我們做 API 最重要的是在於最後要使用,而去提取的方法有很多種,我們主要要講的有兩個,但在講解其中一個方法時,就必須先帶大家了解一個概念,也就是 CORS,在 JS 中,要去提取資料時,會因為不同源而受到限制,進而就無法存取,那究竟什麼是同源,什麼是非同源呢,今天就要來分享這個~
以下是同源要滿足的三個條件,有一項沒滿足就是非同源:
相同的通訊協定:例如都要是 HTTP 或是 HTTPS。
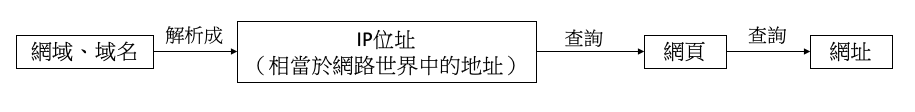
相同的網域:網域又被稱作為域名,一開始進入網頁需要輸入 IP 位址,但因為 IP 太難記憶,因此改成輸入網域來進入網站。如下圖所示,網域會被解析成 IP 位址,再利用 IP 位址尋找到對應的網頁,而網頁裡面又會有對應的網址。
相同的通訊埠:像我們一開始設定是 3000。
利用 JS 透過 fetch API 發起請求時,必須要遵守同源政策,也就是兩者要是同源的,如果不是的話,則存取就會受到限制,便無法存取。
介紹:CORS 的出現就是為了解決同源政策的問題,讓就算是非同源的情況也可以正常使用。
下載:在終端機裡面輸入 npm install cors 即可。
