在前面介紹完了 CORS 後,終於要來到我們的重頭戲了,終於要來使用我們自己親手製作的 API 了,今天要來分享第一種方法來抓我們的 API,就是使用 JS 中的 fetch。
記得啟動你的網頁,因為如果是未啟動的狀態他會沒有辦法 fetch 到。
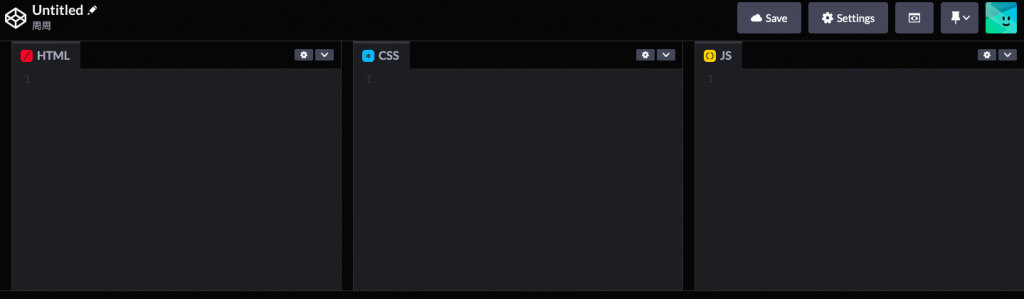
網路搜尋 CodePen,他可以用來測試 HTML、CSS、JavaScript 等等,進去後創立帳號就會來到這個畫面。
在 JS 中輸入 fetch 的語法,並像操作 Postman 一樣把你 API 的網址放上去。
fetch('http://localhost:3000/starsign').
then(result => {
console.log(result.json());
});
接著按下 F12 開啟開發者模式,並點擊到『主控台』的部分。
按下畫面的『 Save 』後重新刷新頁面。
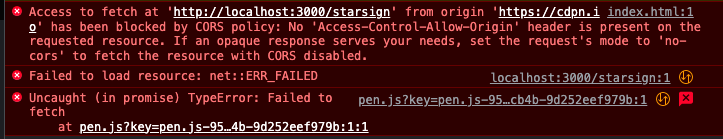
之後主控台的地方就會出現以下報錯,大致原因就是你沒有權限可以存取,也就是 CORS 的問題。
這時候昨天下載的 CORS 就派上用場了!把 CORS 引進進來,並放在 app.use() 中。
const cors = require('cors');
app.use(cors());
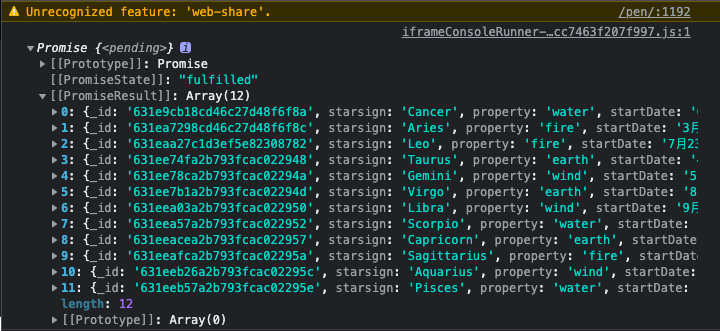
按下 Crtl + S 儲存後,在刷新一次頁面,就可以成功看到你製作的 API 了!
以上圖皆取自於 CodePen 的網頁:https://codepen.io/
