今天接著介紹幾個Flex Box元素:
A:Flex-Wrap
B:Align-Items
C:Align-Content & Align-Self
D:Flex-Basis
Flex-Wrap是個可以決定文字/內容超出範圍時是否換行的屬性:分為換行(flex-wrap:wrap;)、不換行(flex-wrap:nowrap;)、換行時反轉(flex-wrap:wrap-reverse;)
請看圖:
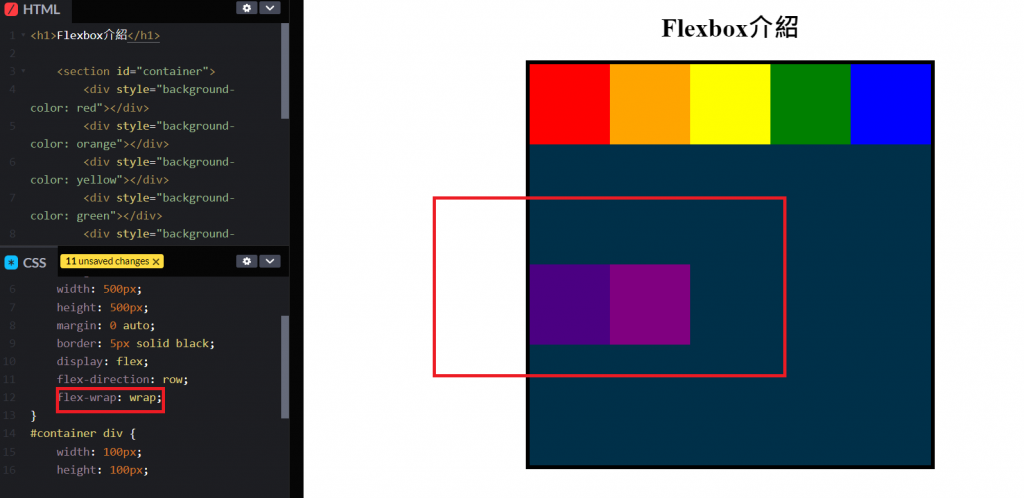
A-a
在<section>下輸入flex-wrap: wrap;後,由圖可以看出靛紫區塊因寬度超出<section>範圍,因此呈現換行排列,此時main-axis為由左至右、cross-axis為由上而下。
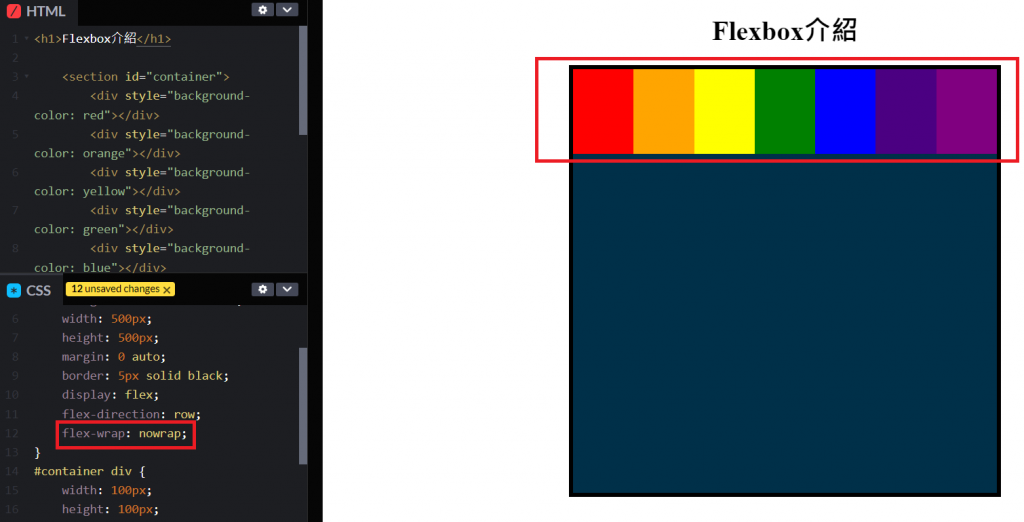
A-b
在<section>下輸入flex-wrap: nowrap;後,所有區塊即使總寬度超出<section>範圍,仍不換行,反而是貼合於<section>。
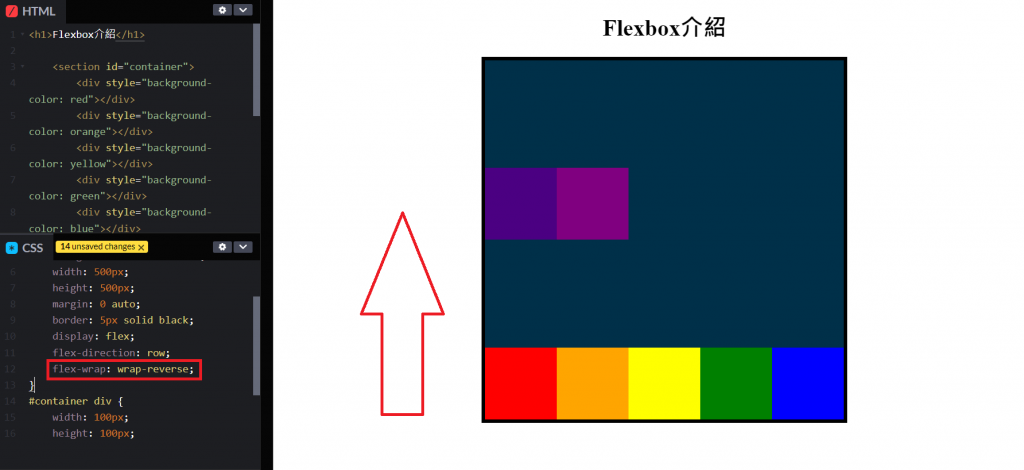
A-c
在<section>下輸入flex-wrap: wrap-reverse;後,變更換行方向(cross-axis)為由下而上,main-axis方向不變。
#此時若調整flex-direction為column,其wrap及wrap-reverse便會不同(main-axis、cross-axis改變)
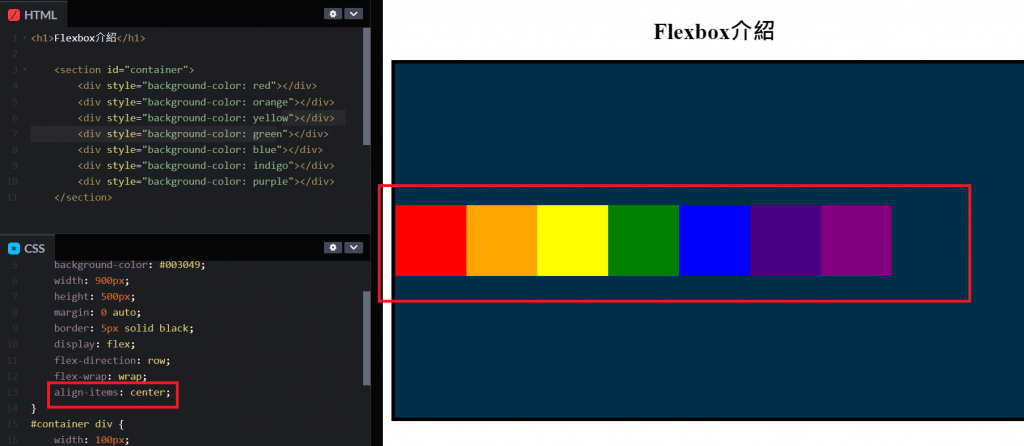
Align-Items這個屬性是基於cross-axis來做排版,請見下圖:
B-a
在<section>下輸入align-items: center;,可發現內容是基於cross-axis(由上而下)置中。
B-b
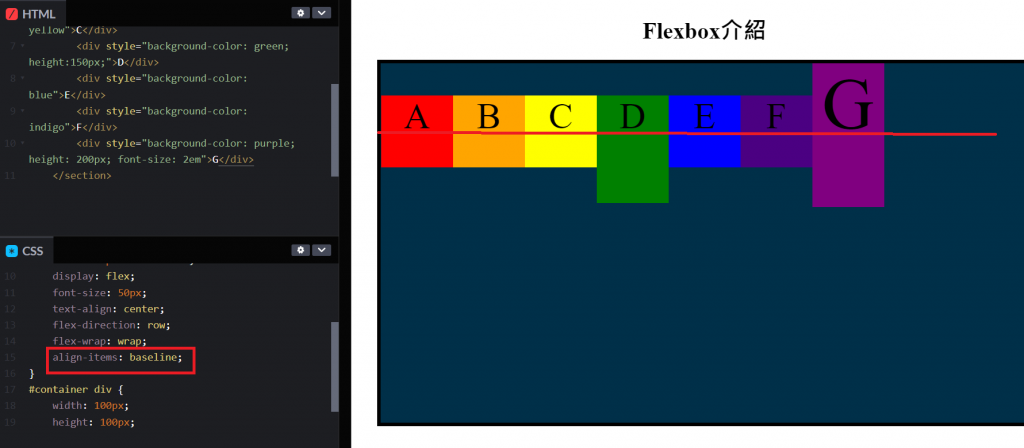
為說明baseline的特性,我將7個區塊加入A~G識別,並將字體G及綠、紫色區塊放大。
在<section>下輸入align-items: baseline;後,可以看出即使字體及區塊變大,A~G仍是基於一條baseline對齊排列。
C-a
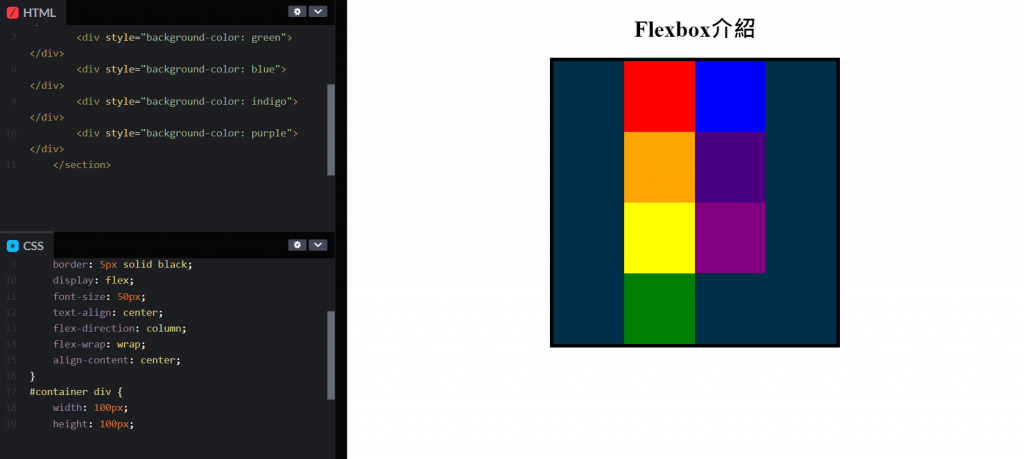
<section>下輸入align-content: center;後,發現所有區塊以置中排列,但和上面提到的align-items: center;不同的是,align-content:必須要設定flex-wrap: wrap/wrap-reverse;屬性,否則無法置中。
C-b
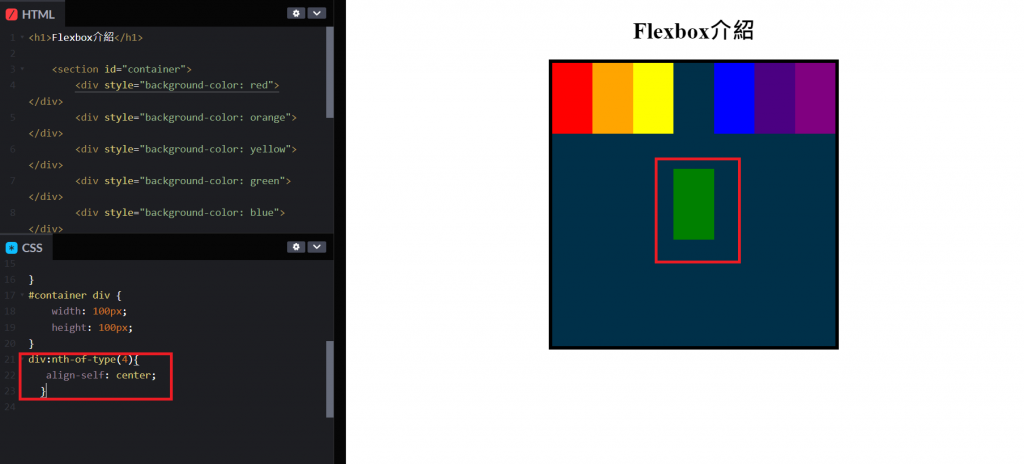
輸入div:nth-of-type(4){align-self: center;},意指選擇第4個區塊(綠色)使它單獨置中。
D
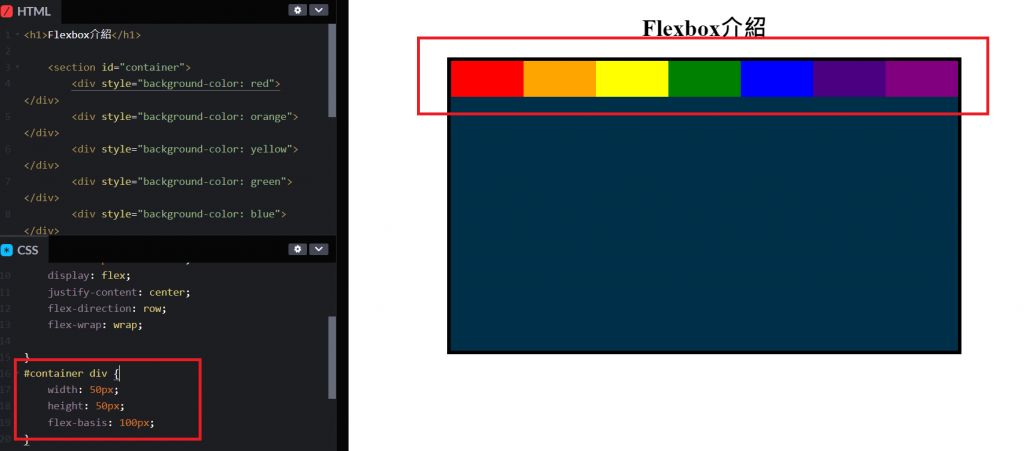
在div中設定flex-basis:100px後,即使原先設定width為50px,其實際寬度仍為100px,換言之,flex-basis已經定義了flex項目值(依main-axis來看,此處為row,因此定義了寬度)
