不受框架 / 平台所限,引入一行 CDN 即可啟用 Master CSS 的所有功能。<script src="https://cdn.master.co/css"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.master.co/css"></script>
</head>
<body>
</body>
</html>
與 Tailwind CSS 的 Preflight 類似,Master CSS 也有提供官方的 預置全域樣式,規範化瀏覽器使後續樣式編程更加整潔。
使用方法也非常地簡單,引入一行 CDN 即可。<link href="https://cdn.master.co/normal.css" rel="stylesheet">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.master.co/normal.css" rel="stylesheet">
</head>
<body>
</body>
</html>
現代開發者大部分都有使用到框架(如 React、Angular、Vue 等等),因此 官網 也有提供詳細的安裝步驟。

建立一個 Vite 專案。
npm init vite@latest 專案名稱 --template vue
cd 專案名稱
安裝 Master CSS 引擎(透過 npm、yarn、pnpm)。
npm install @master/css
yarn add @master/css
pnpm install @master/css
安裝 Master CSS 預置全域樣式(透過 npm、yarn、pnpm)。
npm install @master/normal.css
yarn add @master/normal.css
pnpm install @master/normal.css
引入 Master CSS 的 CSS 及 JS。
// main.js
import '@master/normal.css';
import '@master/css';
執行開發環境,完成!
npm run dev
Master CSS 提了三種編譯模式讓你根據不同專案的規模及需求安裝。
Master CSS 的 JIT 模式在瀏覽器端觀察 DOM 類名的變化,即時產生相應的 CSS 規則並注入到運行中的樣式表。
你只需要引入 @master/css 的引擎包就可以直接在瀏覽器零配置啟用,它只有 ~14KB 並且即時編譯的成本極低 ( 每個類名即時生成的週期僅需 ~0.01ms )。
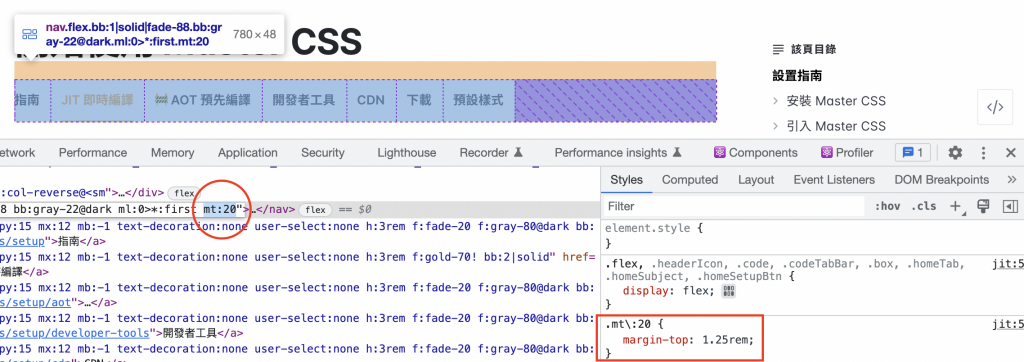
更神奇的是你可以直接在 Devtools 直接修改 class 它會即時生成 CSS 規則!

Master CSS 的 AOT 模式掃描你的 HTML、JavaScript 和任何其他模板以獲取類名,自動產生 CSS 規則並將它們注入相應的 HTML 或靜態 CSS 檔案。而非將所有 CSS 捆綁到一個檔案中。
AOT 模式據作者透露預計會在兩個月內發布全新的 2.0 本版!
它支援無執行期的 CSS 編譯,所有編譯行為都會在像是 Webpack、Parcel 等建置期間完成,以改善 FCP 首次內容繪製並將效能最大化。
缺點:任何在執行期動態生成的 class 都沒辦法被捕獲,所以不會有新的樣式規則被插入。
Master CSS 的混合渲染在伺服器端從 HTML 預產生 CSS,然後在瀏覽器通過反向解析繼續使用 JIT。它的運作原理類似 Hydration 補水。
這個功能主要解決了單一使用 JIT 和 AOT 的不足,你可以同時兼具 AOT 改善 FCP 時間及 JIT 動態生成 CSS 規則的優勢。
這是一個全新用於 CSS 編譯的概念,相當實用!你可以把它當作是 SSR(Server Side Rendering)與 JIT(Just-in-Time)的合體。
這個單元介紹了如何透過 CDN 以及框架引入 Master CSS,後續的單元會使用 codepen 這個線上編輯器,讓大家不需要使用任何的框架或建置工具就能快速體驗 Master CSS。
