Tailwind CSS 的 官網 有介紹到,它是一套以 Utility-First 為基礎的 CSS 框架。

與 Master CSS 類似,透過編寫、組合類名,Tailwind CSS 就會自動產生 CSS 規則。
<button class="flex items-center px-4 py-3"></button>
.flex {
display: flex;
}
.items-center {
align-items: center;
}
.px-4 {
padding-left: 1rem;
padding-right: 1rem;
}
.py-3 {
padding-top: 0.75rem;
padding-bottom: 0.75rem;
}
最明顯的地方是屬性語法的差異,以文字置中 text-align: center 為例:
Tailwind CSS 的寫法(屬性跟值主要以 - 符號區隔)<div class="text-center"></div>
Master CSS 的寫法(屬性跟值主要以 : 符號區隔)
直接寫 CSS 語法(注意冒號 : 後面沒有空格)<div class="text-align:center"></div>
可精簡 <div class="text:center"></div>
再精簡 <div class="t:center"></div>
Tailwind CSS 的寫法(選取器在前面並加上 :)
<div class="hover:bg-sky-700"></div>
hover:bg-sky-700 編譯出來的 CSS 規則如下:
.hover\:bg-sky-700:hover {
--tw-bg-opacity: 1;
background-color: rgb(3 105 161 / var(--tw-bg-opacity));
}
Master CSS 的寫法(選取器在後面並與原生的寫法 :hover 相同)
<div class="bg:sky-70:hover"></div>
bg:sky-70:hover 編譯出來的 CSS 規則如下:
.bg\:sky-70\:hover:hover {
background-color: rgb(77, 179, 247);
}
大家覺得哪個語法更貼近原生 CSS 呢?
Tailwind CSS 的寫法(媒體查詢在前面並加上 :)
<div class="sm:text-center"></div>
sm:text-center 編譯出來的 CSS 規則如下:
@media (min-width: 640px) {
.sm\:text-center {
text-align: center;
}
}
Master CSS 的寫法(媒體查詢以 @ + 斷點加在屬性後面)
<div class="text:center@sm"></div>
<!-- 甚至可以直接寫原生CSS媒體規則 -->
<div class="text:center@media(min-width:768px)"></div>
text:center@sm 編譯出來的 CSS 規則如下:
@media (min-width: 768px) {
.text\:center\@sm {
text-align: center;
}
}
更特別的是,在 Master CSS 你可以限定範圍進行條件式應用!
<div class="text:center@sm&<lg"></div>
<div class="text:center@<sm"></div>
<div class="text:center@<=sm"></div>
<div class="text:center@>xl"></div>
<div class="text:center@>=xl"></div>
@media (min-width: 768px) and (max-width: 1279.98px) {
.text\:center\@sm\&\<lg {
text-align: center;
}
}
@media (max-width: 767.98px) {
.text\:center\@\<sm {
text-align: center;
}
}
@media (max-width: 768px) {
.text\:center\@\<\=sm {
text-align: center;
}
}
@media (min-width: 1440.02px) {
.text\:center\@\>xl {
text-align: center;
}
}
@media (min-width: 1440px) {
.text\:center\@\>\=xl {
text-align: center;
}
}
兩者在單位上的差異也是很大的,例如有一個元素要向下推 40px:
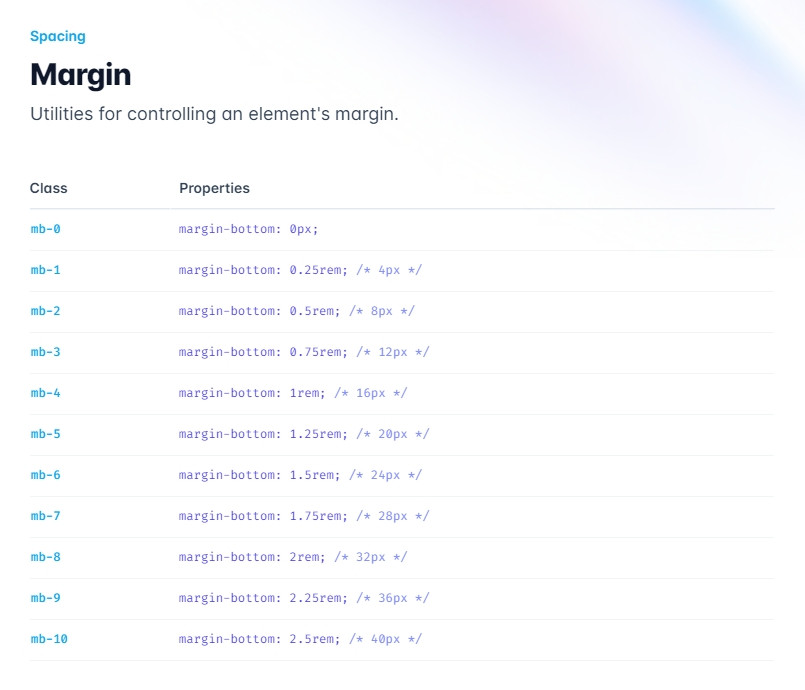
Tailwind CSS 的寫法<div class="mb-10"></div>
Master CSS 的寫法<div class="mb:40"></div>
這邊你可能會有疑問,為什麼 Tailwind CSS 的 mb 單位是 10 而不是 40,那是因為 Tailwind CSS 的單位要特別去做轉換,它的單位轉換如下:
單位 1 = 0.25rem = 4px
單位 2 = 0.5rem = 8px
…
單位 10 = 2.5rem = 40px

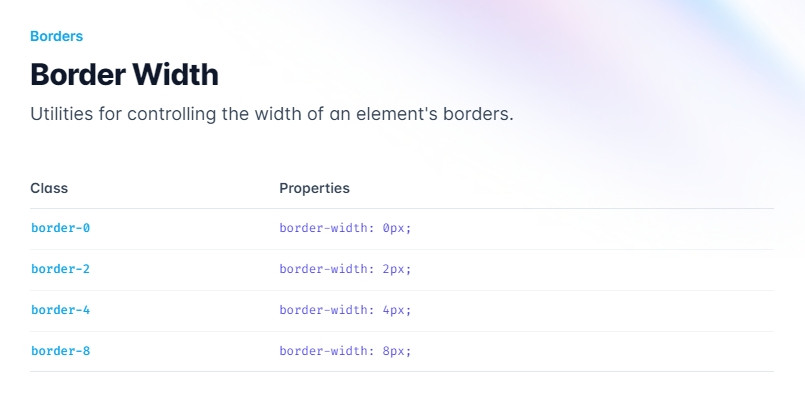
但是並不是所有屬性都遵循著這個規則,比如 Tailwind CSS 的線段寬度 border-2 代表的就是 2px,而不是換算下來的 8px,所以在使用 Tailwind CSS 的時候必須注意樣式實用程序所對應的單位值。

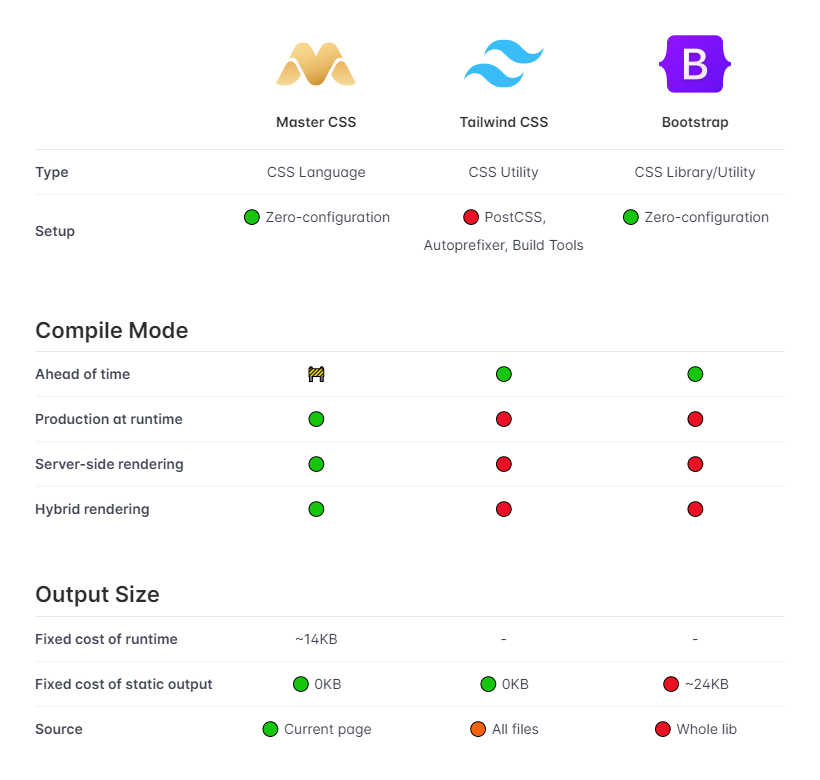
在 Master CSS 的 官網 有列出與其他主流框架的比較,包括編譯模式、輸出尺寸、頁面加載的 CSS 大小以及是否有提供開發者工具等等。

使用 Tailwind CSS 你必須熟記所有實用程序所對應的值及行為,在開發過程是免不了翻閱文件及查表。
相比之下,學習 Master CSS 更加容易,因為你只需要熟悉其結構化的語法(它與原生 CSS 語法很像)及不同屬性所預設的單位差異,就能夠快速地上手。
Master CSS 將原生 CSS 進行包裝並改進開發者體驗(Developer Experience)。
