CSS是網頁製作的一大利器,他可以調整HTML把版面變得更好看。
如果失去了CSS的輔助,網頁其實就會辦得很單薄,透過CSS我們就可以輕易改變網頁外觀,讓整體活潑起來!
CSS英文全名為Cascading Stylesheets,中文為階層樣式表,與HTML相同地都是由W3C定義和維護。
除了靜態外觀的改變(顏色、框線、字型、大小......),更進階的還可以製作動態(動畫);以下讓我們看看有無CSS的網頁差異吧!
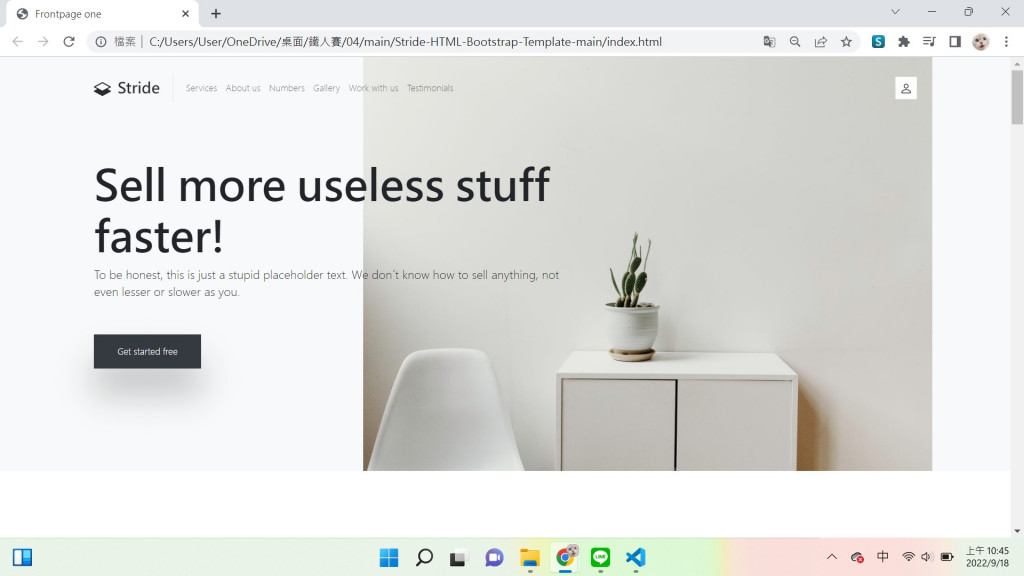
以下為正常網頁
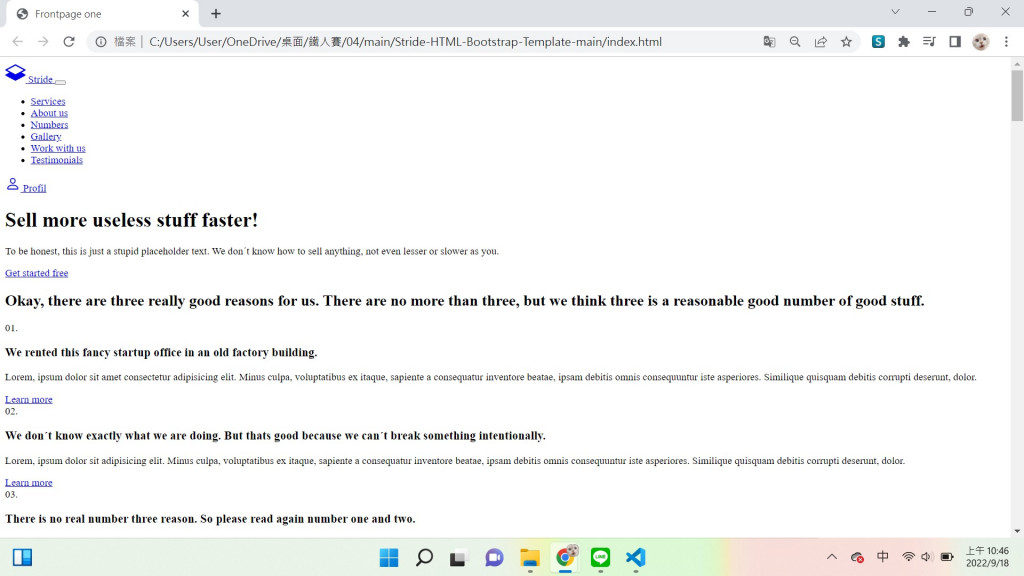
關閉css之後的網頁
是不是差很多呢?雖然文字內容都還存在,但元素位置與美編的框線......很多東西都消失了。
比起沒有css調整的網站,有加入css的網站整個氣勢就不太一樣,把一段段無聊枯燥的版面,變成好看舒服的網站了。
首先,我們要有至少一個HTML的檔案;接者,我們創建一個CSS檔案,命名的時候副檔名必須為.CSS,再將CSS檔案利用連結作法套進HTML中。
用文字來說明可能會聽不太明白,以下為圖片輔助。
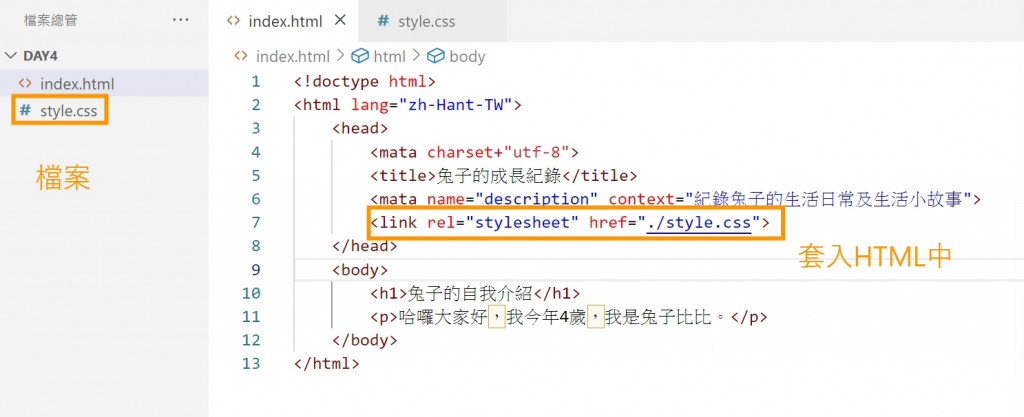
我創設了一個index.html的首頁,在創建一個style.css的CSS檔案,並將它加入進index.html的head標籤中,就可以成功設定。
CSS預設定
將rel屬性編寫為「stylesheet」、href屬性編寫為「CSS檔案所在地(路徑)」
<link rel="stylesheet" href="./style.css">

其實加入CSS還有另外一個方式,就是把它加進網頁標籤中,但此方式只會針對被加入的那一項標籤、單一對象。
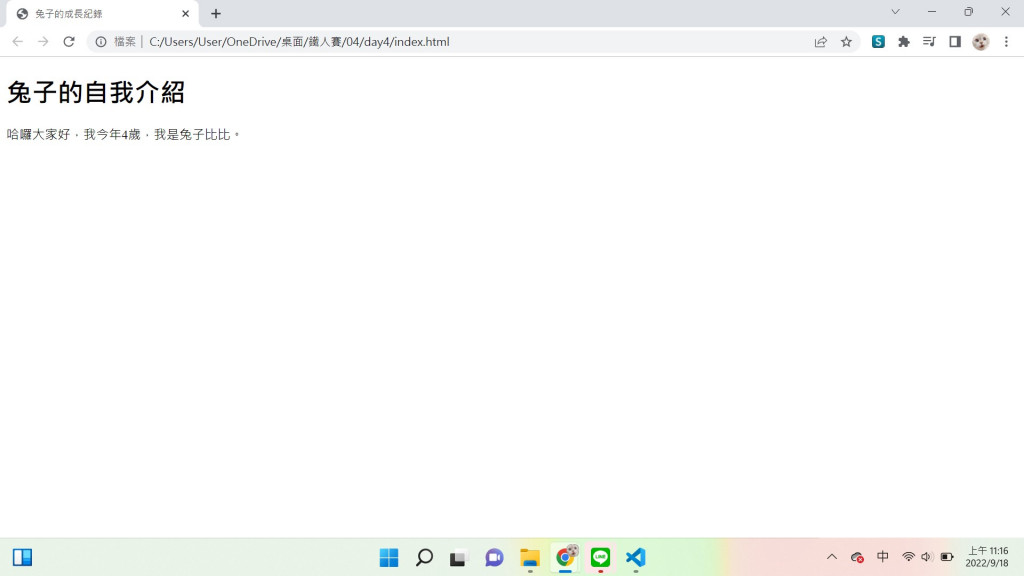
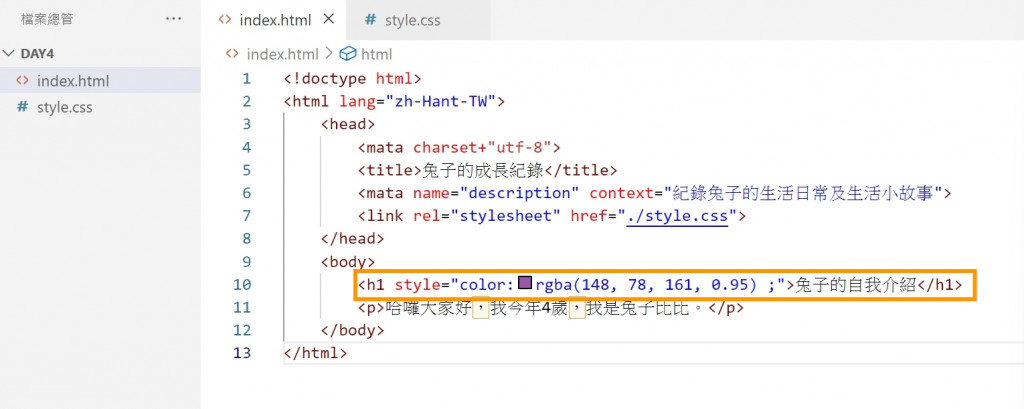
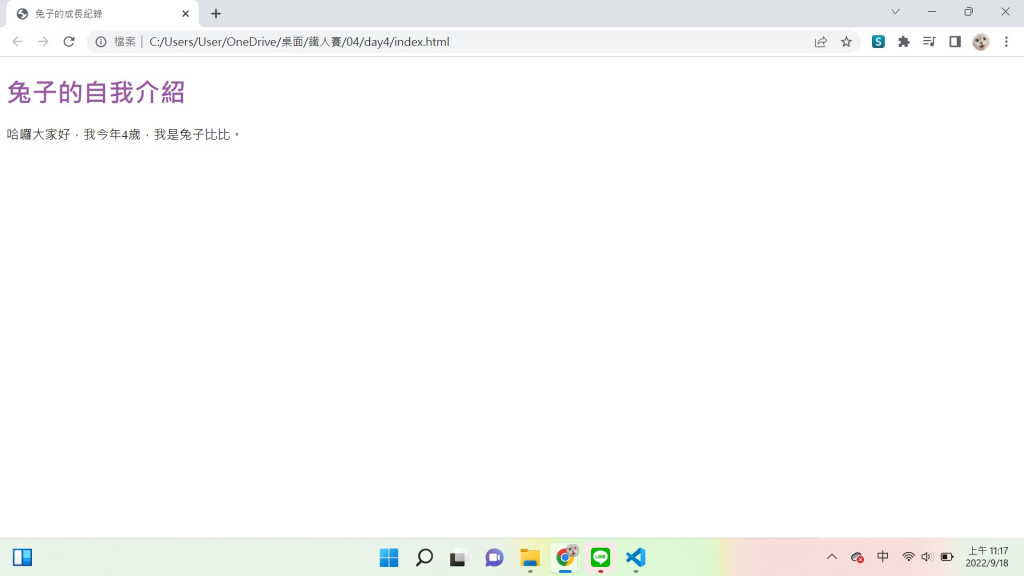
以下作為例子,只將兔子的自我介紹字的顏色變為其他顏色(紫色)。
(原始)
<h1 style="color:rgba(148, 78, 161, 0.95) ;">兔子的自我介紹</h1>

(改變後)
h1 { color:blue;font-size:35px }
h1, p { color:blue }
了解了HTML與CSS的基本介紹,下一步就是進入操作階段,知道了他的語法原理,這樣會更容易撰寫文件。
希望以上的講解都還能清楚吸收![]() ,比較需要記住的應該是標籤規則了,這部分是以防之後寫文件時亂掉,自己也搞不清楚到底是哪邊漏掉,少一個分號還是逗號?為什麼沒有顯示出來?等等窘境。下次再見!
,比較需要記住的應該是標籤規則了,這部分是以防之後寫文件時亂掉,自己也搞不清楚到底是哪邊漏掉,少一個分號還是逗號?為什麼沒有顯示出來?等等窘境。下次再見!
參考資源Template: https://onepagelove.com/stride
