大家好,歡迎來到跟我一起學習HTML&CSS網頁設計吧系列文章,今天是第27天,實作網頁設計繼續挑戰去!
利用前面20多天所學,設計一個小網站。而本次實作挑戰主題是: 個人美食日誌,昨天已經把第一部分box1設定完成,今天要來放置box2的內容,歡迎跟著我一起操作學習吧!![]()
完成bo1,下面(box2)還是凌亂的

我們在css文件中,將.box2中的div元素,都添加背景色
.container .box2 div{
background-color: rgba(225,225,225,0.7);
border-radius: 10px;
padding: 15px 0px 15px 0px;
}
border-radius: 10px; 圓角設定
background-color: rgba(225,225,225,0.7);
在rgba中的第四個值是透明度的調整
其實透明度可以另外寫
opacity: 0.7;
但是若在這裡把opacity另外分出來寫,會變成div中全部內容的整個透明度的調整
如果寫在background-color中rgba內,才會只有div的背景的透明度受影響!!(![]() 重要)
重要)

gird格式是一種水平格線排列方式
他會將畫面切割成欄與列的布局
讓設計者可以依照欄、列去設計
不僅整齊,還可以跨欄、跨列、合併使用
把它想像成像是表格一樣![]() 就不會很難理解了
就不會很難理解了
.container .box2{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 25px;
margin: 90px;
}
grid-template-columns: 1fr 1fr 1fr; 格線欄寬 1等分 1等分 1等分
grid-gap: 20px; 欄列的格線間距為20px
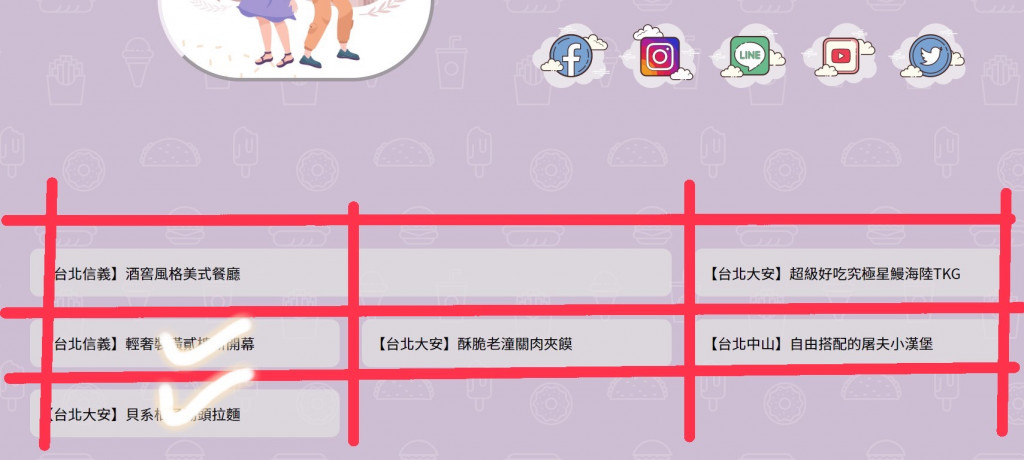
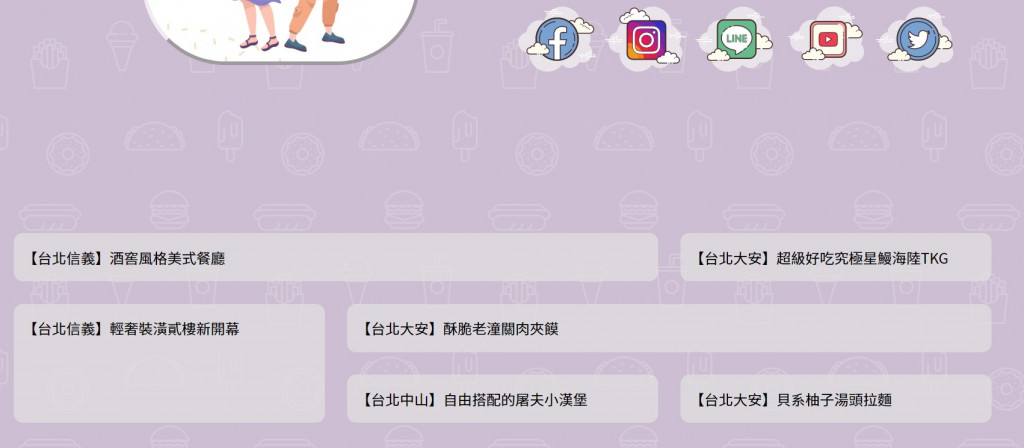
這樣框框就呈現出來了
這是我們的css現在的呈現上面六個框框的狀態(尚未調整的樣子)
.container .box2 .b1{}
.container .box2 .b2{}
.container .box2 .b3{}
.container .box2 .b4{}
.container .box2 .b5{}
.container .box2 .b6{}
如果要對某個框框進行設定
假設是b1
那就要在 container .box2 .b1{} 的大括號中寫入設定
這邊使用b1進行橫式合併設定
需要與第一和第二column進行合併
.container .box2 .b1{
grid-column-start: 1;
grid-column-end: 3;
}
grid-column-start: 1; 合併目標欄的起始位置,第1線
grid-column-end: 3; 合併目標欄的終點位置,第3線

將b3進行跨row的直式合併設定
.container .box2 .b3{
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 2;
grid-row-end: 4;
}
跟上方合併方式略同
grid-column-start: 1; 合併目標欄的起始位置,第1線
grid-column-end: 2; 合併目標欄的終點位置,第2線
grid-row-start: 2; 合併目標列的起點位置,第2線
grid-row-end: 4; 合併目標列的終點位置,第4線

其他格式也依照自己原本的想法
進行設定與調整
.container .box2 .b1{
grid-column-start: 1;
grid-column-end: 3;
}
.container .box2 .b2{}
.container .box2 .b3{
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 2;
grid-row-end: 4;
}
.container .box2 .b4{
grid-column-start: 2;
grid-column-end: 4;
}
.container .box2 .b5{}
.container .box2 .b6{}

放入原本準備好的食物相片
將文字與圖片置中
比較整齊好看
text-align: center;

設計是讓滑鼠移到食物div時
圖片會呈現慢慢放大的效果
.container .box2 div :hover{
transform: scale(1.1);
transition: all 1s;
}
transform: scale(1.1); 放大設定,放大尺寸為原相片的1.1倍
transition: all 1s; 過度秒數,1秒鐘

版權區域存在的目的
通常是提醒觀閱網站的使用者們,這個網站的內容是有版權的保護
通常會有3格部分組成:
記得標註版權在我們網站的最下方版權區域喔
<p class="copyright">
Copyright © 2022 ooxx股份有限公司 版權所有.
</p>

調整一下css文件中,copyright的位置與其他距離設定
.container .copyright{
text-align: center;
margin: 10px;
padding: 0px 100px 10px 50px;
}

恭喜各位看完版面設定了!目前已經將版面與設定都到位了,明天會教學如何將此佈署到GitHub上![]()
我們網站的分享就到這邊了,明天是第28天,實作網頁設計快到結尾拉~~~
大家明天見![]()
參考網站: https://www.cadiis.com.tw/blog/how-to-write-copyright
