大家好,歡迎來到跟我一起學習HTML&CSS網頁設計吧系列文章,今天是第28天,實作網頁設計繼續挑戰去!![]() 前三天已經完成了設計的網站,今天要分享如何將網頁部署上GitHub,歡迎跟著我一起操作學習吧!
前三天已經完成了設計的網站,今天要分享如何將網頁部署上GitHub,歡迎跟著我一起操作學習吧!
GitHub為線上軟體原始碼代管服務平台,使用Git可以做版本控制的軟體。
開發者是Chris Wanstrath、P. J. Hyett和湯姆·普雷斯頓·沃納,他們使用Ruby on Rails編寫而成。
之後在2018年,GitHub被微軟公司收購。
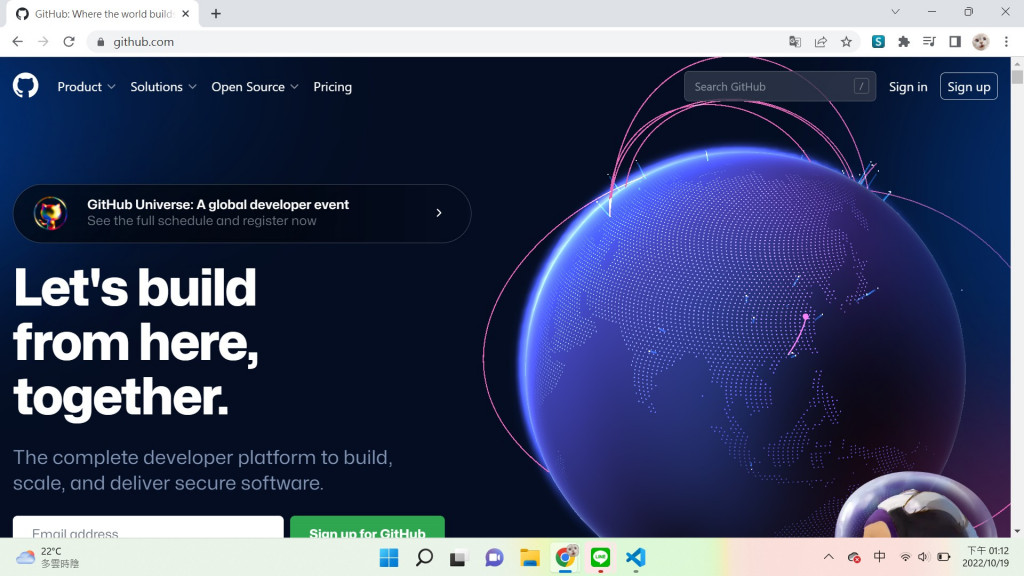
我們直接開啟GitHub官方網站
右上角有登入與註冊的按鈕
如果還沒有帳號,就按下註冊按鍵sign up
填入email、使用者名稱......等等簡單資料
最後驗證email信箱就可以順利快速得到一個帳號拉
(題外話:這次GitHub更新的新的網頁動畫好酷,宇宙神秘探險風(?))
有帳號或剛剛才辦好帳號![]() 我們就直接登入!
我們就直接登入!
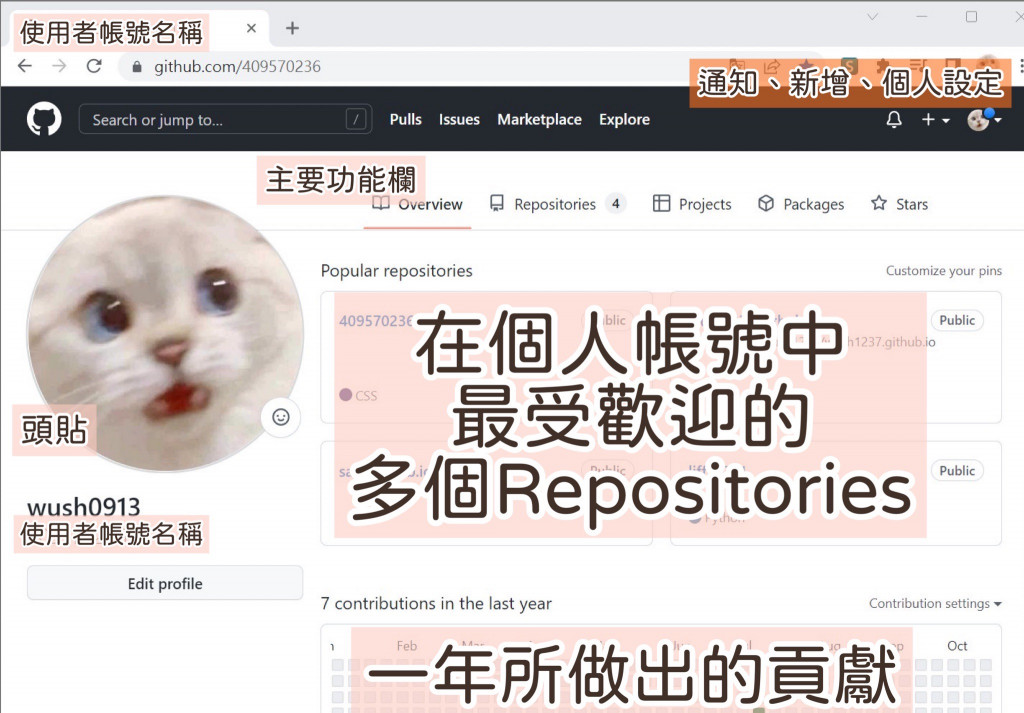
會看見帳號使用者畫面
介紹區域功能我就整理在下方圖片中囉,比較容易了解我在說的區塊
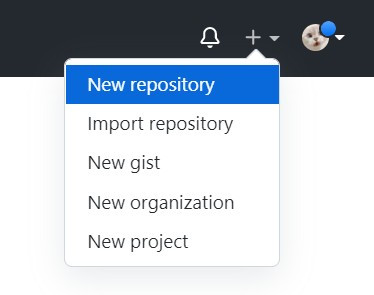
按下右上方的**+**符號
會跑出很多選項
(新增、匯入......)
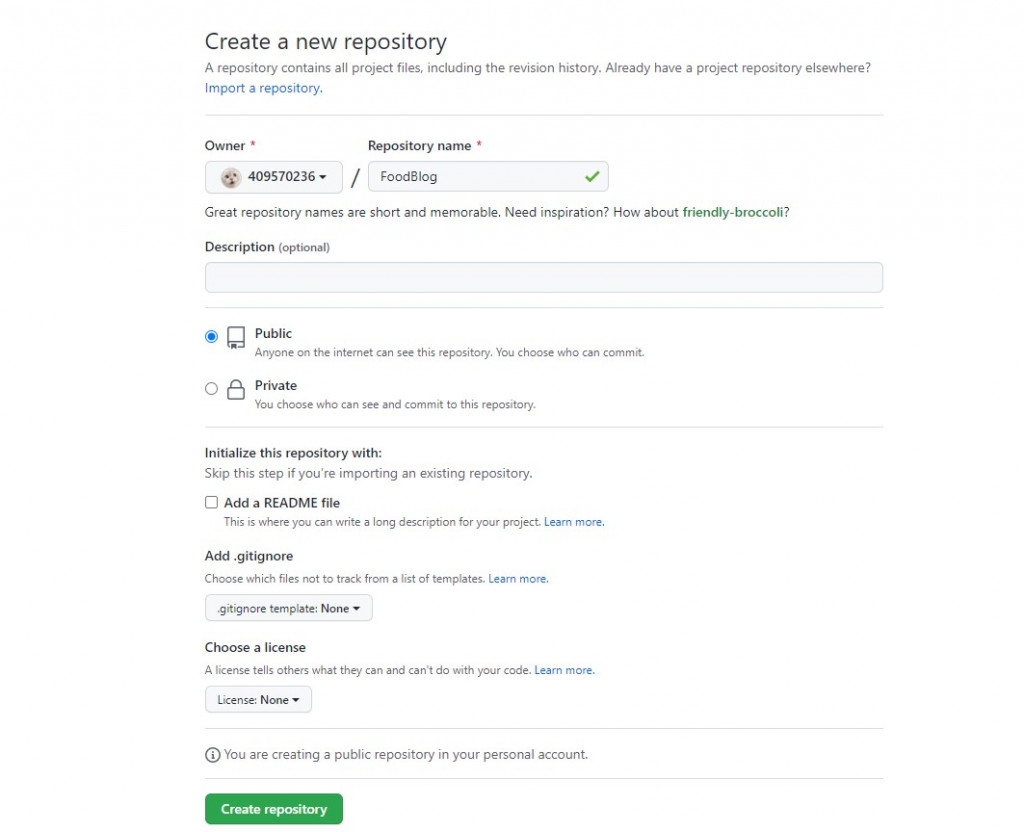
直接按下第1個選項,會來到這邊
Owner : 預設為本使用者名稱
Repository name : 程式庫名稱
Description : 程式庫的相關描述
Public 、 Private : 此程式庫隱私選擇設定:公開或隱私管理方案()
紅色星字符號的地方必填,其他選填
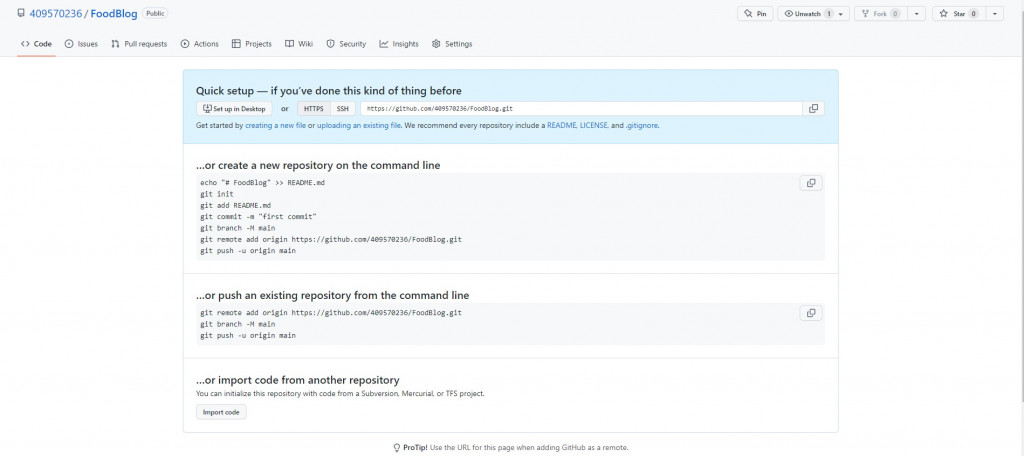
好了按下綠色鍵Creat repository,這邊完成建立好新的repository了
開啟我們的目標上傳Repo
有兩個方式可以上傳檔案們
第一個,使用終端機上傳
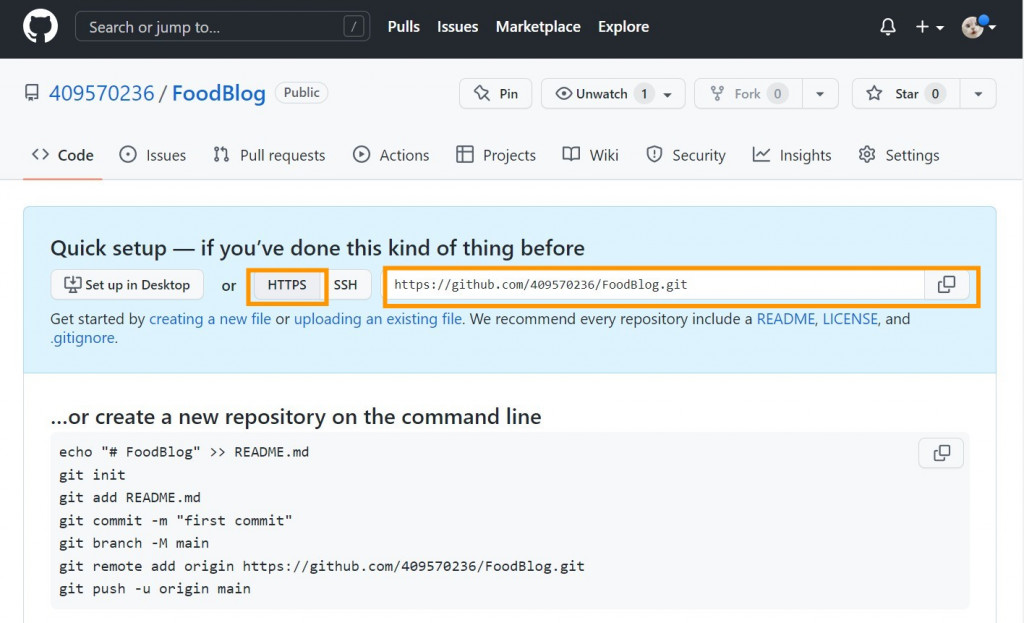
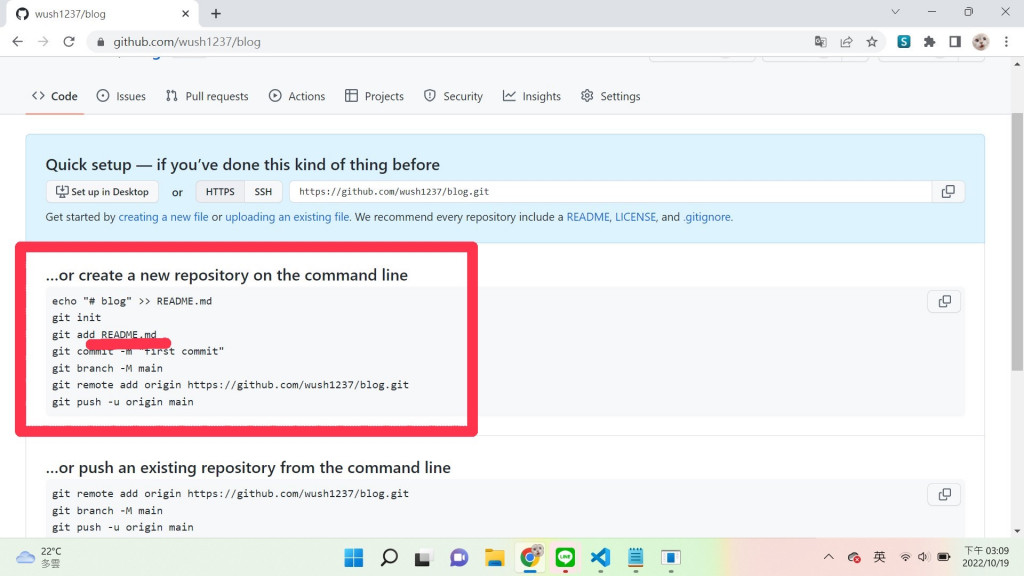
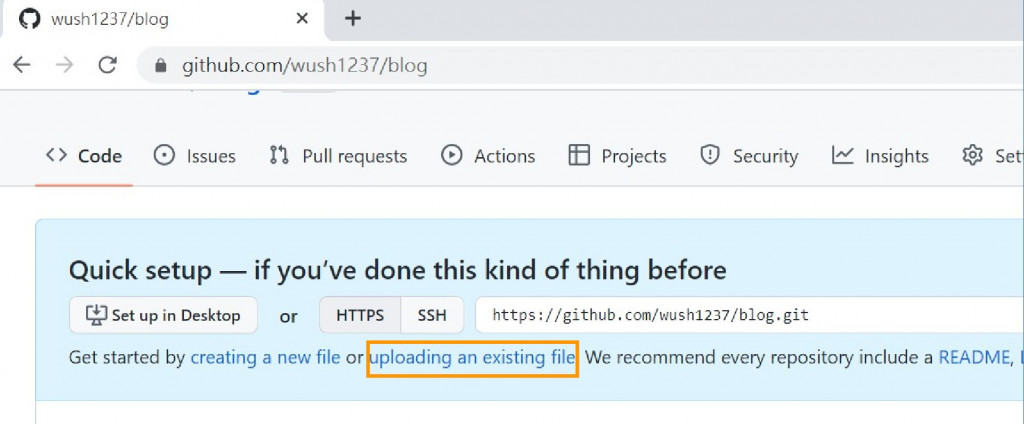
會有HTTPS的url可以複製(下圖橘色框)
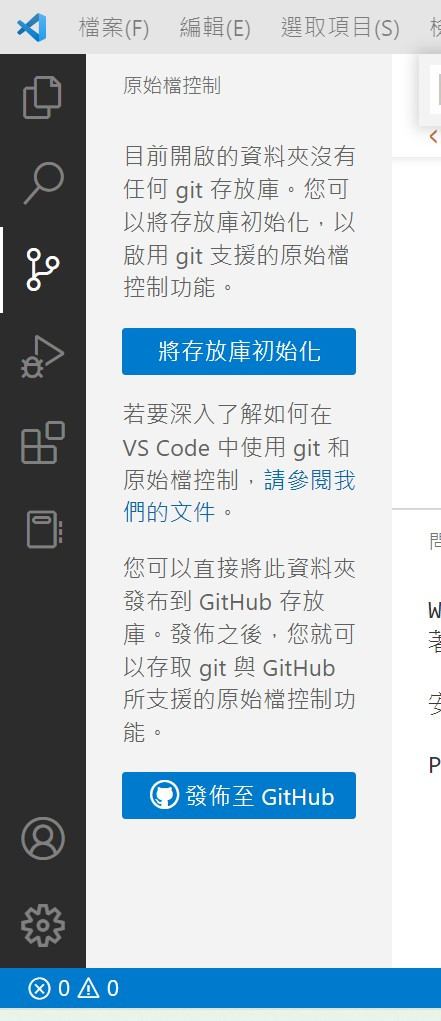
開啟我們的visual studio code
記得下載左側的git功能(發布至GitHub)
到終端機那邊貼上我們建立的Repo給的這段編碼
在git add . 是上傳全部所有檔案的意思
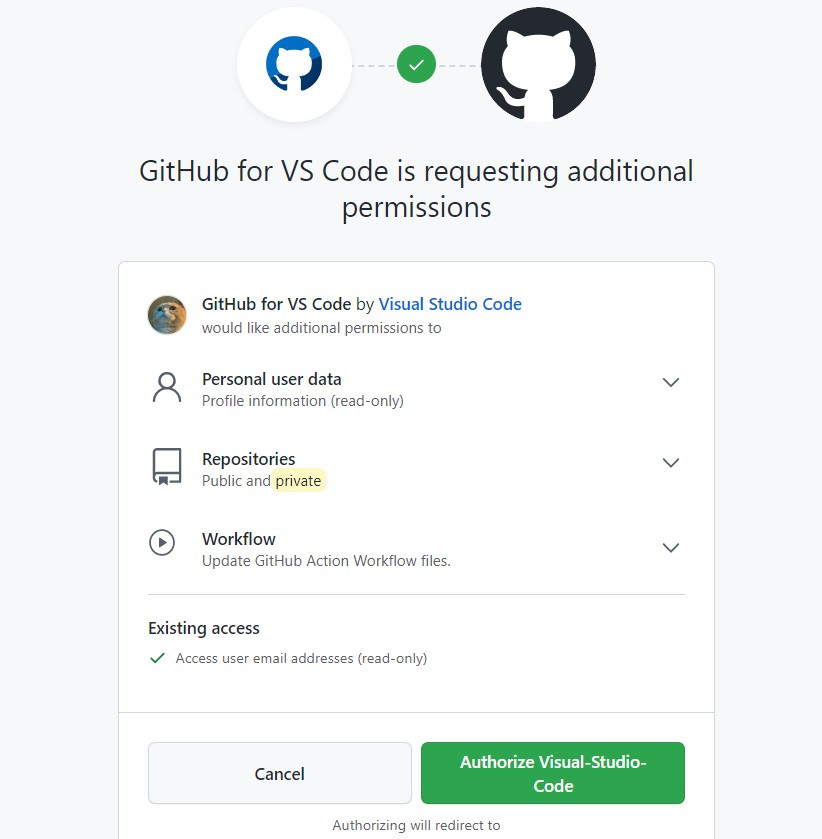
會出現授權帳號的登入瀏覽器的視窗
登入後按下授權
就會出現上傳完成、成功的訊息
這個方式簡單很多
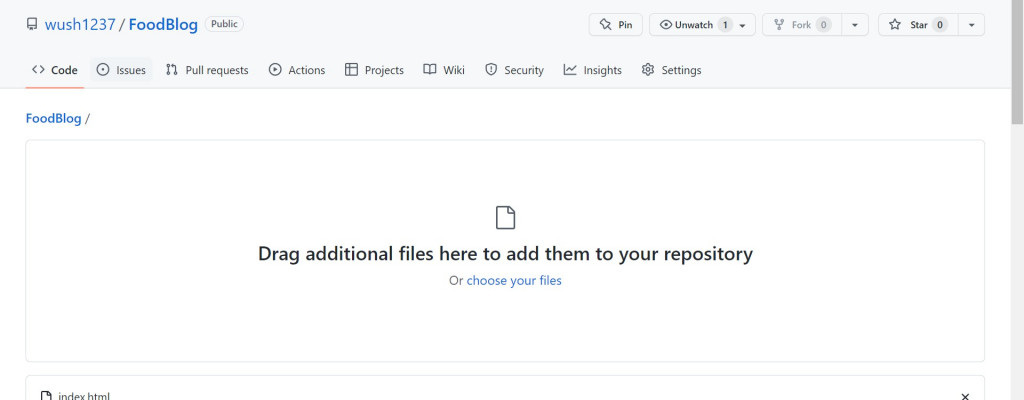
按下橘色框框所在區域的uploading an existing file
會跳至此網頁
再把檔案拉進去上傳就可以完成了!![]()
主開啟檔案記得命名為index.html喔(不然可能會找不到第一個要開啟的檔案首頁位置)
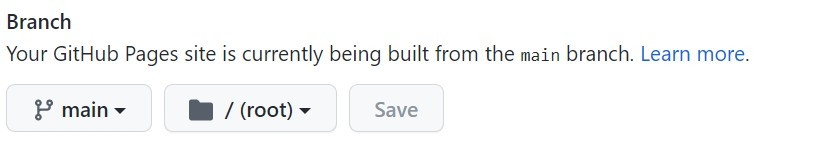
道專案裡面的 setting > Pages > Branch 中
Select branch設定為main
最後了!
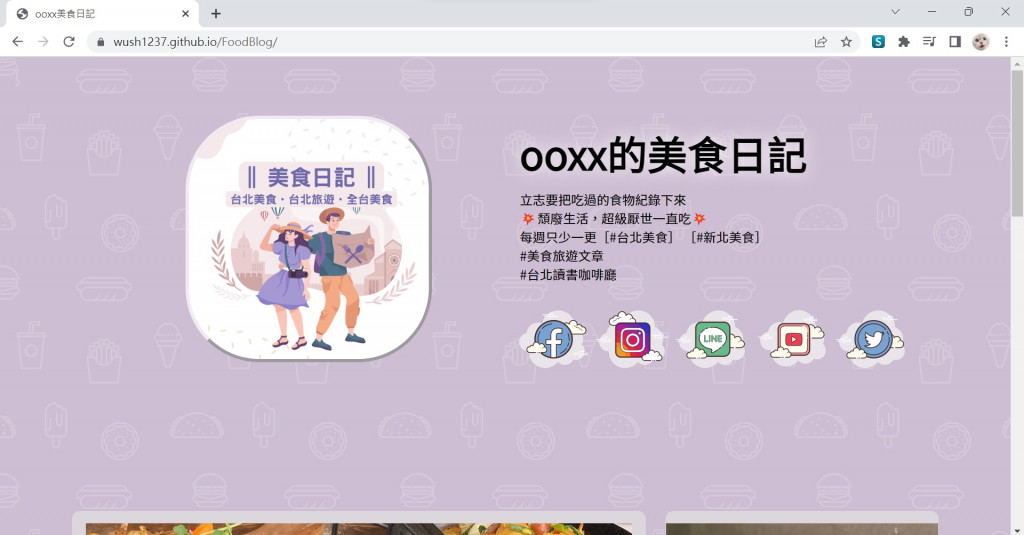
最後我們要開啟的網址為
** https://使用者帳號.github.io/Repo專案名稱/ **
這邊是我完成的專案網址: 點我開啟


傳送網址會呈現我們在head中
所設定的描述文字
與網頁標題![]()

謝謝大家來到這一篇文章,經過我們的設計與上傳,網站也佈署成功了!
大致上的前端教學系列文章已經來到尾聲,明天是第29天,會分享自己找到的前端設計相關證照的介紹與考取辦法
我們明天見 一起學習更多![]()
參考網站: github介紹 https://zh.wikipedia.org/zh-tw/GitHub
