大家好,歡迎來到跟我一起學習HTML&CSS網頁設計吧系列文章,今天是第26天,實作網頁設計繼續挑戰去!(實作挑戰讓我眼睛快花掉了@@) ![]()
利用前面20多天所學,設計一個小網站。而本次實作挑戰主題是: 個人美食日誌,昨天大致把想要呈現的第一部分區塊分布及網頁搜尋引擎相關內容放上去了,今天會來分享如何將他們美化及呈現的模樣。
歡迎跟著我一起操作學習吧
現在的網頁目前狀態為下圖,還沒編排過的樣式
開啟css檔案
*{
padding: 0;
margin: 0;
}
星字符號是代表需要改變的全部內容,這邊先將預設定改為padding: 0; margin: 0;

(網頁邊緣變為服貼)
為了讓網頁不要太黏貼螢幕框,這裡調整了body的內距。
body {
background-color: #cebed3;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='260' height='260' viewBox='0 0 260 260'%3E%3Cg fill-rule='evenodd'%3E%3Cg fill='%23ffffff' fill-opacity='0.17'%3E%3Cpath ......後面省略 );
padding: 20px;
}
選擇了思源黑體為此網頁的字型,因為黑思源體非襯字體,與我們logo中的非襯字體相互對應,若使用襯字體會稍嫌怪異。
我們將之前[DAY_14]雲端字型下載使用所分享的部分到此應用。
在html檔案中head部分,貼上我們的字體編碼
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@400&display=swap" rel="stylesheet">
在css檔案中body的部分也補上
body {
background-color: #cebed3;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='260' height='260' viewBox='0 0 260 260'%3E%3Cg fill-rule='evenodd'%3E%3Cg fill='%23ffffff' fill-opacity='0.17'%3E%3Cpath ......後面省略 );
padding: 20px;
font-family: 'Noto Sans TC', sans-serif;
}
變成思源黑體了,字體的粗細寬度為400。
我們要來調整第一區域box1的部分
.container .box1{
display: flex;
flex-direction:row;
width: 1000px;
margin: 0 auto;
padding: 50px;
text-align: left;
}
display: flex;
flex-direction:row;
使用我們在[DAY_20]網頁活動型排版-FlexBOX概念傳達的FlexBOX的實作,將這兩個部分box1中的logo與info並排左右。
margin: 0 auto;
為版面置中,上下邊界為0且左右邊界會自動調整。
margin 會自動判斷 .container寬度以及螢幕的寬度,相減除以二即為左右邊界的數值
text-align: left;
在此範圍中的文字,都會呈現水平對齊左側。
目前樣子為下,還是偏亂,沒關係我們會越調整越好。
因為當初設立的logo位置在container中的box1中的logo中的photo,所以會寫成下列
.container .box1 .logo .photo{
width: 300px;
border-radius: 30%;
border: #f2ebf4 4px outset;
margin: 0px 100px 0px 100px;
}
border-radius: 30%;
圖片變為圓角(數值30)
border: #f2ebf4 4px outset;
邊框建立,建立淺紫色且寬度為4像素的邊框,邊框形式為「 outset 浮出線 」
margin: 0px 100px 0px 100px;
外距設定,上下為0px,左右為100px

.container h1{
font-size: 50px;
margin: 10px;
text-shadow: 0 0 20px #ffffff;
}
font-size: 50px;
覺得原本的h1對於本網頁來說有點過小,所以改變了他的大小
text-shadow: 0 0 20px #ffffff;
這邊特別的是這個,我想讓此網頁標題「ooxx的美食日記」呈現發光字樣
使用了文字陰影效果,在此系列文章裡也有教學過相關的圖片陰影的方式略為相同
都是增加陰影在元素上
但是當我們把陰影顏色調整為比背景還要亮(淺)的顏色時
這邊就會有發光效果了
.container p{
margin: 0px 10px 0px 10px;
}

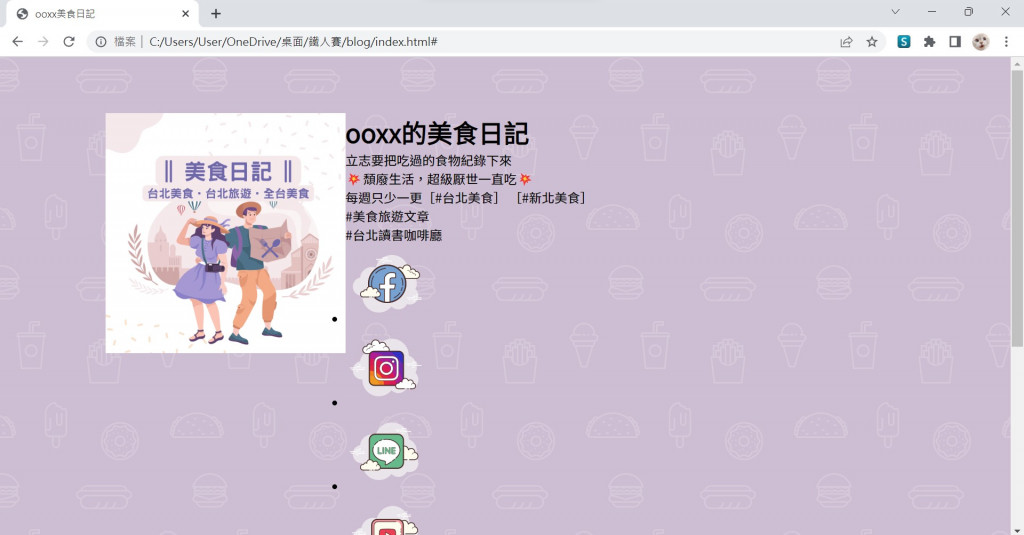
因為覺得150x150好像太大了 後來將icon們調整成100x100
.container .box1 .info ul{
list-style: none;
display: flex;
justify-content: center;
margin: 20px 0;
}
list-style: none;
把列表點前面預設的小黑點給去除!
看起來清爽許多
display: flex;
justify-content: center;
對齊主軸線中央
小圖標並排,超可愛![]()

噹噹噹!完成第一部分內容區域的排版了
是不是與before有好看許多呢?
今天分享了自己實作的網頁第二部分,排版依照這個順序做起來很快速,但是時間花在的部分是構思如何呈現,像是複製編碼是一件很快的事情,只要貼上就完成了,但是從零自己設計就是不一樣的時間花費,包含各種margin、padding的距離都要自己去嘗試並且抓到最喜歡的數值。
我們網站的分享就到這邊了,明天是第27天,實作網頁設計繼續挑戰去~~~ 大家明天見![]() 眼睛越來越不好了:( 我要去休息了
眼睛越來越不好了:( 我要去休息了
