大家好,歡迎來到跟我一起學習HTML&CSS網頁設計吧系列文章,今天是第16天,要分享介紹的是「變形」,關於圖片的變形、文字的變形......就是變形功能![]() 除了變大變小,還有變斜、扭轉......等等。
除了變大變小,還有變斜、扭轉......等等。
每篇都會有簡單上手的實作內容,邀請大家一起來練習。
縮小與放大是最基本的變形,這次的範例使用2張貓咪生活照的照片給大家參考
(她是貓咪小伊,個性超乖)
一樣的前置作業,我們需要一個html檔案及css檔案,並且使用文字編碼將他們相連結。
<link rel="stylesheet" href="檔案位置名稱" />
我將兩張照片命名class為cat1與cat2,以利稍會css檔案編輯。
<p><img class="cat1" src="ee1.jpg" alt="貓咪生活照" ></p>
<p><img class="cat2" src="ee2.jpg" alt="貓咪生活照" ></p>
我們使用第一張照片,並且在連結的css檔案中,對它做放大設定
因為有class命名,所以在css檔案中打「** . + class名稱 **」
.cat1 {
transform: scale(1.5);
}
transform 參數scale(1.5),是放大1.5倍的意思,括號內可以輸入想要放大的倍數。
將倍數為調整為01之間,此次調整為0.5,就會縮小圖片了(原圖的0.5倍)。
輸入負數會變成怎麼樣?
這邊嘗試輸入-0.5,結果呈現照片會倒過來我們下面有旋轉圖片教學,倒轉圖片使用旋轉方式更佳歐
我們一樣在css檔案中,對第一張照片使用transform
.cat1 {
transform: rotate(90deg);
}
transform 參數rotate(90deg),是向右旋轉90度的意思,括號內可以輸入想要旋轉的角度。
這邊是旋轉10度的小伊~![]()
這裡使用第二張照片作範例。
.cat2 {
transform: skewX(30deg) translateX(60px);
}
transform
skewX(30deg),是水平傾斜,正度數是往左斜,負度數是往右斜。
translateX(60px),是水平位移,正像素是往右,負像素則往左。

也可以設定Y軸
.cat2 {
transform: skewY(30deg) translateY(60px);
}

或是一起設定transform: skew(X,Y) translate(X,Y);
.cat2 {
transform: skew(30deg,10deg) translate(70PX,60px);
}

對於空間方向感不好的人,應該已經暈了![]() ,這個要多練習
,這個要多練習
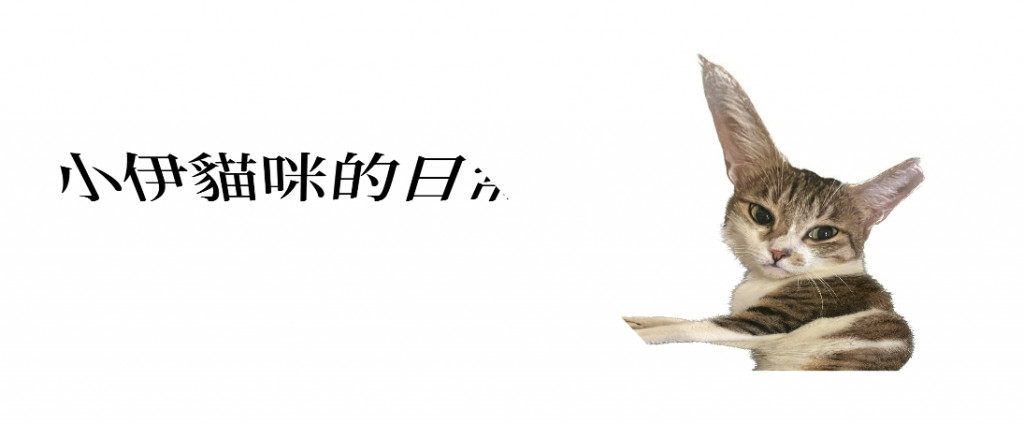
這邊請出了文字與小伊來做示範
也在文字及圖片的css檔中,加入3D變形的編碼
transform: perspective(200px) rotateY(40deg);
perspective(200px) 透視設定,像素值設定越大距離越遠,反之,數值越小距離越近
rotateY(40deg) Y軸旋轉的角度設定
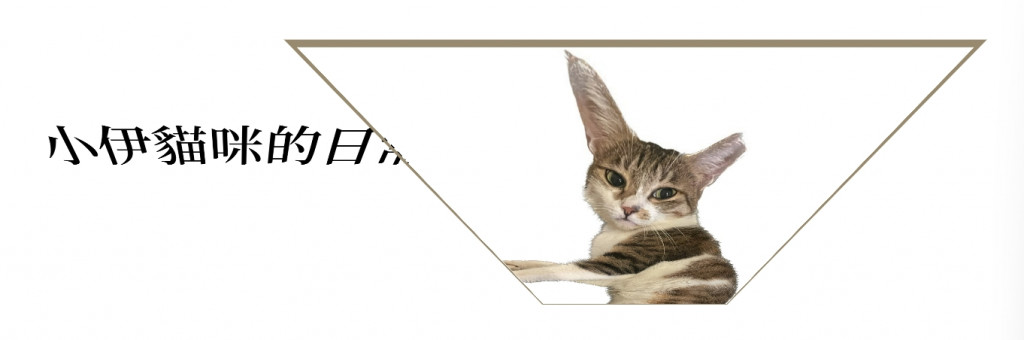
也可以進行X軸選轉
(小伊肚子變更大了)
X軸選轉(負數)
(小伊變大頭)這邊的文字有被圖片擋到喔
可以幫圖片加上border查看擋住的部分,再進行調整
???喜歡這次的分享嗎?這次不是兔子比比,換成貓咪小伊,還是一樣可愛!???
學這個變形技術容易頭暈,空間感不好的人可以多練習,本次教學就到這邊了
,希望大家有學習到!![]() 下次見><
下次見><
