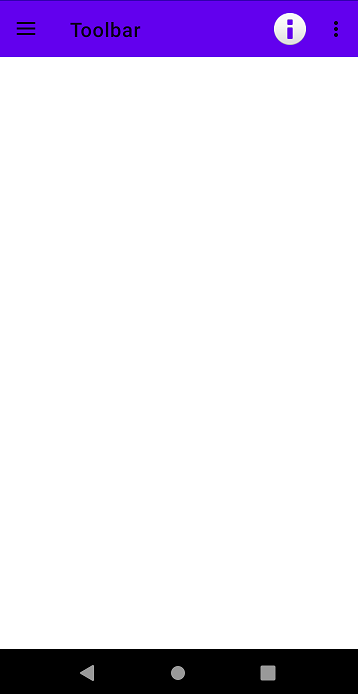
今天主要要來做Toolbar這個應用,Toolbar通常可用於顯示在上面抑或是跟DrawerLayout結合做側滑選單,那麼今天就來做這兩種Toolbar,首先先新增等等工具欄、側滑選單會用到的樣式。
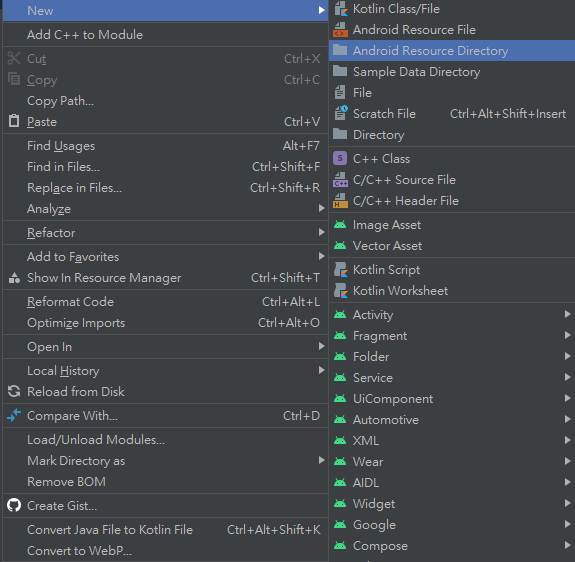
首先先New->Android Resource Directory
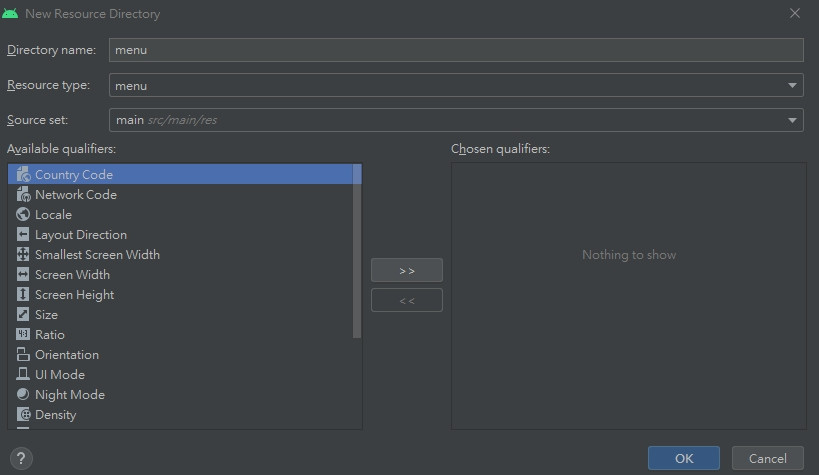
然後建立menu的資料夾
接著就可以去新增需要的menu樣式檔
我這邊建有兩個menu檔,一個是drawer_menu.xml,而另一個是toolbar_menu.xml,附上程式碼:
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/action_home"
android:title="首頁"/>
<item android:id="@+id/action_settings"
android:title="設定"/>
<item android:id="@+id/action_about"
android:title="關於"/>
</menu>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:icon="@android:drawable/ic_dialog_info"
android:title="info"
app:showAsAction="always"/>
<item android:id="@+id/menu1"
android:title="item1" />
<item android:id="@+id/menu2"
android:title="item2" />
</menu>
新增完需要的樣式後,接著看到設計的UI。
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--主畫面-->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="?attr/actionBarTheme"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<!--側拉介面,並套用menu-->
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigation_view"
android:layout_width="240dp"
android:layout_gravity="start"
android:layout_height="match_parent"
app:menu="@menu/drawer_menu" />
</androidx.drawerlayout.widget.DrawerLayout>
此外,如果你需要使用toolbar,需要將原本的ActionBar給拿掉,不然會跳錯誤,這邊看到themes.xml。
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="Theme.Toolbar" parent="Theme.MaterialComponents.DayNight.NoActionBar">
//...
</style>
</resources>
須將原來的Theme.MaterialComponents.DayNight.DarkActionBar更改為Theme.MaterialComponents.DayNight.NoActionBar,那麼最後就開始設計這次的程式碼。
public class MainActivity extends AppCompatActivity {
private DrawerLayout layout;
private NavigationView navigationView;
private Toolbar toolbar;
private ActionBarDrawerToggle toggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
layout=findViewById(R.id.drawerLayout);
navigationView=findViewById(R.id.navigation_view);
toolbar=findViewById(R.id.toolbar);
toolbar.inflateMenu(R.menu.toolbar_menu);//toolbar套用樣式
toolbar.setOnMenuItemClickListener(this::onOptionsItemSelected);//toolbar點擊監聽
setSupportActionBar(toolbar);
//可用於toolbar及側滑選單綁定(抽屜式)
toggle = new ActionBarDrawerToggle(
this, layout, toolbar, R.string.menu_open, R.string.menu_close);
layout.addDrawerListener(toggle);
toggle.syncState();//同步狀態
//側滑選單項目點擊監聽
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
//判斷按下哪個按鈕
if (item.getItemId() == R.id.action_home) {
Toast.makeText(MainActivity.this, "首頁", Toast.LENGTH_SHORT).show();
return true;
} else if (item.getItemId() == R.id.action_settings) {
Toast.makeText(MainActivity.this, "設定", Toast.LENGTH_SHORT).show();
return true;
} else if (item.getItemId() == R.id.action_about) {
Toast.makeText(MainActivity.this, "關於", Toast.LENGTH_SHORT).show();
return true;
}
return false;
}
});
}
//複寫此方法解析toolbar menu樣式
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater=getMenuInflater();
inflater.inflate(R.menu.toolbar_menu,menu);//解析menu
return super.onCreateOptionsMenu(menu);
}
//toolbar點擊監聽
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id){
case R.id.menu1:
Toast.makeText(this, "item1", Toast.LENGTH_LONG).show();
break;
case R.id.menu2:
Toast.makeText(this, "item2", Toast.LENGTH_LONG).show();
break;
}
return super.onOptionsItemSelected(item);
}
}