今天主要要簡易的使用Spinner這個元件,來進行選擇其中項目並顯示的動作,那麼首先先在string.xml中加入你需要的陣列資料(day_array):
<resources>
<string name="app_name">spinner</string>
<string-array name="day_array">
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>
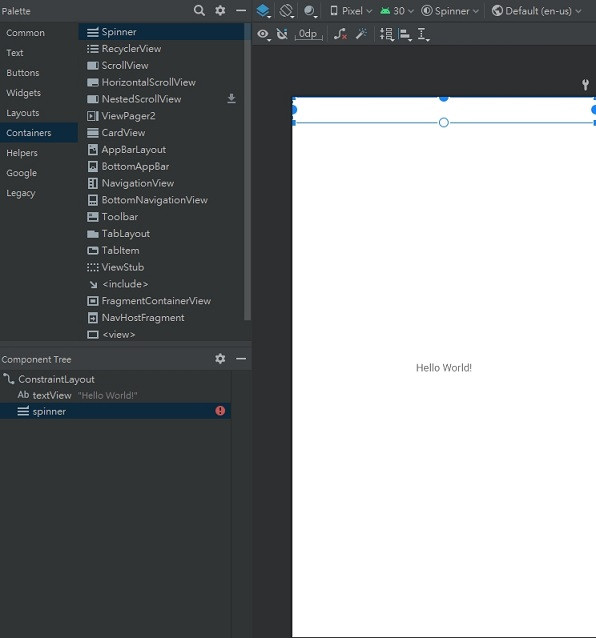
加入完陣列資料後,接著將spinner元件拉至佈局中。
首先Spinner在綁定完元件後,需要建立調配器爾後供spinner做使用,而建立的物件主要是context,陣列以及版面,版面可以用android裡面內建的,也可以自己去客製化一個。
//...綁定元件
ArrayAdapter<CharSequence> arrayAdapter = ArrayAdapter.createFromResource(this,R.array.day_array, android.R.layout.simple_list_item_1);
//spinner調用
spinner.setAdapter(arrayAdapter);
而在設置完資料後,還需要去監聽選擇到的項目,這時候會使用setOnItemSelectedListener這個監聽器,大概會長這個樣子:
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
//當選擇項目時(取得文字)
//方法1
String str = adapterView.getItemAtPosition(i).toString();
//方法2
String str = adapterView.getSelectedItem().toString();
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
//較少call到
}
});
監聽器內主要有這兩個方法,假如進行選擇後,會進入onItemSelected中,接著可以用兩個方法來取得選取到的文字,而onNothingSelected則相對比較少call到,那麼接著來開始設計程式。
public class MainActivity extends AppCompatActivity {
private Spinner spinner;//下拉式選單
private TextView txv_selected;//顯示文字
private Boolean first_state=true;//判斷是否第一次選(因為首次進入會直接跳顯示)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//綁定元件
spinner = findViewById(R.id.spinner);
txv_selected=findViewById(R.id.textView);
ArrayAdapter<CharSequence> arrayAdapter = ArrayAdapter.createFromResource(this,R.array.day_array, android.R.layout.simple_list_item_1);
//調用
spinner.setAdapter(arrayAdapter);
//spinner監聽
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
Log.d("Selected","Yes");
// String str = adapterView.getItemAtPosition(i).toString();
String str = adapterView.getSelectedItem().toString();
if(!first_state&&!str.equals("請選擇")) {
txv_selected.setText(str);
Toast.makeText(getApplicationContext(), str, Toast.LENGTH_SHORT).show();
}
else{
first_state=false;
}
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
//較少call到
Log.d("Selected","No");
}
});
}
}