在開始挑戰前,先來快速回顧鐵人賽原先設定的目標、現在抵達的地方,以及 API 課程中幾個學過的東西。
目標是上到
317小節 / 課程總共 490 小節。
現在在246 - 252小節,這些小節主要是實作 Mailchimp API 與前端展示、登入、使用 API 所給的資料,最終做成搜集使用者電子郵件的 landing page。
從 Day 4 到 Day 17 都是在認識後端的東西;而從 Day 14 開始,都在實作讓 Open Weather API 於前端顯示特定地區的氣溫和氣候狀況。
透過 Open Weather API 實作過程所接觸過的 API 各種層面:
https://api.openweathermap.org/data/2.5/forecast?lat=57&lon=-2.15&cnt=3&appid={key}
- Endpoints
- Open Weather 免費帳戶可用的 endpoint 是 `api.openweathermap.org.` 。
- Paths
- endpoint 之後的 `data/2.5/forecast` 是 Paths。
- Parmeters
- 從問號開始就是 Parameters `?lat=57&lon=-2.15&cnt=3&appid={API key}`
- Authentication
- Open Weather 給的 Key 即是 Authentication。
app.post 功能:用 req.body.cityName 來得到前端 input 的城市資料,再送去 Weather Opne API 來獲取特定城市的天氣狀況。app.get 功能:用 res.sendFile 讓前端顯示特定 HTML 檔案。const bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({extended: true}));
const temp = weatherData.main.temp
const weatherDescription = weatherData.weather[0].description
接下來幾天要來做用 Mailchimp 來做可以搜集使用者電子郵件的 landing page。
今天的 Mailchimp 小挑戰是做好前置作業,包含:
今天課程是引導學生去 bootstrap 的範例上複製 HTML,然後直接貼上在我們 HTML 檔案裡。
使用的 bootstrap 範例是這個:https://getbootstrap.com/docs/5.2/examples/sign-in/
比較重要和最多修改的地方是 <form> 裡面的設定,要用 POST :
<form action="/" method="post">
<img class="mb-4" src="image/email-icon.png" alt="" width="72" height="72">
<h1 class="h3 mb-3 fw-normal">Signip to My Newsletter!</h1>
<div class="form-floating">
<input type="text" name='fName' class="form-control top" placeholder="First Name" required>
<input type="text" name='lName' class="form-control middle" placeholder="Last Name" required>
<input type="text" name='email' class="form-control buttom" placeholder="Email" required>
</div>
<button class="w-100 btn btn-lg btn-primary" type="submit">Sign Me Up!</button>
<p class="mt-5 mb-3 text-muted">© Mailchimp Exercise 20222 SEP 18</p>
</form>
以及要把 app.post 設定好:
app.post('/', function(req,res){
var firstName = req.body.fName;
var lasttName = req.body.lName;
var email = req.body.email;
console.log(firstName, lasttName, email)
});
OK~ 基本上都設定好了!
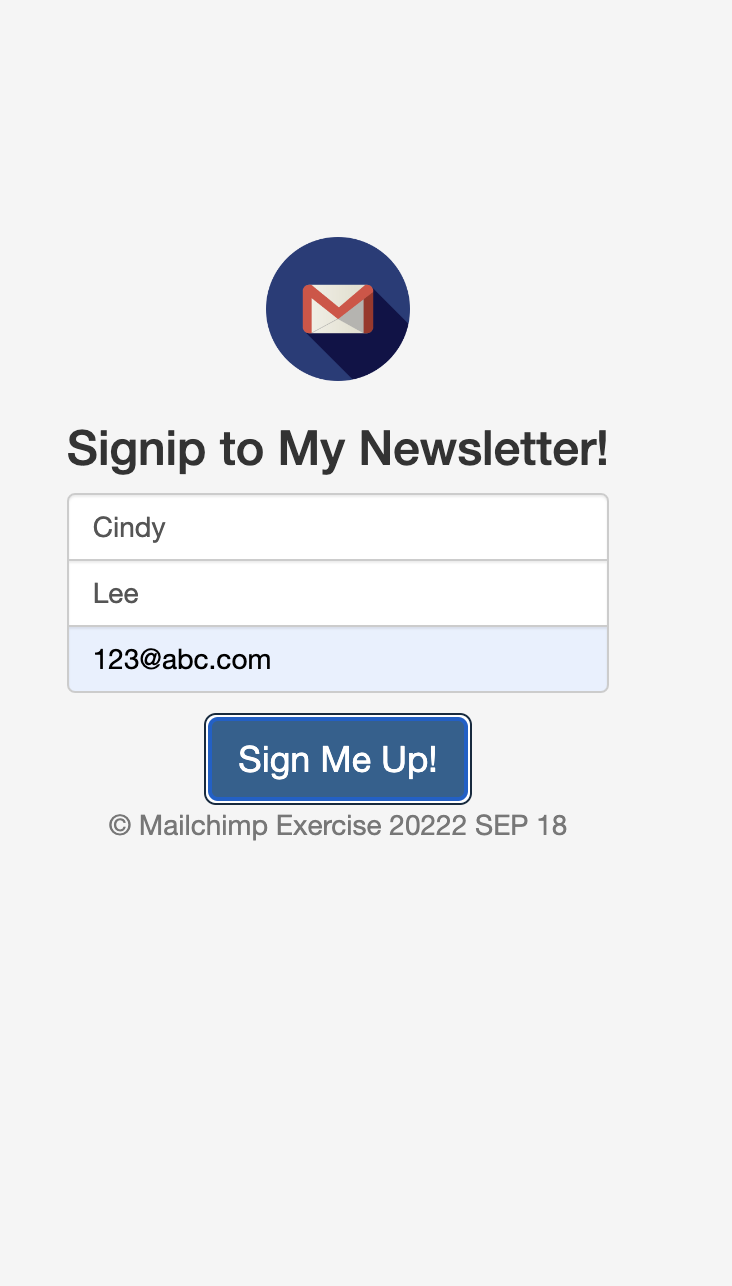
網頁目前的樣子:
terminal 目前拿到前端的資料: