那我們開始的第一步就是來準備我們的開發工具啦~
1. Visual Studio Code
Visual Studio Code程式編輯器,就是我們撰寫程式的地方,基本上版本方面沒有要求,大家可以直接用自己電腦中所用有的Visual Studio Code版本即可。
不過這邊仍為電腦沒有Visual Studio Code的人提供下載安裝連結ヾ(•ω•')
---> https://code.visualstudio.com/download
2. 資源資料夾
簡單來說就是一個放入所有資源的資料夾,裡面放有遊戲所需要的圖片、音樂音效等等。
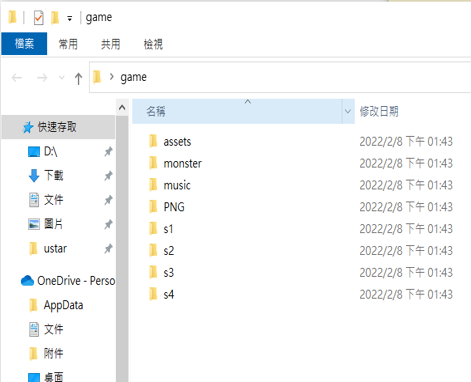
而建立的方法也很簡單,直接在桌面新增一個空白資料夾後,再將資源放入即可,如下圖所示。

那建立完畢後就將資料夾匯入Visual Studio Code吧~
A. 首先開啟Visual Studio Code
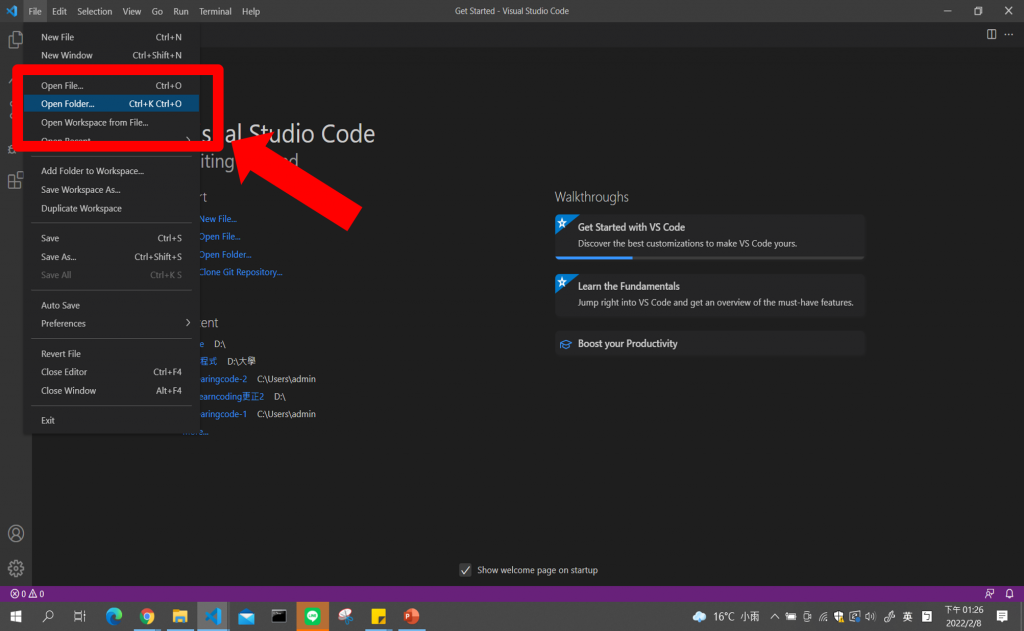
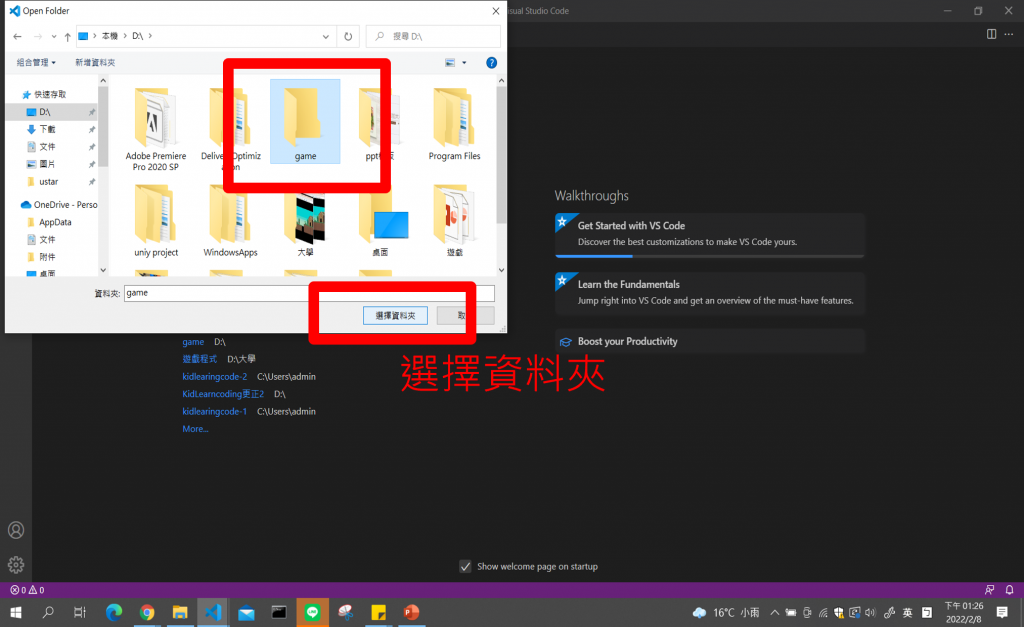
B. 點選左上角的”File”,選擇”Open Folder”並選擇建立的資料夾

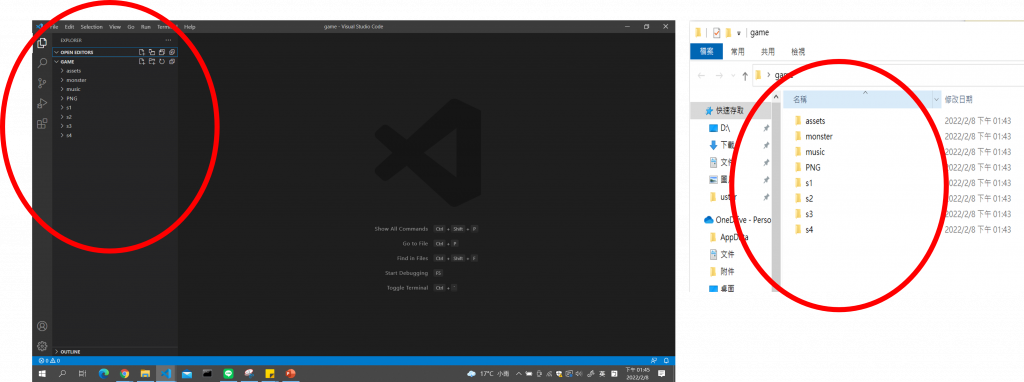
C. 確認資料夾內的資源有出現
這樣就完成資料夾的匯入了~o((>ω< ))o
3. Live Server
Live Server為Visual Studio Code的擴充功能,在寫網頁時將內容儲存後即可馬上反應在瀏覽器的預覽頁面上,有了這個方便的工具,就不用像過去一樣先將所有檔案儲存後再另外打開檔案預覽網頁了~是撰寫網頁時的好朋友♪(´▽`)
那麼就來安裝Live Server吧
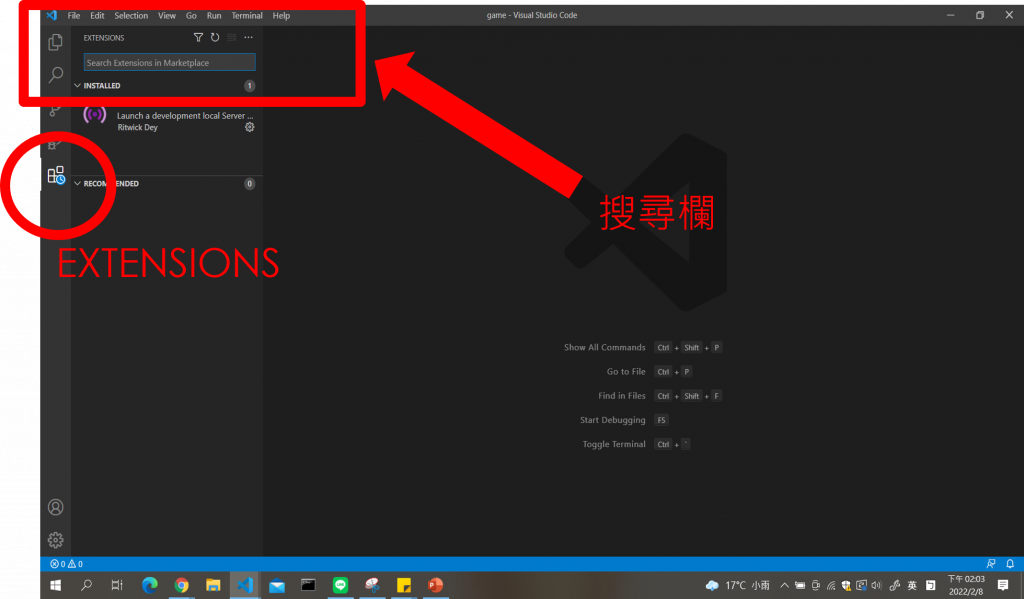
a. 點選左邊欄位的”EXTENSIONS”,並在搜尋欄搜尋”Live Server”
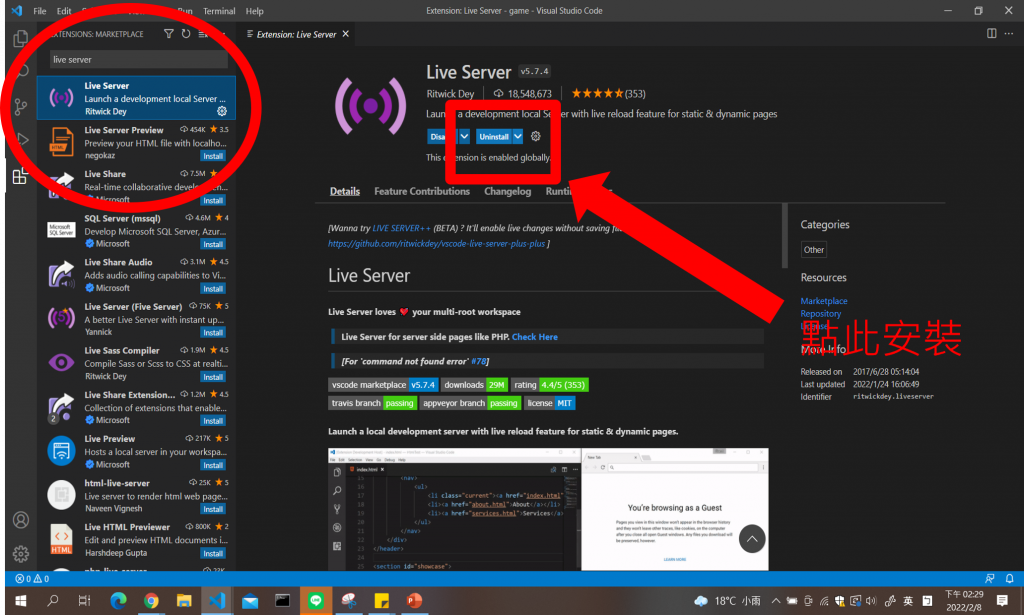
b.找到”Live Server”後,點選安裝即可
這樣就完成Live Server的安裝囉~之後的教學過程中會講解該如何使用ヽ(✿゚▽゚)ノ
那麼今天的教學就到這邊,預告一下明天將會介紹網頁介面的設定喔~敬請期待ヾ(≧▽≦*)o
