接下來的教學內容是網頁遊戲中的身體---網頁介面(/≧▽≦)/
既然是網頁遊戲那我們的第一件任務當然就是建立我們的網頁啦~
將網頁建立完畢後才能讓遊戲有可以存入的空間,但因為篇幅較長所以我們兩篇來做介紹OwO
那麼事不宜遲,就讓我們開始吧~
1. 建立.html檔案
簡單介紹一下,HTML為一種基礎技術,常與CSS、JavaScript一起運用在網頁的建立,允許嵌入圖像與物件,其檔案名稱為.html結尾。
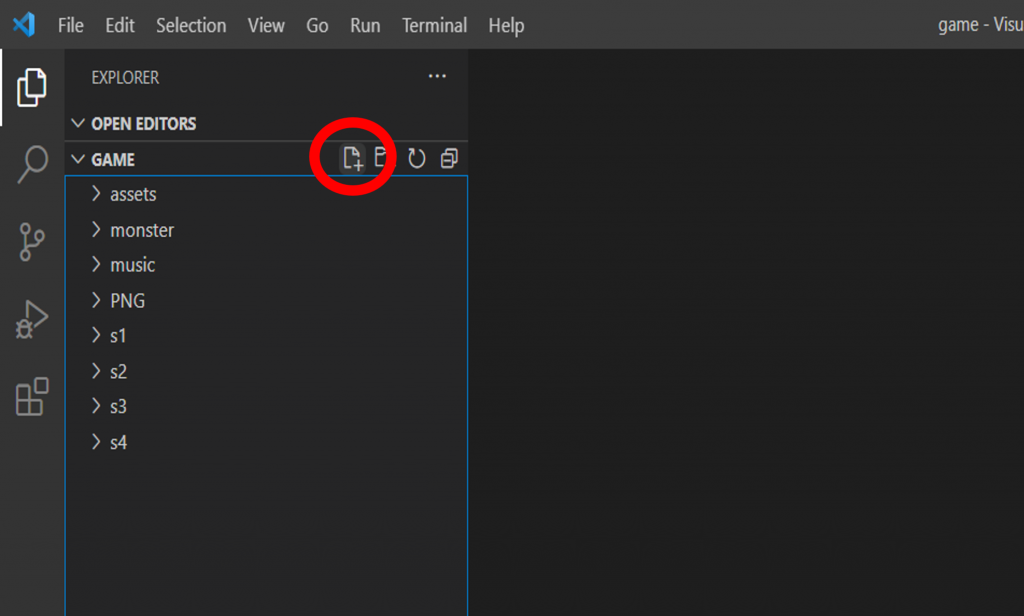
而建立的方式非常簡單,首先,點選下圖中圈起來的位置建立檔案
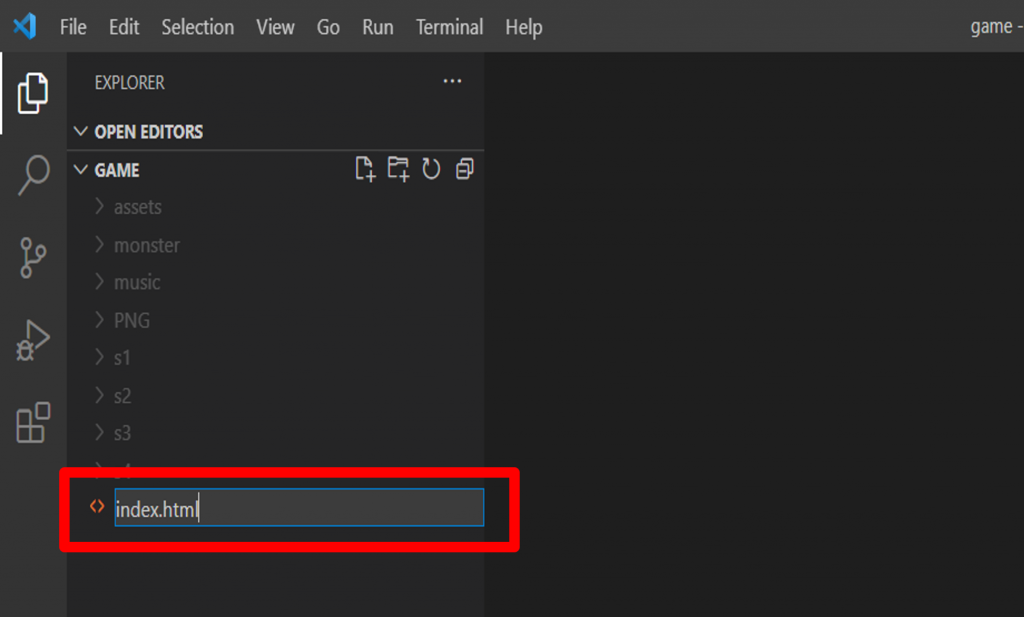
再來將建立的檔案,打上 "檔案名稱"+.html ,即可完成檔案建立
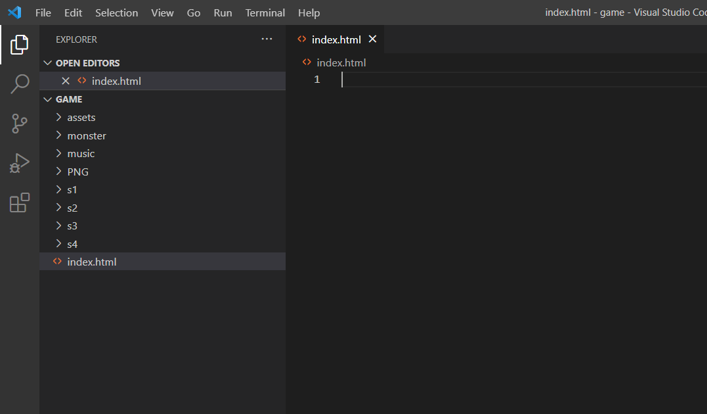
那麼這樣就完成檔案的建立囉~ヽ(✿゚▽゚)ノ (建立完畢的畫面如下圖所示)
2. 搭配Live Server
沒錯~馬上就用到我們剛學到的Live Server了~
https://ithelp.ithome.com.tw/articles/10293355
還沒安裝的人可以點擊這邊的連結觀看該如何安裝Live Serverヾ(•ω•')
安裝完畢後就來執行接下來的步驟吧!
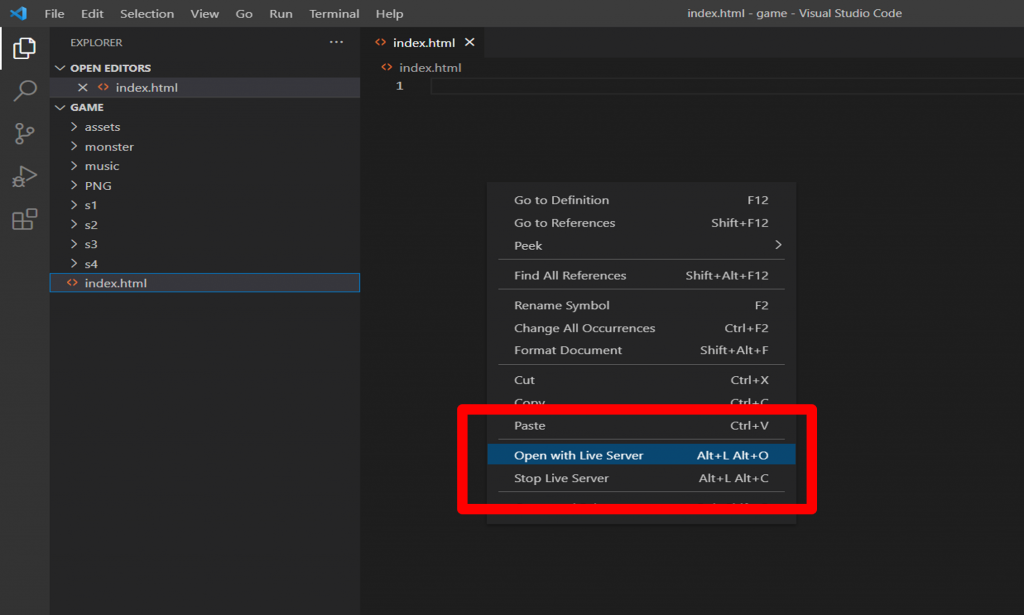
在.html檔案按下滑鼠右鍵,之後點選”Open with Live Server”
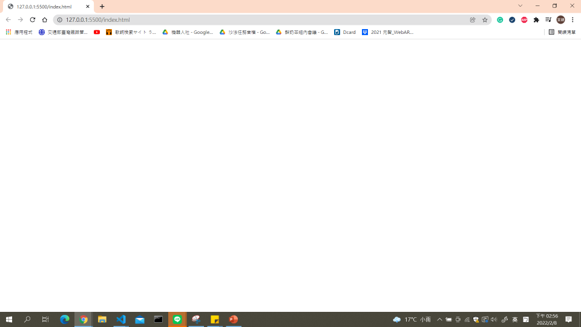
點擊後即會跳出顯示.html檔案內容的網頁頁面(目前尚未寫入內容,所以畫面為空白)
之後我們若有關於網頁的更新都會即時反應呈現在頁面上喔!!(>ω< )
3. Html 架構
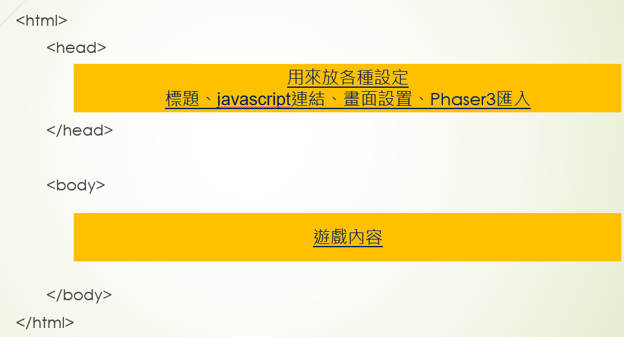
最後來介紹網頁的基礎程式架構~

如上圖所示,我們將網頁的結構簡單分為2個部分:
<head>
</head>
<body>
</body>
而在撰寫Html 架構時記得在頭尾加上
<html>
</html>
將程式包起來喔~~
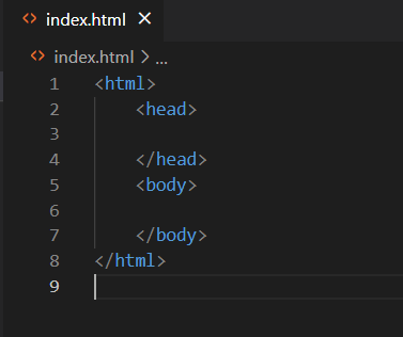
那麼將網頁架構寫入檔案
<html>
<head>
</head>
<body>
</body>
</html>
這邊附上寫入檔案後會呈現的畫面
這樣就完成網頁的基礎架構囉ヾ(≧▽≦)
貼心小提醒~記得要隨時存檔才不會遺失打好的程式喔!!
那我們今天的教學就先到這邊,明天將會進行網頁介面的設計教學,自己設計自己的理想介面~
