階層樣式表 (Cascading Stylesheets;CSS)可以讓你在HTML文件中的元素上套用不同的頁面樣式(style),這一次就透過CSS將HTML上的顏色、大小、字體甚至各種區塊的位置等等屬性做一個設定,讓網頁更加順眼漂釀。
文字的魅力總是另人難以抗拒,如同當年爺爺寫給奶奶的情書,豐富且打動內心的內容總能夠讓讀者記憶深刻(可惜CSS沒辦法幫你的文字變成曠世巨作或是把妹神器),但不同的大小、顏色、字體、樣式對於閱讀者而言都會產生不同的感受,藉由CSS來改變文字屬性:
p {
font-size: 1.2rem; /* 文字大小 */
font-family: 標楷體; /* 字體 */
font-weight: bolder; /* 粗體 */
font-style: italic; /* 斜體 */
}

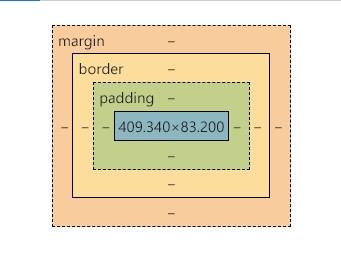
爺爺買來的中秋月餅紙盒總是讓我回收的時候需要耗費一點力氣,外盒長50公分寬30公分,但中間又折出厚厚的紙牆壁,實際上中間月餅的體積小不拉基,這確實是個外表漂亮的包裝,也兼顧了保護內容物的功能,雖然從環保的角度來講增加了耗能,或許不這樣包裝大概就賣不出去了。
在網頁中,要將頁面弄漂漂亮亮,也免不了這一層的包裝,padding與margin就如同月餅盒子的內外,將內容好好地呈現在中間讓老花的爺爺一眼就看的到,就像上面的圖(不...範例這是一個沒包裝的月餅),總之了解了這些觀念,跟著fcc咖啡店菜單這一堂課來完成吧。
