經過昨天說明的form表單之後,有使用了不少input標籤
當然不只這些,所以今天下面再附上一些常用的input標籤介紹
< range >範圍:
0<input type="range" min="0" max="100" step="20" value=""/>100
在網頁上顯示的畫面就會如下圖所示
< radio >單選按鈕是由多個radio元件組成,只能夠單選,所以name屬性需要設為相同,這樣在同一單選題裡面才會被視為同一組的選項。那如果我們用性別選擇來舉例的話
<input type="radio" name="按鈕名稱" value="數值"/>
<label for="gender">性別:</label>
<input id="gender" type="radio" name="gender" value="male" />男
<input id="gender" type="radio" name="gender" value="female" />女
<input id="gender" type="radio" name="gender" value="other" />其他
在網頁上顯示出來就會如下圖
< checkbox >複選框
既然有單選那複選的話呢?< checkbox >就是提供使用者的複選框,name的屬性設為相同,就會被視為是同一組選項。
<label for="interest">興趣:</label>
<input type="checkbox" name="interest" value="movie">看電影
<input type="checkbox" name="interest" value="sing">唱歌
可以看到網頁上顯示,可以同時點取兩個選項
< select >下拉式選項
上面單選跟複選有可能因為選項多,而需要佔用較大的顯示區域,但如果使用下拉式選項就可以把許多選項收起來,要選取實在展開。拿出生地來舉例:
<form action="">
<label for="">出生地:</label>
<select name="address" id="address">
<option value="Taipei">台北</option>
<option value="Taoyuan">桃園</option>
<option value="Hsinchu">新竹</option>
<option value="Taichung">台中</option>
<option value="Kaohsiung">高雄</option>
</select>
</form>
下圖可以看到
除了下拉式選單,還有一個可以
< datalist >
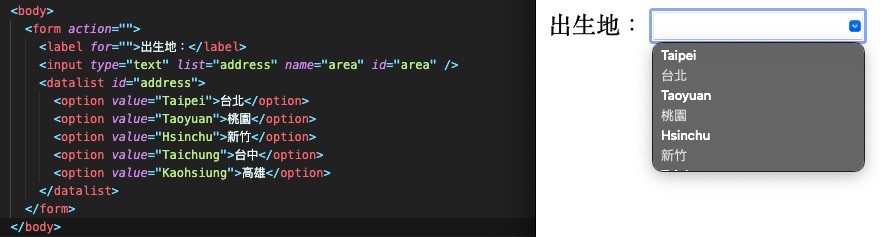
<form action="">
<label for="">出生地:</label>
<input type="text" list="address" name="area" id="area" />
<datalist id="address">
<option value="Taipei">台北</option>
<option value="Taoyuan">桃園</option>
<option value="Hsinchu">新竹</option>
<option value="Taichung">台中</option>
<option value="Kaohsiung">高雄</option>
</datalist>
</form>
在網頁上顯示出來的樣子會像下圖這樣
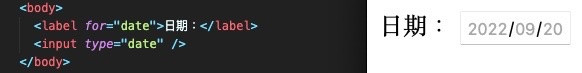
< date >是簡單讓使用者輸入日期,會顯示年 / 月 / 日
<label for="date">日期:</label>
<input type="date" />

< textarea >提供使用者輸入多行文字,雖然原本的標籤可以設定長度,但資料太多就不好分行編輯,這時候可以使用標籤,這個常見的地方在留言板啦,或是有什麼意見回饋等等。
基本語法:
<textarea
name="欄位名稱"
placeholder="請在此輸入內容"
rows="欄位高度"
cols="欄位寬度" >
</textarea>
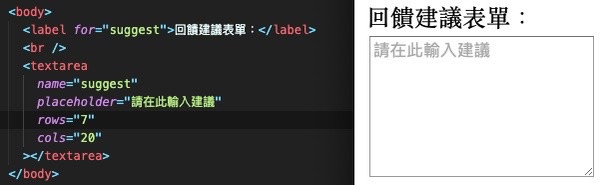
如果簡單製作個可以填寫建議表格
<label for="suggest">回饋建議表單:</label>
<br />
<textarea
name="suggest"
placeholder="請在此輸入建議"
rows="7"
cols="20"
></textarea>
再加上設定欄跟列,在網頁上的樣子就會像下圖這樣。
當然還是有很多不同的標籤跟詳細使用說明,都可以在網路上搜尋的到
第五天挑戰完成!HTML的部分也差不多要結束了~
