在經歷過幾個常見的標籤後,接下來想了解平常在網站上下單,我們要填寫的資料表單,是如何建立出來的呢??
form 表單,是前端連結後端的數據庫一個很重要的地方,我們在表單填寫資料,會被統整到數據庫裡面,也就像是小時候考完試,老師在班上問同學有幾個人這題答對,同學舉手,老師統計資料(從前端簡單說明連結到後端的一個過程)
當然後端的內容不是這麼簡單的就可以講完的,還要統整資料然後再回傳回來,中間也是需要很多複雜工序的
昨天有使用過list列表,一邊複習,一邊加入點新的學習內容,這次一樣使用list的列表來說明,之後要導入CSS需要使用容器,目前< div >這個容器的概念現在只是暫時提到,後面會再多加描述。
如果有使用< div >這個容器,整體美化跟排版會方便許多,拿字體更改顏色來舉例。
舉例:如果希望字體都是紅色,可以選擇在每一行後面都打上< style=”color:red;” >
<ol type="I" style="color:red;">
<div style="color:red;">
但如果想要好幾個標籤都更改成紅色字體,每一行打< style >就會變得很麻煩,所以可以使用< div >容器,把想更改成紅色字體的都放入這個容器裡。
有點像是,今天我想把球全部都染成紅色,但一顆一顆上色就會很麻煩,把球全部丟到紅色的染缸裡,就可以一次全部都上色,之後還有新增其他球想要上色,都丟進染缸也會是同一個顏色。
(一顆一顆上色就像是每行打style,都放到染缸裡,就像是全部都放進div容器裡一樣。)
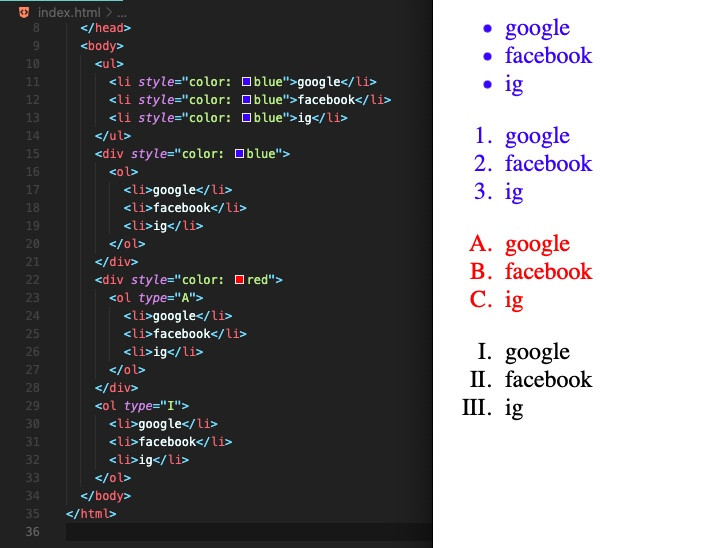
嘗試使用更改字體為藍色,在每一行都打上style更改,或是使用< div >一併更改(如下圖)
<ul>
<li style="color: blue">google</li>
<li style="color: blue">facebook</li>
<li style="color: blue">ig</li>
</ul>
<div style="color: blue">
<ol>
<li>google</li>
<li>facebook</li>
<li>ig</li>
</ol>
</div>
<div style="color: red">
<ol type="A">
<li>google</li>
<li>facebook</li>
<li>ig</li>
</ol>
</div>
<ol type="I">
<li>google</li>
<li>facebook</li>
<li>ig</li>
</ol>
更改過後在網頁上顯示的樣子,可以看到不管< div >這個容器是否有使用,裡面的內容文字都不會改變,嘗試簡單複習了昨天的列表,再加上容器來更改文字顏色使用。(下圖右側是網頁頁面顯上的內容)
form表單裡面的兩個屬性
1.< action > 是將表單的資料指定送到設定的頁面網址再去進行後續的表單資料處理。
2.< method > 定義這個表單要用什麼方式傳送資料呢?(GET / POST)
GET:看到網址後方有許多不同的資料參數跟數字等等,使用GET就會把資料直接附在網址之後並顯示出來,所以具有隱私安全性的資料不適合使用這個方式。
POSt:不會將表單資料帶到網址後方,所以需要傳送比較具有隱私資料時通常會使用這個方式
再來要用到常用的輸入標籤< input >:基本語法:
<input type="欄位類型" name="欄位名稱" valur="預設值">
< type >可以依照資料需求不同設定類型,像是輸入文字(text),密碼(password),單選(radio),複選按鈕(checkbox),送出(submit)等等類型。
< name >表單送出以後,資料會用(欄位名稱=資料值)做傳送,來去進行之後的資料處理。這個部分建議在對欄位名稱命名是要容易理解跟閱讀,在接收時才不會造成困擾。
< value >欄位預設值,當欄位裡面沒有輸入值,就會以預設值的方式把資料送出去。
< label > 給表單的控制元件一個說明標題。在輸入框前加入lable,可以清楚告知用戶需要輸入什麼資料。(就算不打上label直接打上文字,網頁上也會顯示打的文字出來,只是使用< label for >對上< input id >這樣會讓使用者會有更好的使用者體驗)
< submit >當使用者按下這個送出的按鈕,資料會依照表單輸入的內容把資料送出。
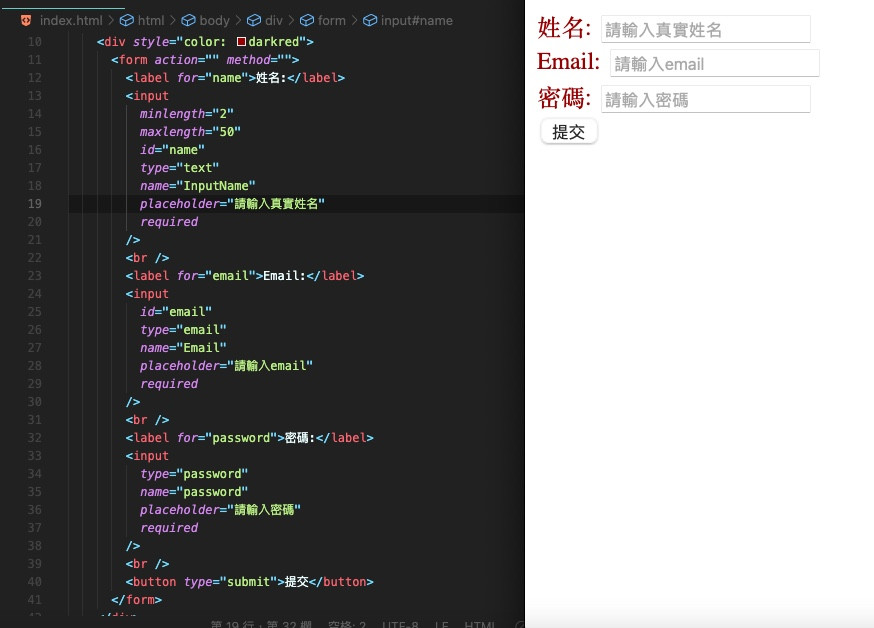
滑鼠游標點擊網頁上前面label的“姓名”兩個字,後面input內輸入的內容,也可以一併被選擇起來(如下圖)
<div style="color: darkred">
<!--form action="想要傳送的後端網址"-->
<!--method預設是GET,如果打帳號密碼按提交檔案,就會顯示在網址上面-->
<form action="" method="">
<!--label的for跟input的id使用一樣的name-->
<label for="name">姓名:</label>
<input
minlength="2"
maxlength="50"
id="name"
type="text"
name="InputName"
placeholder="請輸入真實姓名"
required
/>
<br />
<label for="email">Email:</label>
<input
id="email"
type="email"
name="Email"
placeholder="請輸入email"
required
/>
<br />
<label for="password">密碼:</label>
<input
type="password"
name="password"
placeholder="請輸入密碼"
required
/>
<br />
<button type="submit">提交</button>
</form>
</div>
用< div >容器把整個form表單,一併更改容器內所有文字的顏色
Tips: “button”這個提交的按鍵一定要放在form標籤裡面,不然無法把整個表單內容提交出去
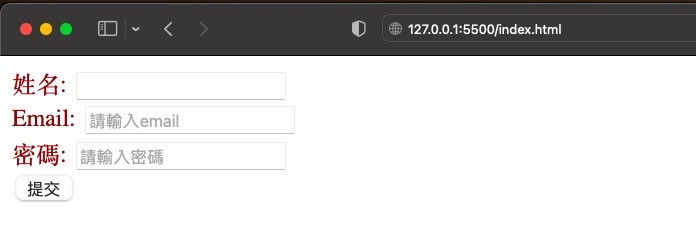
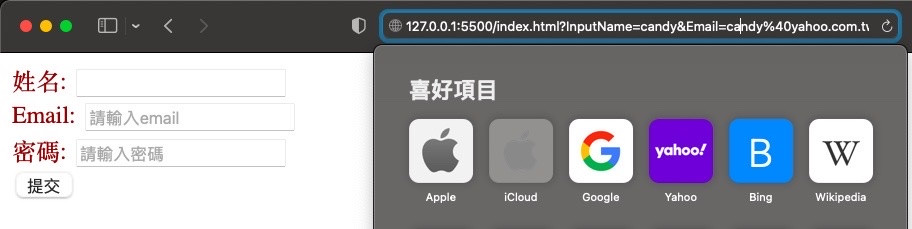
上面再介紹form的時候有提到裡面的method屬性預設是GET,如果打帳號密碼按提交檔案,就會顯示在網址上面,這邊可以看到原本的網頁跟網址是這樣,網址後面的index.html是我們的檔案名稱
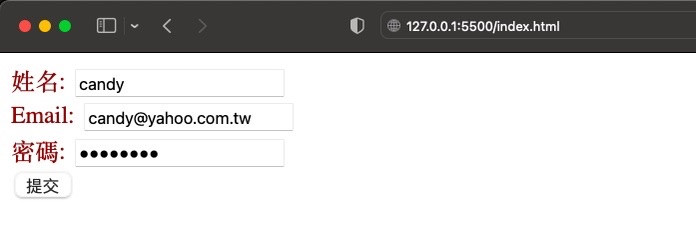
在經過輸入資料以後(如下圖)
按提交送出以後,可以看到網址後面多了剛剛輸入的姓名,Email,密碼,但如果method裡面更改為Post就不會有這樣的狀況出現摟~
那姓名如果說我們有限制字數,避免有表單亂回覆的狀況出現
type= text或是password的地方,如果希望再加上有字數限制
就要用minlength(字數最少幾個字) / maxlength(字數最多幾個字)
input如果是數字部分才可以用min / max
輸入姓名的字數至少要有2個字,最多不可以超過50字(可能打的是英文名字,所以範圍設定到50字)
<label for="name">姓名:</label>
<input
minlength="2"
maxlength="50"
id="name"
type="text"
name="InputName"
placeholder="請輸入真實姓名"
required/>
關於上面還有一些沒有解釋到的,以下有補充解釋:
1.上面使用的placeholder都是可以幫助使用者理解這個表格裡要輸入的內容是什麼
就像是還沒有確認的部分先放一塊內容墊著,裡面可以打預期這個格式內的短描述,像是姓名的部分,不希望收到綽號,所以打了”請輸入真實姓名”,讓使用者更能理解需要填寫的內容為何。
2.required的意思是表示如果這一個沒有輸入資料,那這個表單不得送出。
第四天的鐵人賽,每天的學習,跟文章的輸出都很扎實,雖然要學習的很大量,但至少知道自己是有逐步在完成的。
明天接續談表格裡的其他input種類。
