上篇簡單介紹過了 Site 的一部分基本概念,今天再來多講一些,今天會主要介紹 Binding, Application 跟 Virtual Directories,有些概念第一次寫到沒辦法直接寫得很完整,因為很多功能彼此間是有關係的,這個等系列文完成後我會看看能不能補上連結,讓讀者想參照的時候會比較方便。
Binding 昨天提到就像是貼在網站上的一個地址門牌,讓 IIS 知道遇到這個 Binding 需要導到哪裡去。新增 Binding 的方式也很簡單,就是點下畫面面板右側的 Bindings,就會打開 Binding 的管理介面,介面裡就提供了新增/修改/刪除/瀏覽的功能。


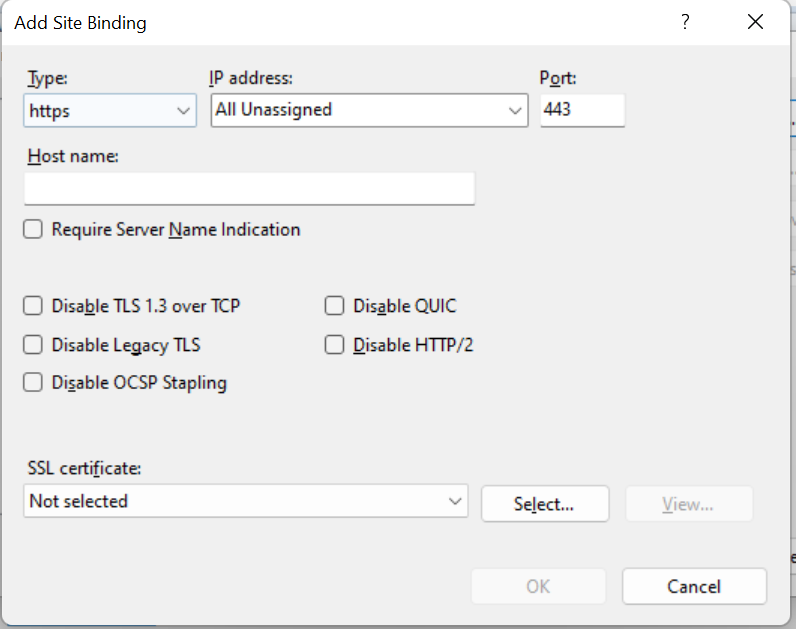
新增的介面裡標明了一個 Binding 的組成:http protocol,port號, Ip 地址,host name。
基本上新增一個 http 的 Binding 相對單純,一般網路上看到的 http 網站通常都是使用 80 port (http default port)跟 All Unassigned,透過 host name 的方式來導向。
下拉 Type 可以看到 http,https 和 ftp 總共三種 protocol,其實像之前的新增網站也有 ftp 的選項,是我刻意略過,通常架站情境會更偏向 http,ftp 多用於檔案傳輸的場景,我們後面會單獨抽一篇來講。

當你把 type 選為 https 的時候介面看起來就複雜了許多,關於 http 跟 https 的細部差異這邊不會探討,網路上可以找到非常多的比較文章,https 就是透過憑證認證的方式跟加密傳輸,來讓通訊更加安全,多出的那個 s 代表的是 secure (安全)的意思。
中間那塊基本上都和傳輸協定或規格有關,QUIC,HTTP/2 都是傳輸協定,OCSP Stapling 是關於憑證認證機制的緩存與提供更好的使用者體驗,TLS 是傳輸層的安全協定,通訊雙方會依照協定版本來進行。這塊沒有特定需求,建議不用特別去調整,預設開啟即可(都不勾選就是預設打開)。
特別抽一塊來介紹一下 SNI,全名是 Server Name Indication(伺服器名稱指示),他能夠讓 SSL 和 TLS 的協定下(自 SSLv3/TLSv1後被啟用)。主流瀏覽器現今版本都已支援,不太需要擔心瀏覽器層面,可以參考 "SNI" | Can I use... )。
功能緣起是因為網路層面的端點一開始會是用 IP : Port 號作識別對應,以往 SSL 是一個證書對應到單一IP。當你有多個 host name 對應到主機時,如果證書透過 IP 解析,他沒辦法指明目前使用者嘗試去碰觸的是哪個 domain,造成的影響就是可能會導致憑證被標示為不安全,無法使用 https 連線。
那用了 SNI 有什麼改善? SNI 會讓在通訊握手的階段 client 就能夠加入 server 的 hostname 資訊,讓伺服器能夠正確的識別正確對應 domain 的憑證。簡單的說就是允許同一個 IP 與 port 號被設定給多個不同的網站與憑證,可以依 domain 來做憑證對應也不會發生過往同 IP 存取的認證錯誤。
當你有多個 https url 綁定且多個憑證時,會建議勾選這個設定來解決上述的問題。如果你想看更多從憑證開始的詳細步驟,這邊也留下官方文檔供大家參考:IIS 8.0 Server Name Indication (SNI): SSL Scalability ,另外要注意同一個網站上不要混用 SNI 和沒開 SNI 的 https 綁定,根據經驗這個情況是有機會遇到未知錯誤的,所以在設定 https 綁定時,要救全部都開 SNI,或是全都不開(情況允許的話)。
綁定上面這樣算詳細的講完了,再來是網站下面的細分層級。
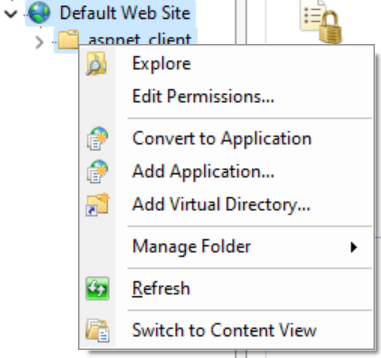
當你在網站編輯介面,右鍵網站目錄下面的資料夾,可以看到這邊有兩個前面沒詳細提到的詞: Application / Virtual Directory 。

層級上來講,一個網站可以包含多個 Application 和 Virtual Directory,一個 Application 底下也能包含多個 Virtual Directory,一個 Virtual Directory 則會對應到磁碟裡的一個實體路徑。
網站的層級來說,可包含一或多個 Binding,關於 Binding 細部解說,往上翻,都在那兒了。
在 Site 下面切 Application 跟 Virtual Directory 的好處有幾個,建立的 Application 跟 Virtual Directory 的實體檔案不用在實體路徑跟根目錄的網站具層級相依,可以建在另外的地方。
Application 跟 Virtual Directory 有一個比較大的差異,Application 是可以個別選擇要使用的 Application Pool 的,Virtual Directory 不行。下面這張截圖是從建立好的 Application 和 Virtual Directory 開 Advance Setting,比較可以發現很明顯 Virtual Directory 本身更貼近一個資料夾的樣子,而 Application 就是應用程式,基本跟網站層級差異就在於階層,其他網站有的獨立功能他幾乎都有,除了它的 Binding 路徑會基於網站的根地址做延伸以外,這點的話 Application 根 Virtual Directory 都是這樣設計的。

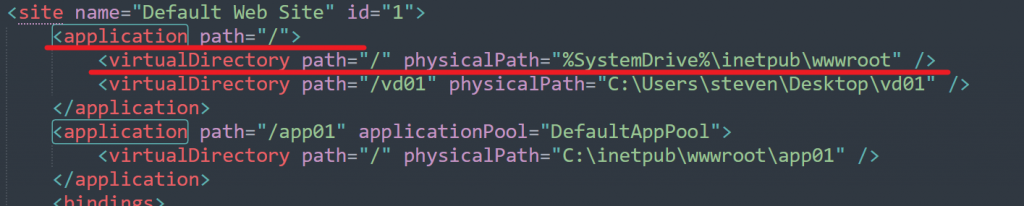
其實在我們建立網站的同時,一個網站底下至少都有一個 Application 和一個 Virtual Directory,只是在本來網站建立的時候,它會一同指向根目錄,這個在 applicationHost.config (一般位在C:/Windows/System32/inetsrv/config/,這邊只是帶過,詳細的文檔參照之後會有獨立一篇)關於該網站的段落可以略見一二。

當你的網站比較大,功能比較複雜,你可能就會建立多個 Application 來做 Application Pool 層面的隔離,避免一個部件出問題,整個網站一起死掉,Virtual Directory 則提供了設定關聯資料夾時,不須與網站根目錄於磁碟層級有直接的階層關係,是一種靈活度的體現,儘管不是所有語言的網站都會需要這個特性來支持,你可以知道就好,當有需求的時候再設定這個功能幫你解決這個問題。
在我的理解裡,Application 是能夠做到 Virtual Directory 層級的全部的事情,就是看你的網站設計是需要 Virtual Directory,還是 Application,有沒有需要 Application Pool 層面的功能分離與設定,會決定你的層級整體規劃。
這篇的內容就到這邊,詳細的講了下 Binding 相關設定,也闡述了一下在 IIS 層級的 Site,Application,Virtual Directory 三者的關係,使用場景,希望有把整體關係講得足夠清楚。
