絕大多數人會接觸 IIS 應該一開始都是為了網站架設,應該相對少的人是完全為了流量控制、把 IIS 當作一層 Reverse Proxy 用而開始接觸 IIS 的。
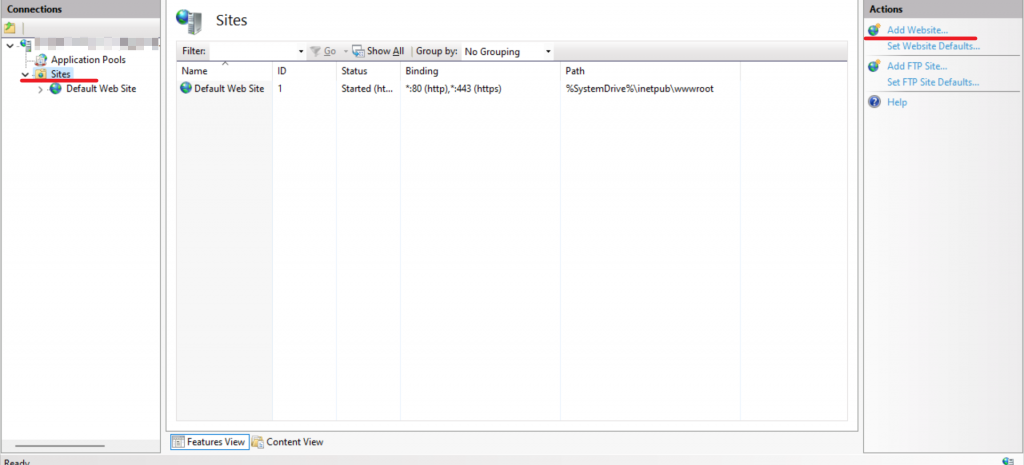
在 IIS 的介面裡,左側的階層式目錄會是我們主要用來瀏覽結構的地方,當你展開第一層後,應該可以簡單地看到 Sites 就在哪裡,一般情況下安裝的 IIS 都會自帶一個 Default Web Site,作為簡單網站供使用者做基本測試。

就系統的角度層面來說,任何能夠最後跑起來,在我們眼前呈現的程式,都是一個個 Process 組成,關於 IIS 怎麼將 Process 起起來的詳細流程,我們後面會帶到,今天這篇主要會講的是關於 IIS 網站的一些設定,也就是點下 Default Web Site 那個位置的畫面中能夠設定的東西。

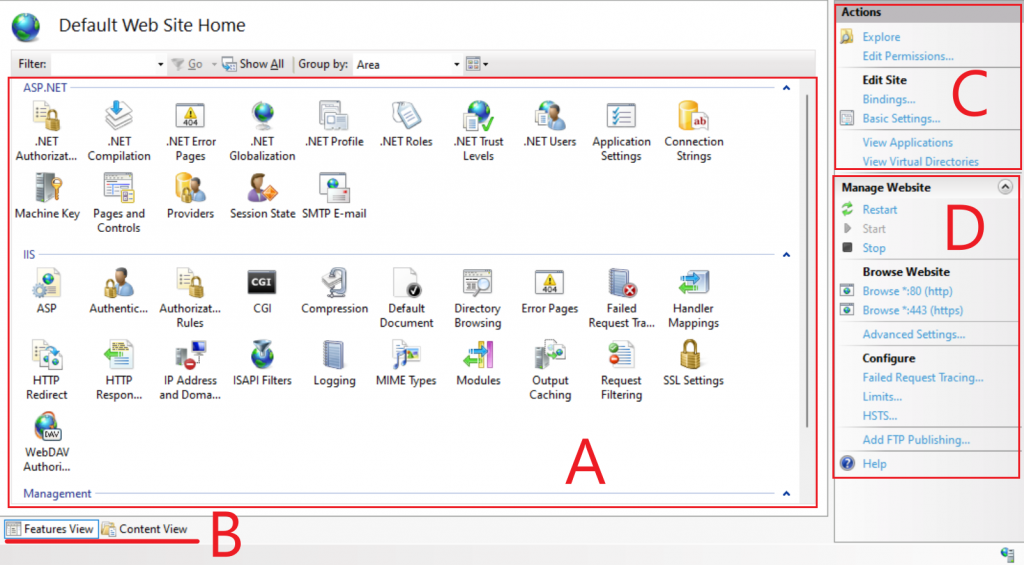
如上圖所示,我簡單的講畫面割成 A, B, C, D 四塊,A 區主要是 IIS 提供的網站設置功能跟模組,這些模組會是這 30 天重要的一部份,今天只要知道些模組都會影響網站的功能,當你想要設置功能模組,來這邊察看就對了。
B 區其實也不能算一區,這邊是用來切 A 區視角,可以讓 A 區決定顯示截圖中的模組功能頁,或是網站資料夾目錄層級(Content View),不過通常我個人如果要瀏覽目錄層級,會直接用 File Explorer 看,畢竟沒有非這邊不可的功能跟緣故,整體操作在 File Explorer 中也比較方便。可能當你遠端他人電腦只想看一下網站結構的話可以從這邊做個快速查看。

C區上到下,都算是實用的功能,快速打開網站所在資料夾、編輯資料夾權限(可能導致網站無法正確讀取檔案就會要改一些權限設定),Application 跟 Virtual Directories 會在下篇再講,在這邊講會花費太多篇幅。
至於 "Binding” 這個也是一個重要的功能,IIS 肩負 Web Server 職權,要對進來到這台上的 request 做分發, Binding 就是其中一個依據,如果你在 Default Website 綁定了一個叫做 "local.defaultwebsite.com” 的 url,只要 request 被正確的分到這台來,IIS 就應該把該 request 導往 Default Website,用具體一點的形容就有點像門牌號碼的感覺,IIS在送信(Request)的時候,就會依照信上寫的地址(request target url),送到寫有對應的地址(Binding)的地方(網站)。
Binding的設定細項我們會抽到下一篇跟上面說要在下篇講的東西一起。
D 區是一些簡單直觀的操作:Restart,Start,Stop,三個鍵會控制網站的狀態,一般常時會是維持在Start的狀況,如畫面呈現Start為灰的狀態,Browser Website的區域透過點選已經在上面的綁定,就可以在瀏覽器中打開對應的頁面。其餘一些比較複雜的設定,主要跟網站的存取相關功能做設置,後面會逐一拆講細節。
介紹完了網站下的基本介面,那麼我們該怎麼樣新增一個網站呢?
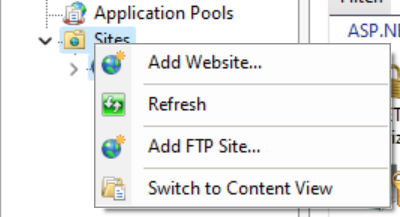
其實也蠻簡單的,你就在 Sites 上面右鍵,選擇新增網站,就會跳出相關介面。你也可以左鍵先點 Sites,再到右邊按新增,下面兩張圖可以清楚看到這兩種方式。右側的 Set Website Defaults…是讓你在開新網站的時候會依照這邊的預設作為基礎設定,不過正常一般應用情境下大部分人都會依照開網站當下網站需求去做個別調整,應該算是相對少用的功能,這邊也不多做解釋。


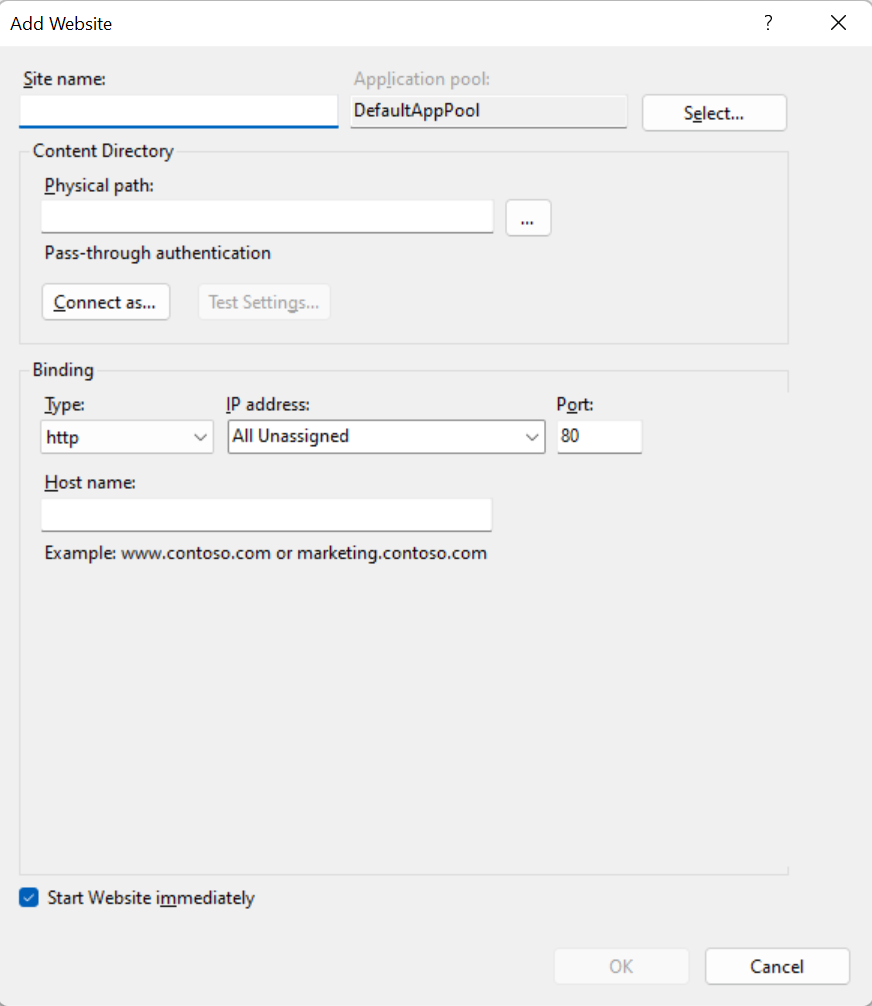
點了新增後可以看到下面這個介面:

構成一個網站的最基本項目就是這些,網站名稱、Application Pool(後面會細講,基本上可以先當作網站執行相關設定的一環)、網站實際檔案位置,一個基本的 Binding。
左下角的勾選與否會影響你按下 OK 後網站會不會直接執行,或是以 Stop 的狀態被創立,這就看個人需求。都填完沒問題就按下 OK,網站就會創起來了,你應該就能在做邊的欄位裡看到你剛填寫的網站出現在列表裡,如果網站準備好了,點下 Binding,鏘,網頁應該就能正常地在瀏覽器被打開了!
今天簡單介紹了網站介面的基礎跟如何新增網站,也留了一些網站也算基礎的概念會在下篇多講一些,大家不妨動動手試試看操作設個網站,作為這次練習運用的標的也是挺好的。
