前些日子完成了部分的 Design System 中的顏色
而這些顏色有做到部分程度的語意化,像是 blue.500 ,blue.600... 。熟知的設計師就會了解這色系在不同數字代表的意義與如何運用。
Design System 中的 Design Token
但如果能做到更進一步的語意化包裝,更能讓工程開發中更具畫面感的清晰,利於開發與日後的維護
我們將利用語意化 Token 來處理深色主題的變化,並運用 Chakra UI 支援 conditional semantic tokens 來達成
第一步 定義出語意化的 Token
在 colors 下定義好淺色與深色主題的 bg-default
const tokens = {
colors: {
light: {
'bg-default': 'gray.100',
},
dark: {
'bg-default': 'gray.900',
},
},
};
第二步 使用 Semantic Tokens
其中 conditional semantic tokens 可以根據 chakra pseudo selectors 或 custom CSS selector 來作為狀態的 keys。 像是 _dark, _light, _rtl
我們這邊運用 _dark 來處理深色主題
const semanticTokens = {
colors: {
'bg-default': {
default: tokens.colors.light['bg-default'],
_dark: tokens.colors.dark['bg-default'],
},
},
};
// 一樣要引入進來
const customTheme = {
colors,
textStyles,
semanticTokens,
.....
}
第三步 在 global style 中運用 bg-default 定義 body 的 background
styles: {
global: {
body: {
background: 'bg-default',
},
},
},
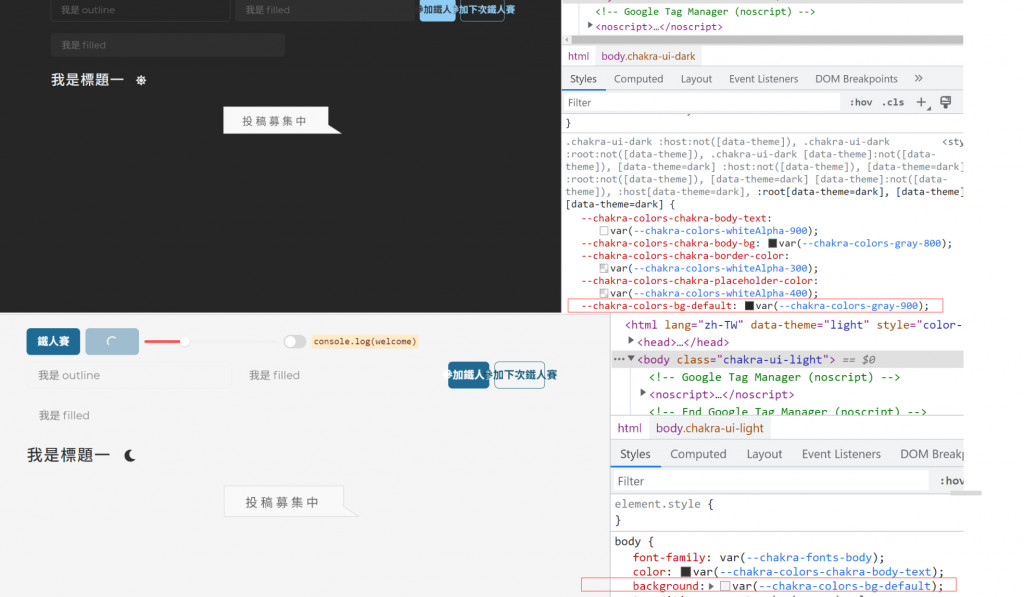
打開開發者工具來觀察切換主題的變化
會發現 body background 的數值為 background: var(--chakra-colors-bg-default);
在淺色主題時 --chakra-colors-bg-default: var(--chakra-colors-gray-100);
在深色主題時 --chakra-colors-bg-default: var(--chakra-colors-gray-900);

總結
Semantic Tokens 語意化的方式描述更幫助我們理解數值如何運用
除了可以運用在 global style 外,也可以運用在覆蓋元件的樣式
之後的篇章會進一步介紹 如何 override component style
