今天我們要先來介紹一下網頁中很常用到的表單標籤,表單的標籤是form,跟大部分標籤一樣,
有起始跟結束標籤,而他有個非常重要的屬性就是action,action的內容代表了這個表單中的資料
在使用者輸入後會被送去哪裡,而form也有許多不一樣的內容呈現方式,基本會使用input選擇框的類型來做變化,
還有一個重要的屬性就是name,name框框中的文本代表了接收這筆資料的地方看到這筆資料時的一個類別,
有好好規劃每筆資料的name的話,在後端處理上就會變得輕鬆許多!
底下就來簡單的介紹一下各種類型的表單~
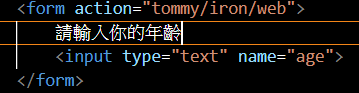
text
如同字面上的意思,就是產生一個能讓使用者輸入文字的區塊,
用法是在input框中添加一個text的type,如下圖
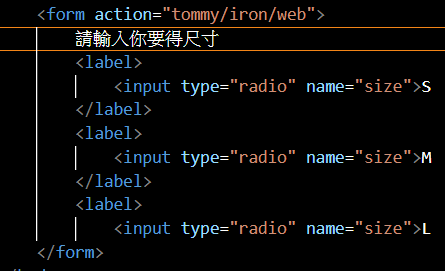
radio
這是創建一組單選的表單按鈕,讓使用者能選擇其中一個作為他的回答。
用法是在input框中添加一個radio的type,如下圖
這裡的label元素的用途在於給這裡的每個radio的input一個相對應的關係。
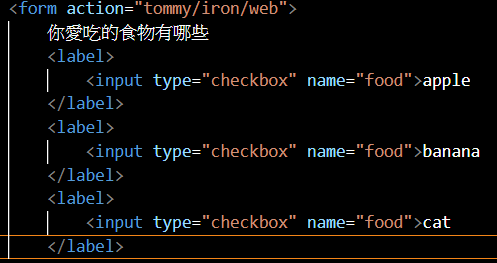
checkbox
這是創建一組多選的表單按鈕,使用者可以選擇多個作為他的回答。
用法是在input框中添加一個checkbox的type,如下圖
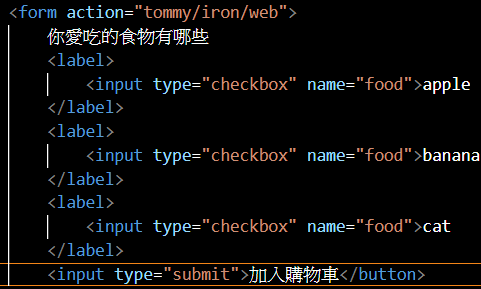
submit
這會做出一個可以點擊的提交按鈕,使用者點擊後便會將表單輸出。
用法是在input框中添加一個submit的type,如下圖
今天的課程就到這邊~~ 下一篇會利用今天學的這些知識來將我們目前的網頁進行美化~~~~
