今天我們會使用到前面教過的ol有序列表的元素,創建一個可以介紹這件衣服尺寸的差別,
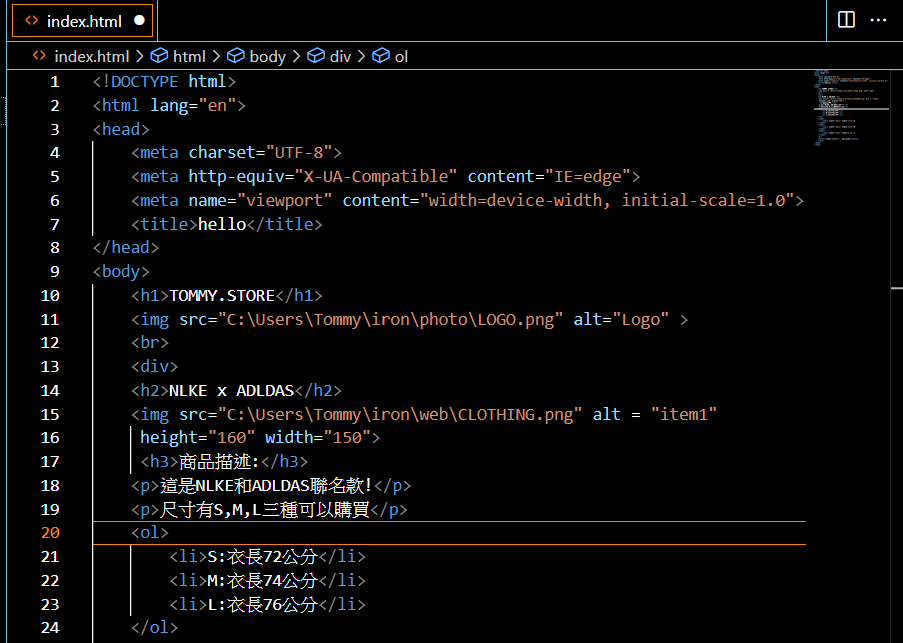
複習一下有序列表的用法,使用ol標籤包覆每個被li標籤包覆的項目。如下圖所示

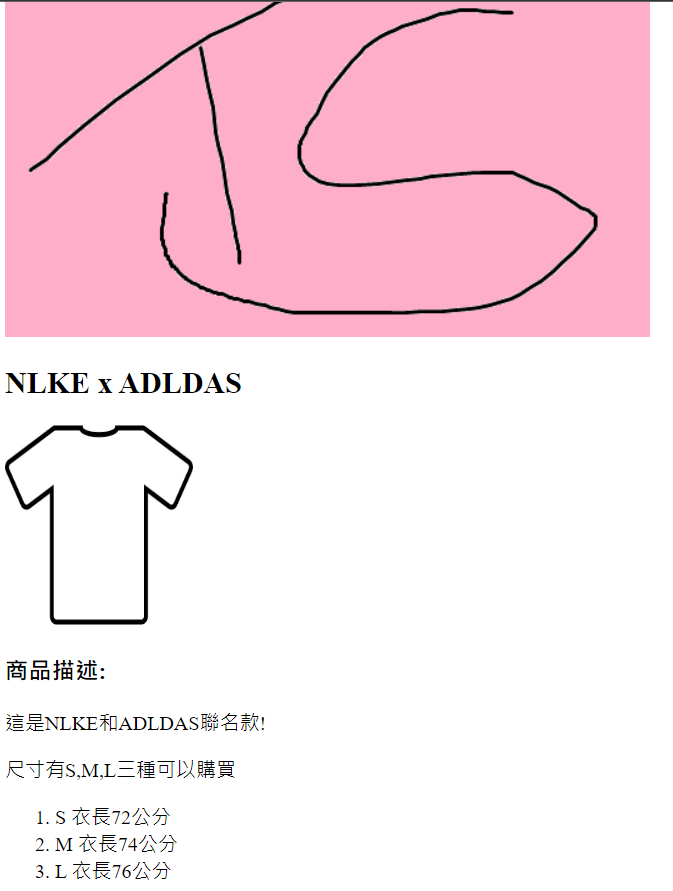
這樣我們就創建了一個列表來讓使用者看到有甚麼尺寸拉! 我還偷偷的加了一些文字看
起來比較好看一點哈哈哈
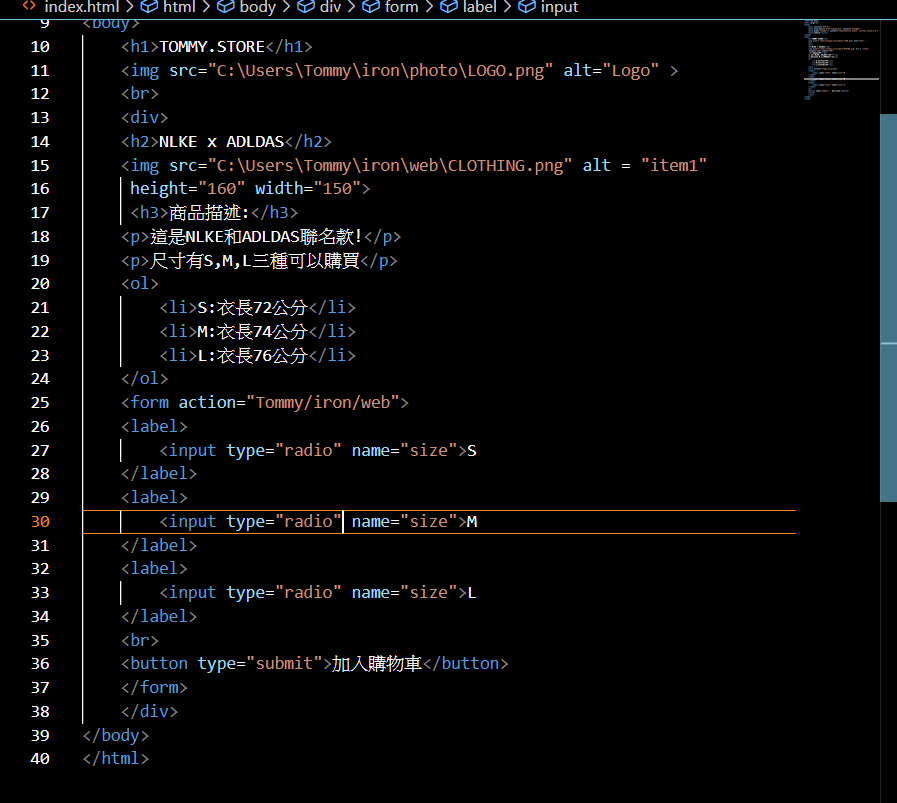
再來我們要讓使用者選擇他想要購買的尺寸,我們就必須利用到上一篇說到的表單標籤,我們先製作一組單選
按鈕,分別是尺寸S,M,L,讓使用者點擊他需要的尺寸,接著我們再利用提交按鈕,讓使用者能將選擇的結果
丟至網頁的後台,如下圖所示
這樣我們就做出一個可以呈交的表單拉!
今天的課程就到這邊,明天應該會進入CSS的介紹與學習了,先來把目前的這個網頁做的好看一點,
不然連自己都看不下去了。
