一樣開始前請記得在 local 端開好前端、後段:
後端:json-server --watch db.json --port 10000 --routes routes.json
前端:npm start
今天要介紹的是大家都很熟悉的關鍵字搜尋,
像我們在 Google 輸入關鍵字「鐵人賽」進行搜尋,
然後網址列就會出現 ?q=鐵人賽,
像這樣:
網站介面幾乎都有提供像這樣的搜尋功能,
讓我們簡單拆解一下步驟,
首先前端介面上會有一個輸入框(Input),
當使用者在輸入框輸入文字後按下搜尋,
前端就會拿輸入的值丟給後端進行搜尋,
再由後端回傳資料回來。
那前端怎麼給後端呢,
一樣是透過 call API 的參數,
像 Google 搜尋就是用 ?q=鐵人賽 這樣的參數,
沒錯,JSON Server 也有支援支援 ?q= 的參數,
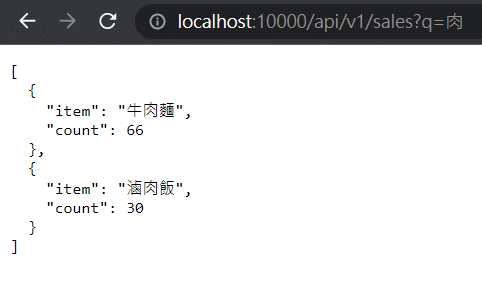
我們一樣可以先在瀏覽器輸入看看:http://localhost:10000/api/v1/sales?q=%E8%82%89
當我們在 ?q= 後面輸入「肉」,
API 就回傳包含「肉」的資料。
關鍵的 ?q= 初步測試OK後,
我們就來寫寫看吧!
<Input>首先生出輸入框:
<Center>
<Flex w="50%">
<Input placeholder='請輸入要搜尋的關鍵字...' size='md'/>
<Button colorScheme="blue">搜尋</Button>
</Flex>
</Center>

再來就是宣告一個變數 searchKeywords,
文字框也要寫當 onChange 時將文字框裡面輸入的值存到 searchKeywords 裡面,
像這樣:
const [searchKeywords, setSearchKeywords] = useState('');
... (略)
<Input placeholder='請輸入要搜尋的關鍵字...' size='md' onChange={(e) => setSearchKeywords(e.target.value)} />
再來就是按下搜尋就要把關鍵字放到 call API url 中,
並對 API 發送 axios.get 的 request,
像這樣:
function searchDataKeywords(){
axios.get(`${hostUrl}/api/v1/sales?q=${searchKeywords}`)
.then(function (response) {
setSales(response.data);
})
.catch(function (error) {
alert("抓取資料錯誤,請確認後再試");
console.log(error);
})
}
... (略)
<Button colorScheme="blue" onClick={() => { searchDataKeywords(); }}>搜尋</Button>
另外我有做個小小 enhance,
就是會顯示現在輸入的搜尋關鍵字是什麼,
然後搜尋結果共有幾筆,
像這樣:
<Text>搜尋的關鍵字為:{searchKeywords},共有 {sales.length} 筆</Text>
那我們一樣來試試看效果吧!
今天介紹的 ?q= 也是前端在 call API 經常使用的參數之一,
但參數不一定跟 Google 搜尋一樣叫 q,要就看 API 怎麼寫,
還有就是其實常見的寫法應該是按下搜尋後,
關鍵字會出現在網址列中 ?q=Keyword,
前端應該是拿到網址列的參數 q 的值 Keyword 再丟給後端,
這樣的方式讓使用者也可以看到自己 key 了什麼,
不過不知道今天我這樣寫一直遇到問題,
所以只好還是先用今天這樣的寫法了orz
我再研究看看,有進展再 update 上來QQ
那明天的文章再見啦~
沒有囤文章真的是一件很可怕的事orz
每天都離天窗更近了orz
