一樣開始前請記得在 local 端開好前端、後段:
後端:json-server --watch db.json --port 10000 --routes routes.json
前端:npm start
今天為了要讓資料多一點可以做分頁,db.json 我有先把原本資料從5筆擴增成10筆:
"sales": [
{
"item": "牛肉麵",
"count": 66
},
{
"item": "小籠包",
"count": 55
},
{
"item": "滷肉飯",
"count": 30
},
{
"item": "蚵仔麵線",
"count": 25
},
{
"item": "蚵仔煎",
"count": 20
},
{
"item": "臭豆腐",
"count": 18
},
{
"item": "雞排",
"count": 40
},
{
"item": "珍珠奶茶",
"count": 70
},
{
"item": "刨冰",
"count": 30
},
{
"item": "鳳梨酥",
"count": 10
}
]
今天要介紹的是當資料很多筆時,
會做分頁讓使用者好瀏覽,
像這樣:
那跟昨天的文章提到 filter 一樣,
當然分頁一頁要顯示幾筆前端當然也可以做,
如果資料總共有10,000筆,
但你一頁只有要顯示20筆,
這樣你還要等10,000筆都拿回來再去取20筆也太沒效率,
所以當然還是 API 在我點第幾頁就只回傳那一頁要顯示資料給前端最快。
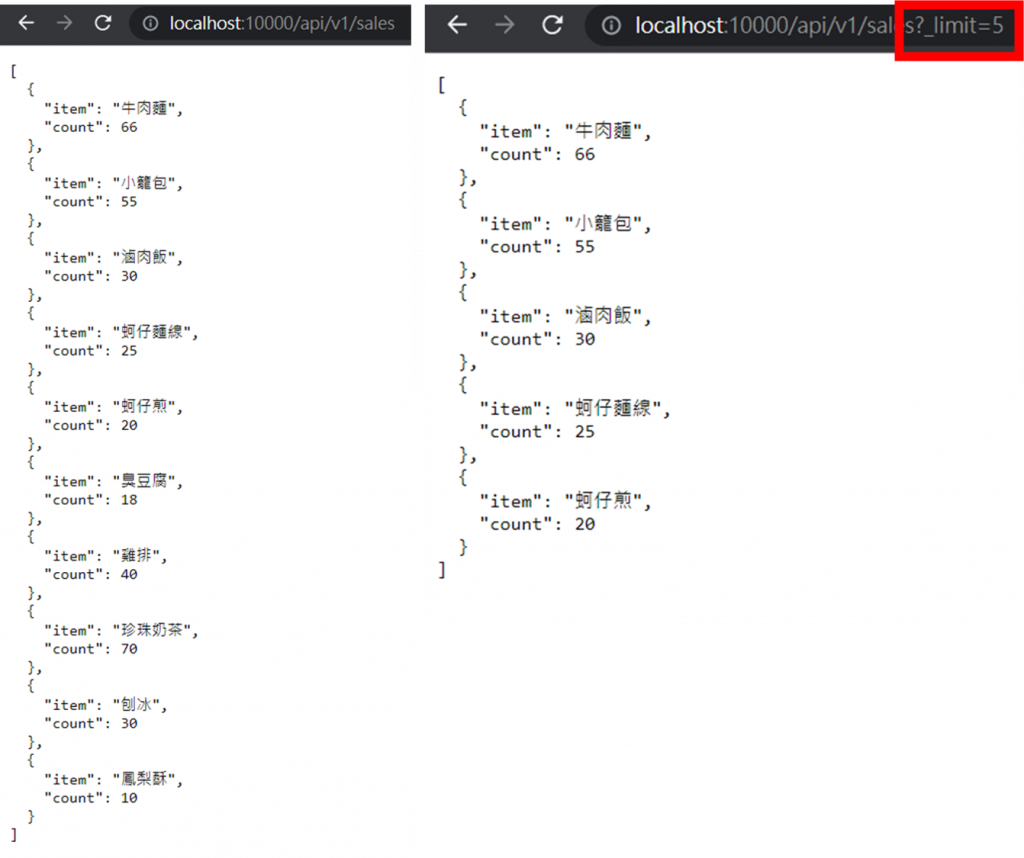
JSON server 有提供 _limit 來限制回傳的筆數,
我們一樣可以先在瀏覽器試試看,
像這樣:
http://localhost:10000/api/v1/sales?_limit=5
我們在原本 /api/v1/sales 的後面加上 filter 的條件:_limit=5
資料就從原本的10筆,變成只回傳5筆,
像這樣:
但要達到分頁的效果,
除了每頁顯示幾筆之外,
我們還要知道這一頁是從第幾筆到第幾筆,
例如每頁5筆,
第一頁就會是第1~5筆,
第二頁就會是第6~10筆... (以此類推)
因此除了 _limit 的參數之外,
還要搭配 _start (_end) 的參數來使用,
例如我們來看看,
我們想要回傳從第6筆開始的5筆資料該怎麼寫呢?
http://localhost:10000/api/v1/sales?_start=5&_limit=5
要加上 _start=5 (因為資料的陣列從0開始,所以第6筆資料的陣列是5)
多條件就用 & 去做連接。
有了這些基本要件之後,就簡單來寫一下頁碼吧~
(PS. 通常會使用已經開發好的套件,像是 chakra-paginator,
不過這邊只是簡單示意,所以今天就先不套用)
我們先在前端畫面上準備2個按鈕,
並且偵測 onClick 會執行 limitData(頁碼),
像這樣:
<Flex my={4} justifyContent="center">
<Button mx={2} onClick={() =>limitData(1)}>1</Button>
<Button mx={2} onClick={() =>limitData(2)}>2</Button>
</Flex>}
limitData 的部份我們這樣寫:
const limitCount = 5;
... (略)
function limitData(pageNo){
axios.get(`${hostUrl}/api/v1/sales?_start=${(pageNo-1)*limitCount}&_limit=${limitCount}`)
.then(function (response) {
setSales(response.data);
})
.catch(function (error) {
alert("抓取資料錯誤,請確認後再試");
console.log(error);
})
}
一開始的 pageNo 就是點擊按鈕傳入該頁數,_limit=${limitCount} 的部份應該不用多做解釋,就是一次抓取5筆,_start=${(pageNo-1)*limitCount}的部份其實也是簡單的數學問題,
第1頁,資料從第0筆開始,
第2頁,資料從第5筆開始,
所以就拿目前的頁數-1再去乘limitCount,
那我們來看看效果如何:
今天介紹的 _limit 也是前端在 call API 經常使用的參數之一,
但參數不一定叫 _limit,要就看 API 怎麼寫,
像 JSON server 提供的叫 _limit _start
但可能常看到 API 給的參數是 limit offset (搭配 Paginator 套件使用)
那明天的文章再見啦~
今天一整天都在地震警報中度過,
天佑台灣QQQQQ
