Jetpack Compose 可協助您為應用程式輕鬆設計高效率的版面配置。
以下頁面詳細介紹如何設計和實作版面配置:
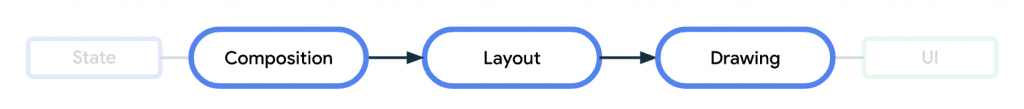
Compose 會按照下列的順序,將狀態轉換為 UI 元素:


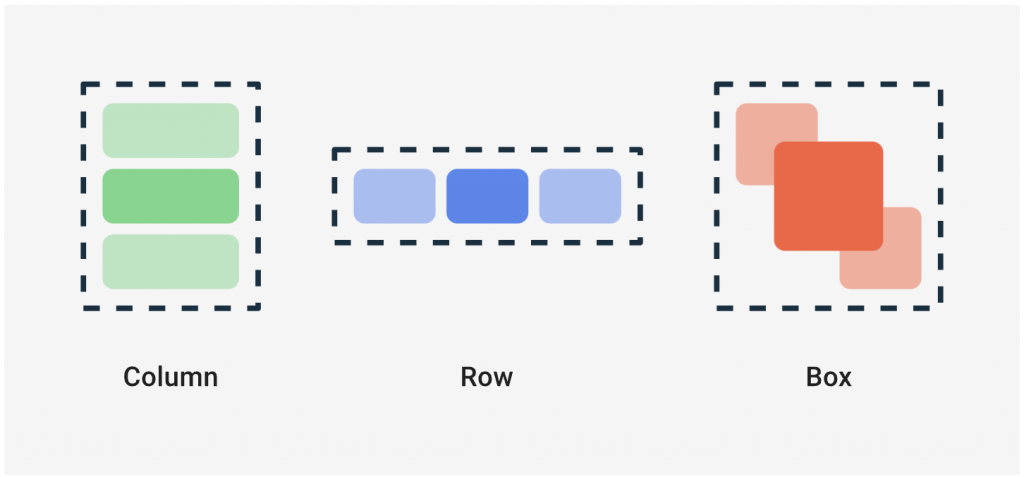
先複習一下 Day4 基本概念 - Layouts 已經介紹過 Column 和 Row , 就等於XML的LinearLayout
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
//新增加的文字
Text(text = "This is $name!")
}
@Composable
fun Greeting(name: String) {
Row() {
Text(text = "Hello $name!")
//新增加的文字
Text(text = "This is $name!")
}
}
再來介紹一下 Box 就等於XML的FrameLayout,直接堆疊圖層
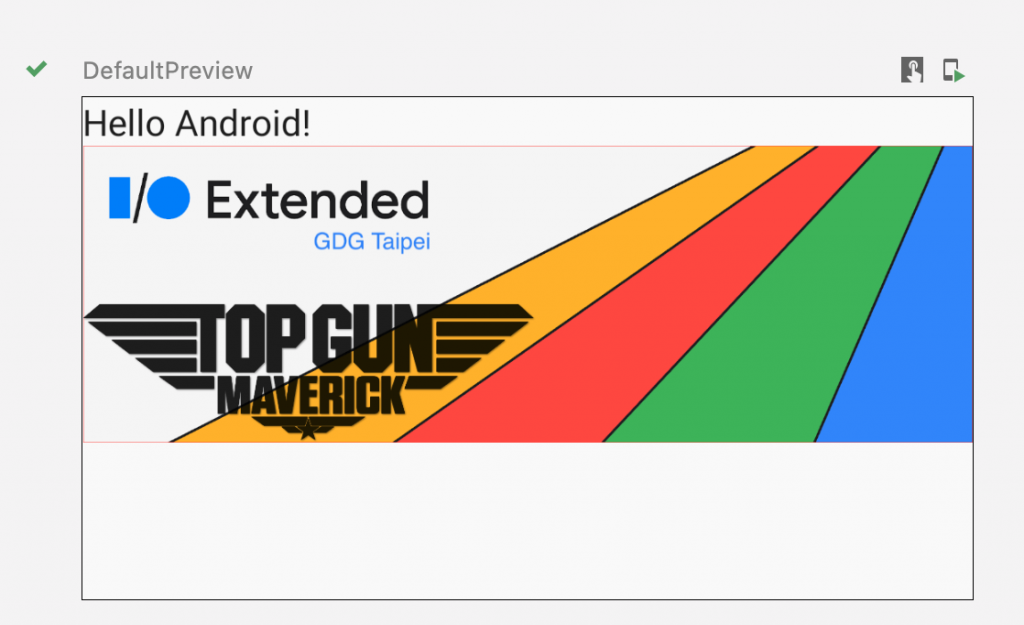
Column() {
Text(text = "Hello $name!")
Box {
Image(painter = painterResource(id = R.drawable.io), contentDescription = "io")
Icon(
painter = painterResource(id = R.drawable.top_gun2),
modifier = Modifier.size(200.dp),
contentDescription = "logo")
}
}

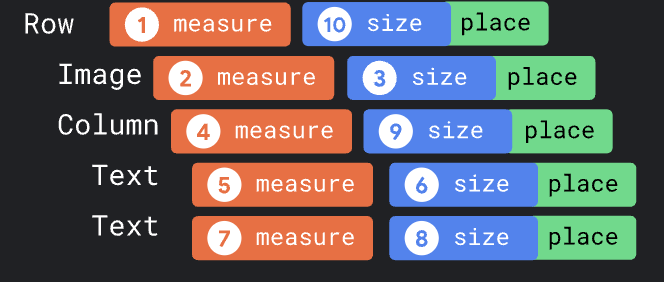
在版面配置模型中,系統會要求節點自我測量,再依樹狀結構傳遞
分析下列 Greeting的函式
@Composable
fun Greeting(...) {
Row(...) {
Image(...)
Column(...) {
Text(...)
Text(..)
}
}
}
在 Greeting範例中,系統會按照以下順序安排 UI 樹狀結構的版面配置:

https://developer.android.com/jetpack/compose/layouts/basics
