網頁的基礎架構建立完畢後,就讓我們來設計我們的網頁吧~
教學所會進行的設定與設計包含:
那麼就開始吧!!o(^▽^)┛
1. 標題名稱設定
標題設定程式:
<meta charset="UTF-8" />
<title> 標題名稱 </title>
程式的第一行表示所寫的網頁編碼,寫入後才能使用網頁的內部功能。
而第二行呢,為標題的設定,標題名稱的部分能夠任意填寫,那我們就來實作看看吧~
首先先將標題程式碼寫入
<html>
<head>
<meta charset="UTF-8" />
<title>ONE DAY</title>
</head>
<body>
</body>
</html>
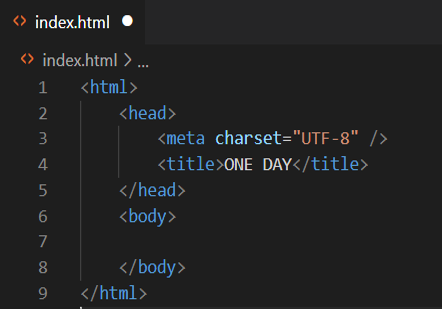
寫好的畫面如下圖所示
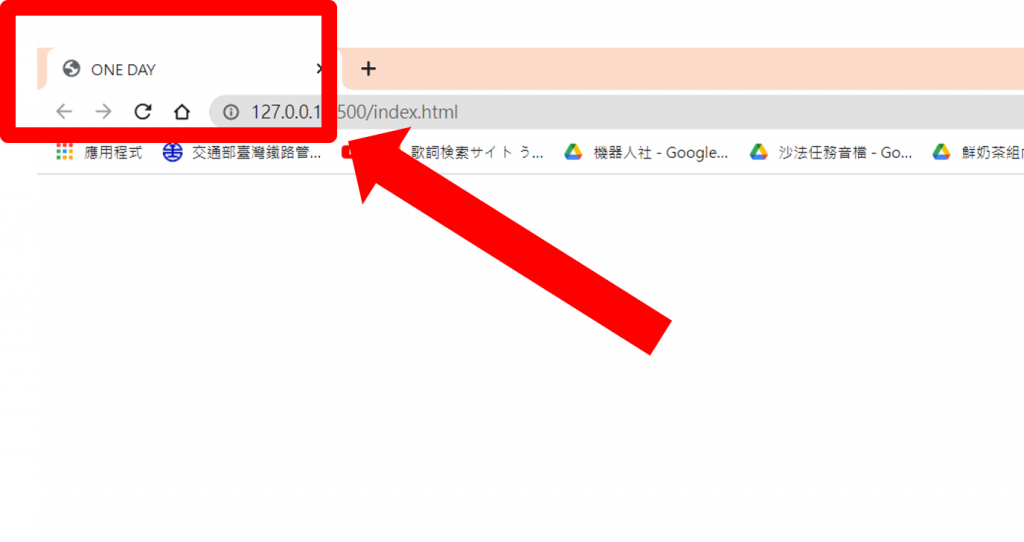
輸入完畢後就可以開啟Live Server看到更改的標題囉~
(記得要存檔才能看得到網頁的變化!)
2. 網頁背景顏色
再來來挑選網頁的背景顏色吧~
首先這邊是設定的程式碼:
<style type="text/css">
body
{
display: flex;
background-color: color;
}
</style>
display: flex;
這一行程式碼表示套入flex元件,在套入後才能進行畫面編輯。
而background-color就是我們的背景顏色設定啦~
在其後面可以直接用英文填入想要的顏色,例如想要粉紅色的背景就填入"pink",
最後所填入的就是我們的網頁背景顏色喔✪ ω ✪
那再來是實作部分,將我們的程式碼寫入
<html>
<head>
<meta charset="UTF-8" />
<title>ONE DAY</title>
<style type="text/css">
body
{
display: flex;
background-color: pink;
}
</style>
</head>
<body>
</body>
</html>
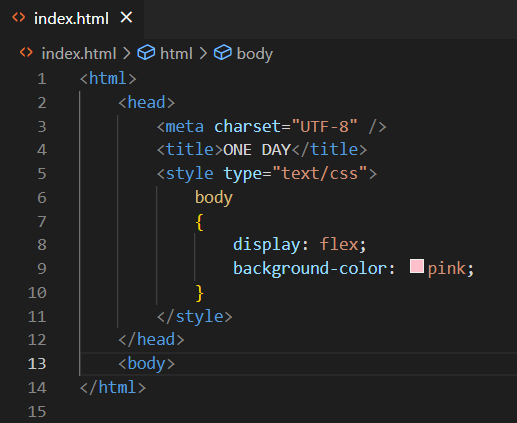
寫好的畫面如下圖所示
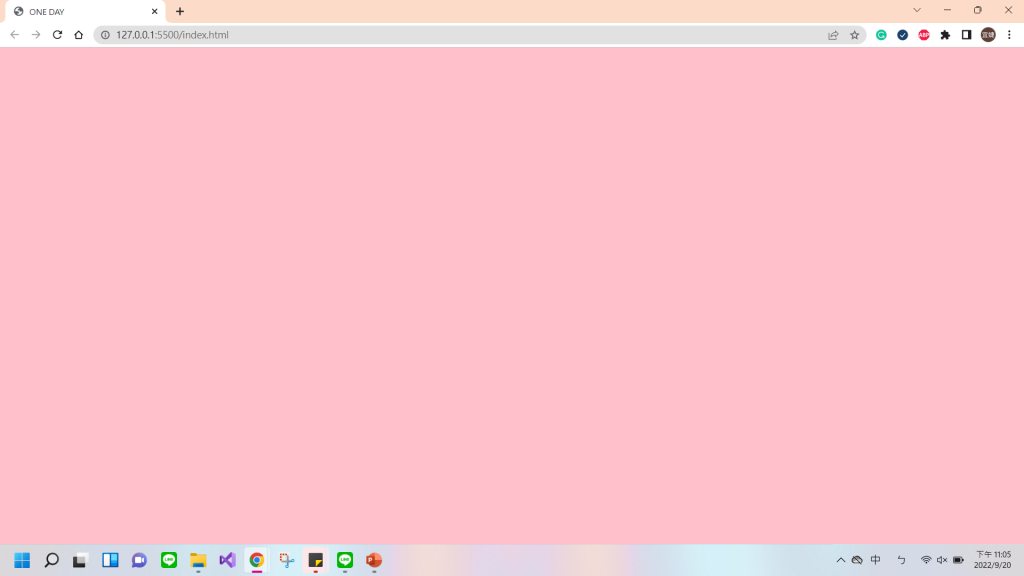
程式碼寫好並存檔後就可以來看看網頁畫面(再提醒各位要記得存檔才看得到網頁的變化喔!)
這樣網頁的背景顏色就被我們成功更改了!!(ノ◕ヮ◕)ノ*:・゚✧
完成頁面設定後,再來就是將遊戲放入網頁中了o((>ω< ))o
我們也終於要用到Phaser3了(°ー°〃)
接下來將進入遊戲畫面的設定,敬請期待~
