Android app的開發適用於Windows, macOS, Linux等多個平台,在這些平台上皆可裝官方提供的IDE: Android Studio
今天要來安裝Android 的開發環境,大致上會分為幾部分:
好的,那我們就開始吧!
作為官方提供的IDE,可以到 官網 尋找對應的作業系統版本。整包下載之後啟動,安裝程式即會引導後續流程。
在macOS也可透過 brew 來管理下載的Android Studio
brew install --cask android-studio
``
要使用開發android app,勢必要安裝對應的SDK(software development kit)。裡面提供各種諸如 android API, command line tools, build-tools 等工具,供我們在開發的機器上操控android作業系統、建構app
啟動android studio,在上方工具列找到Preference(偏好設定)
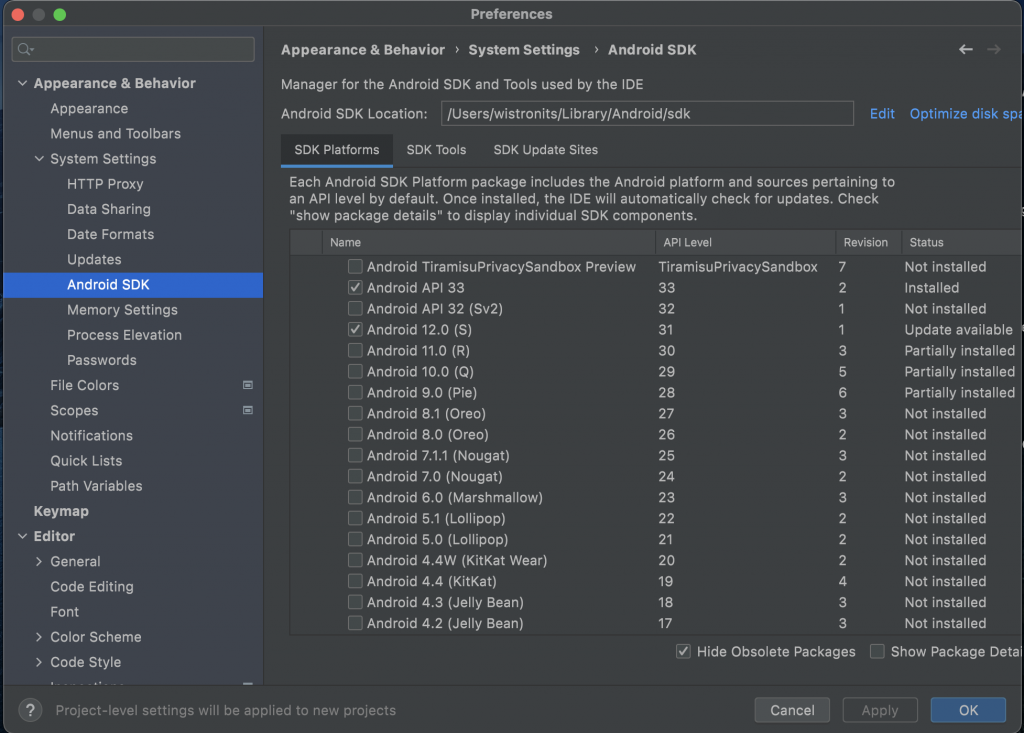
點選之後,到Appearance & Behavior >System Settings> Android SDK 。我們先點選右邊的SDK Platforms頁籤,可以看到這邊列出了許多作業系統的API版本,先安裝最新的 Android API 33供本次專案使用。
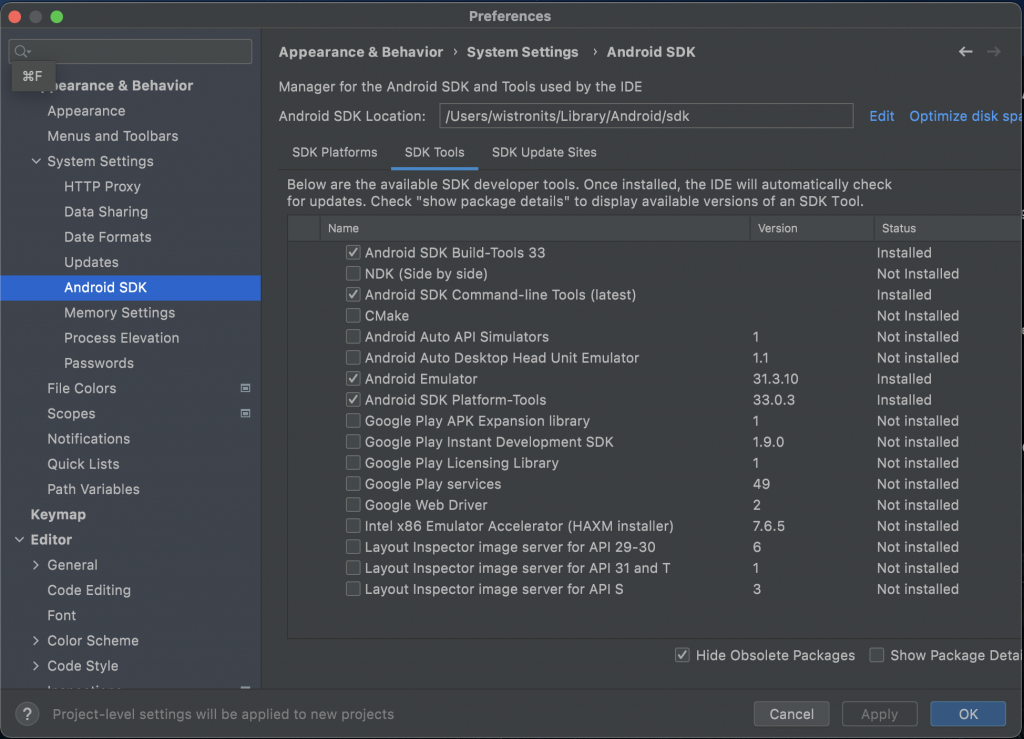
接著到SDK tools的頁籤,點選我們需要的工具
Android SDK Build-Tools 33: 用於建構appAndroid SDK Command-line Tools(latest): 指令工具Android Emulator: Android 模擬器Android SDK Platform-Tools: andorid作業系統相關工具上述部分都點選完畢後,按下右下角的Apply,便會跳出視窗開始安裝所選取的工具
在macOS中,為了讓系統可以讀得到這些工具的指令,我們在Terminal shell設定檔.bashrc 或.zshrc最下方要加入以下路徑說明,讓系統可以依循著這些路徑找到對應的指令。記得抽換YOUR_SDK_ROOT為自己的Android SDK 安裝路徑:
$HOME/Library/Android/sdk
# android studio
export ANDROID_SDK_ROOT= <<YOUR_SDK_ROOT>>
if [ -d $ANDROID_SDK_ROOT ]
then
PATH="$ANDROID_SDK_ROOT/cmdline-tools/latest/bin:$ANDROID_SDK_ROOT/emulator:$ANDROID_SDK_ROOT/platform-tools:$PATH"
fi
安裝完成後,下一步要來設置我們需要的Android模擬器
Android Emulator 是電腦上的手機模擬器。可以模擬我們開發的APP在手機上運作的過程以及UI呈現。
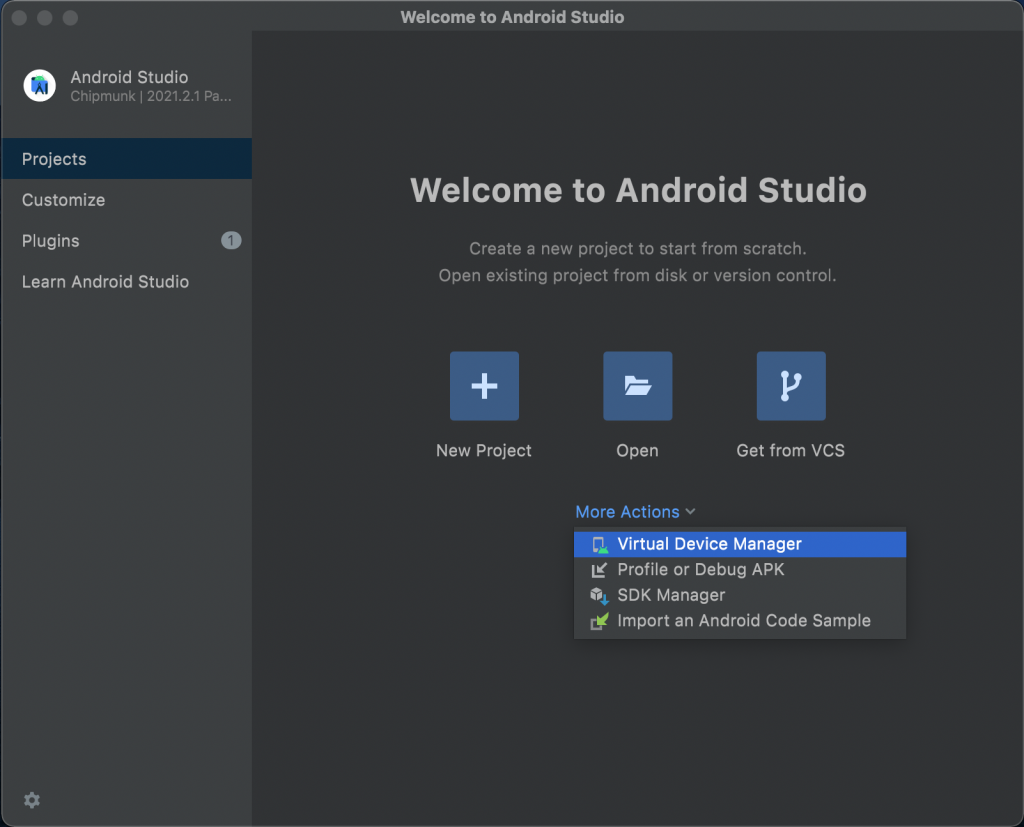
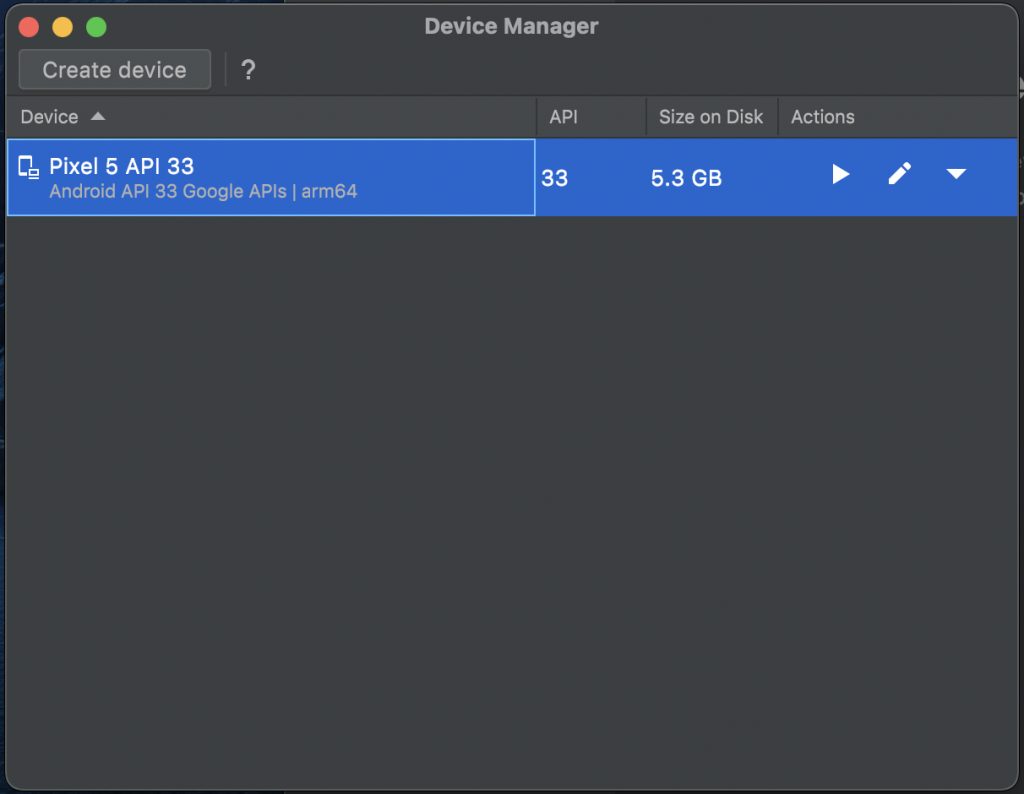
首先開啟Android Studio,打開 Virtual Device Manager
如圖,Virtual Device Manager 提供了一個管理模擬器的地方,我們可以在這邊客製化自己想要的機型和作業系統版本。
如上圖,可以看到我預先開了一台Pixel 5,作業系統API版本為33的模擬器。右邊的按鍵分別為:啟動模擬器、編輯模擬器規格、其他(如複製一台/清除資料等功能)。
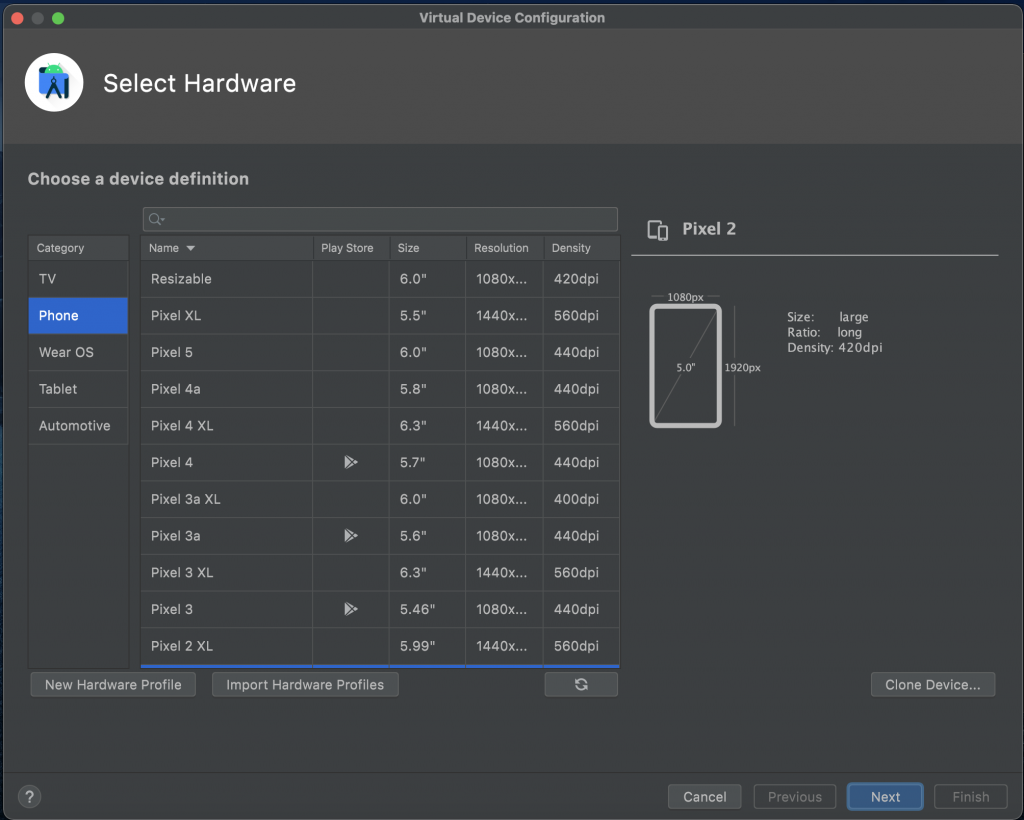
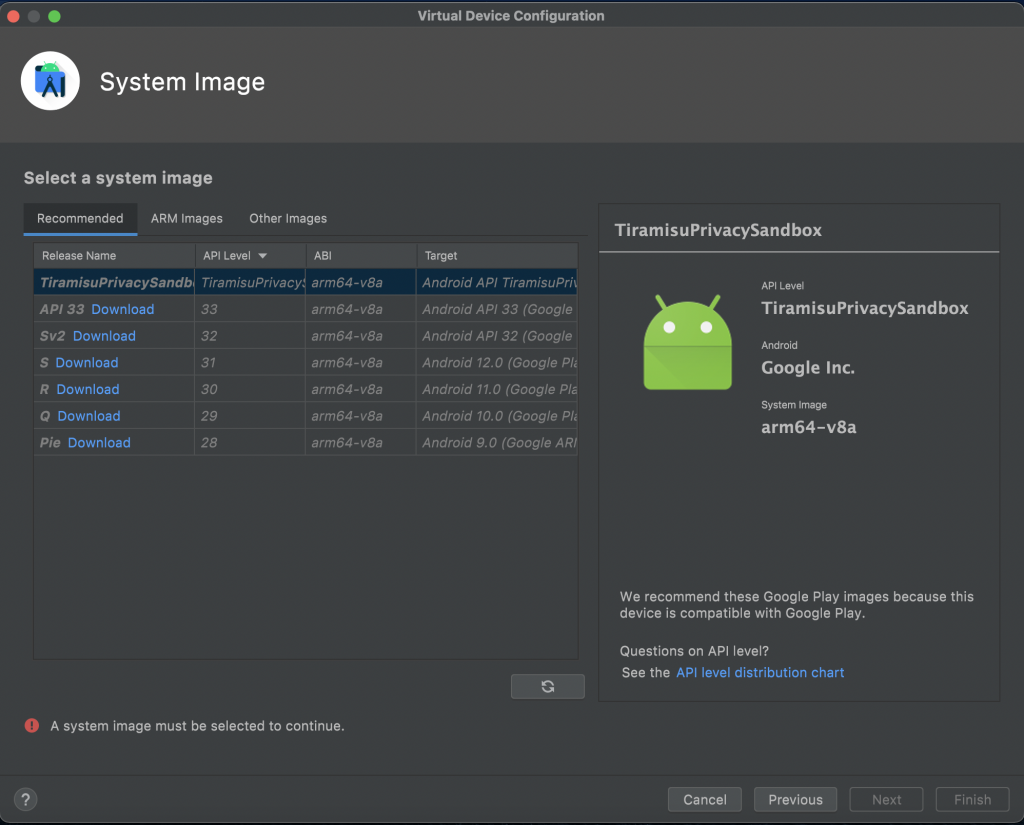
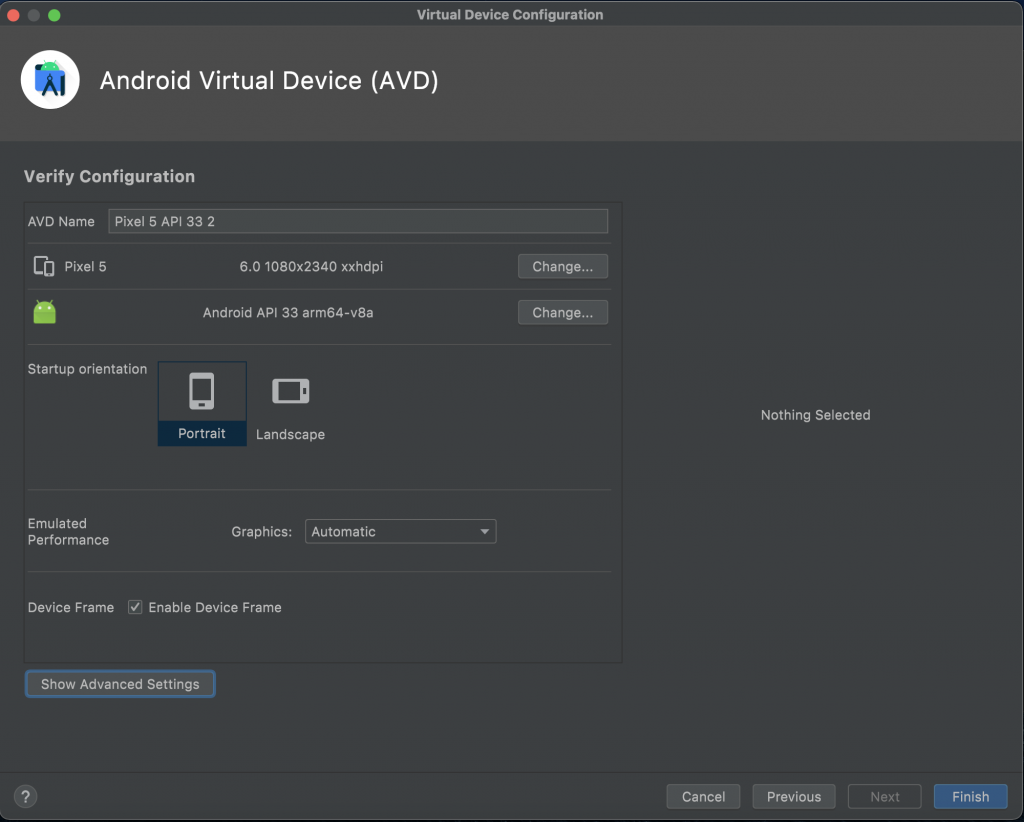
如果還沒創建Emulator,可以點選Create Device 按鍵開啟自訂emulator 之路。



回到Device Manager頁面可以看到多了一台自己新創建的模擬器,點選右邊的播放鍵即可啟動。
此外,如果剛才有正確地安裝我提到的SDK,我們也可以使用指令來啟動emulator喔!
查看並列出所有可用的emulator名稱
$ emulator -list-avds
以我這邊的例子會回傳Pixel_5_API_33
開啟指定的emulator
# emulator -avd [device name]
$ emulator -avd Pixel_5_API_33
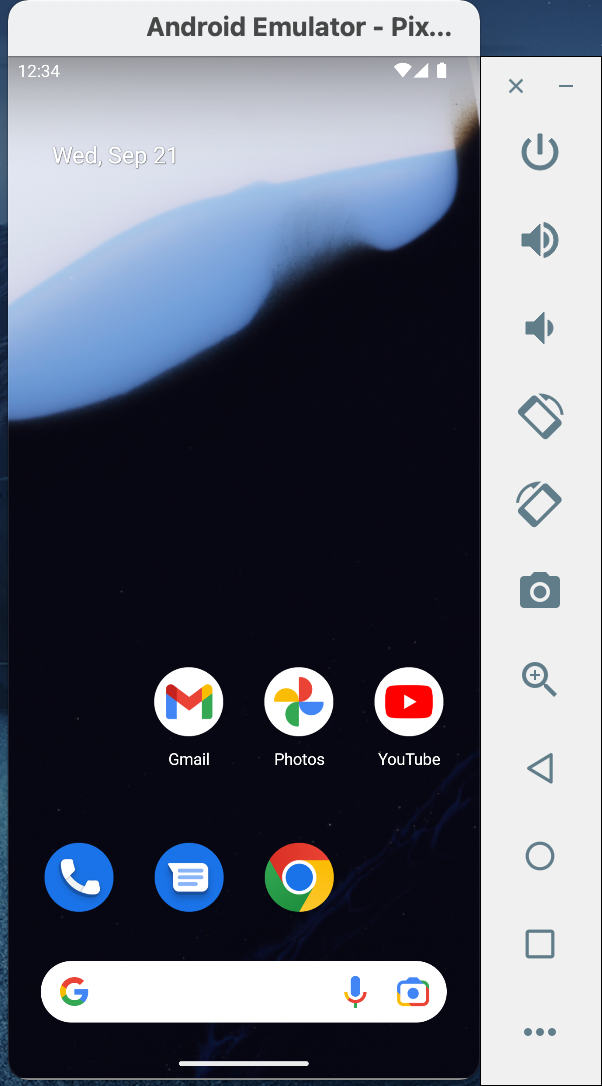
就可以看到自己建立的模擬器囉~
今天一起安裝了Andorid開發相關工具
emulator -list-avds: 列出所有可用的模擬器名稱emulator -avd [device name] 啟動特定的模擬器有了iOS和Andorid開發工具的backup,明天我們就來正式安裝Flutter吧!
