這篇文章的標題雖然是寫「Google CloudRun介紹」,但是其實內容並沒有打算對它做深入的介紹,只是在繼續後面的文章內容之前必須先提到它一下,因為在「流程規劃說明」的內容中提到CI、CD Pipeline佈署的Dev、Stage、Production這三個環境都是放在CloudRun。
那什麼是CloudRun呢?
它是Google雲端服務的一個項目,是一個由Google全代管的無伺服器平台服務,讓我們可以利用建置好的Docker Image(只是其中一種方式)就可以佈署我們的網站,而且它只在有流量進入的時候被啟動/執行,還可以根據流量大小在我們設定的允許範圍內動態增減執行個體的數量,以滿足網站不同時段的流量需求。
除此之外,每一次的佈署都會有版本保留下來,除了方便在發生問題的時候倒回版本之外,也可以設定不同流量百分比導向不同的版本,在佈署策略上也彈性許多。
因為後面的文章實際上是使用gcloud cli的方式將Docker Image佈署到CloudRun,所以下面只是快速的透過UI帶過手動建立CloudRun服務的過程。在這之前,我已經先透過VS建立了一個Web專案範本並且建置了一個Docker Image,這部份就不在文章中特別帶到了。
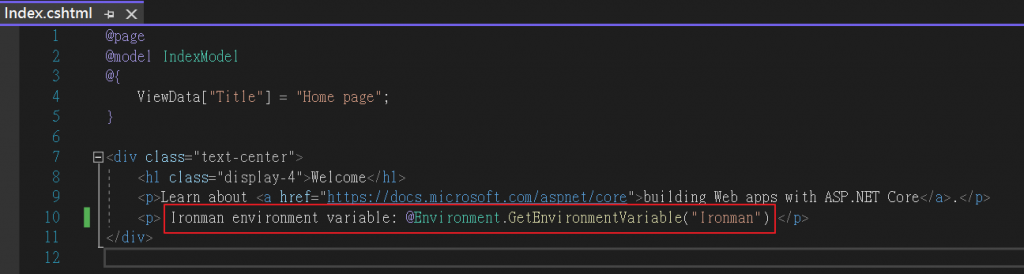
我在首頁中寫了一行程式碼讀取一個名為Ironman的環境變數,為的就是示範Build同一份程式碼/Docker Image,用在多個不同的環境。

前置作業已經先準備了一個Docker Image,所以就直接從建立CloudRun開始吧!
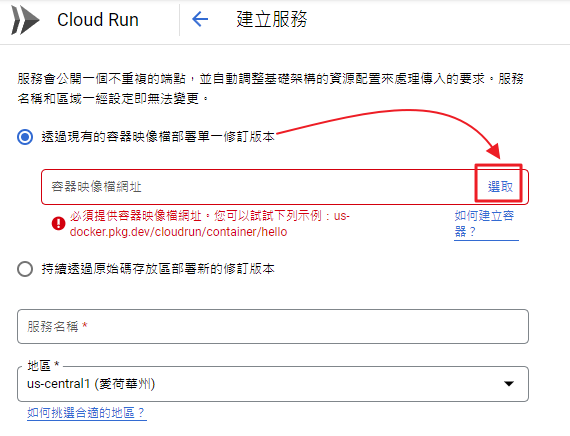
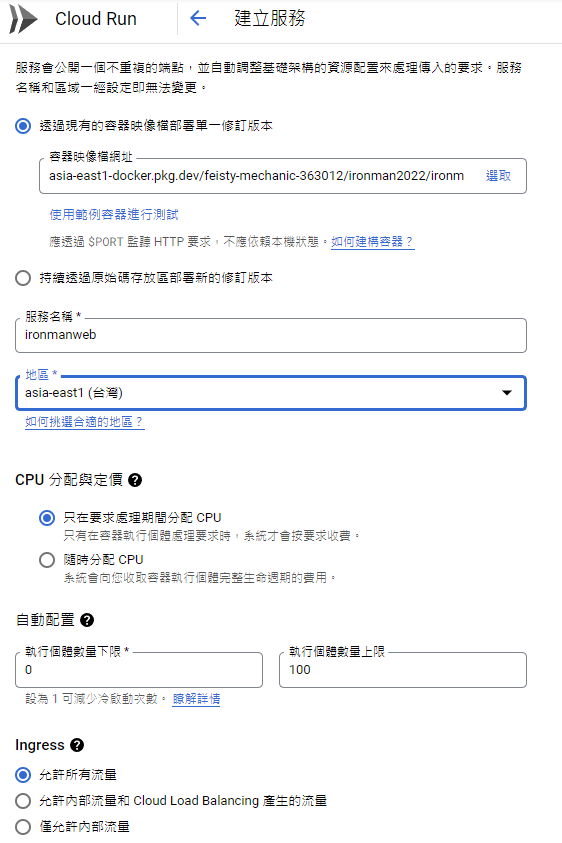
進入GCP的管理介面之後,在選單中找到CloudRun選項(任意門在這),進入之後選擇「建立服務」。


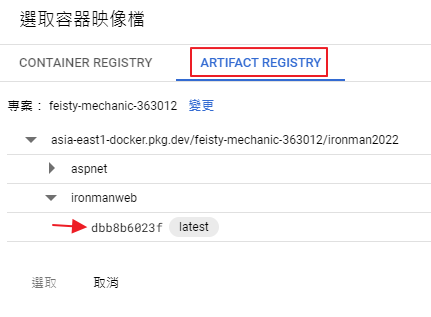
接著就可以選擇已經Push到前一篇文章提到的Google Artifact Registry裡面的Docker Image,按下「選取」之後,「選取容器映像檔」的畫面(第二張圖)就會出現在右邊。


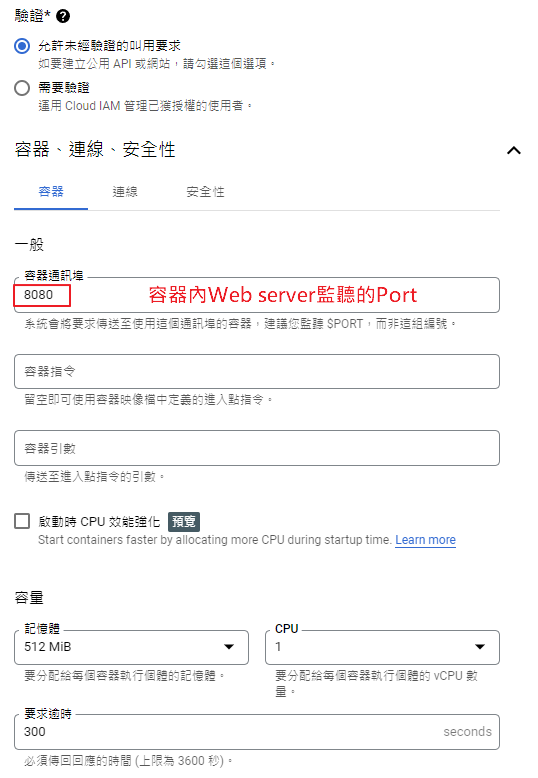
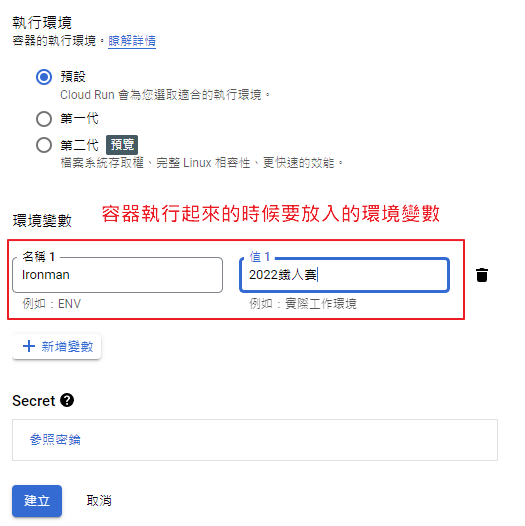
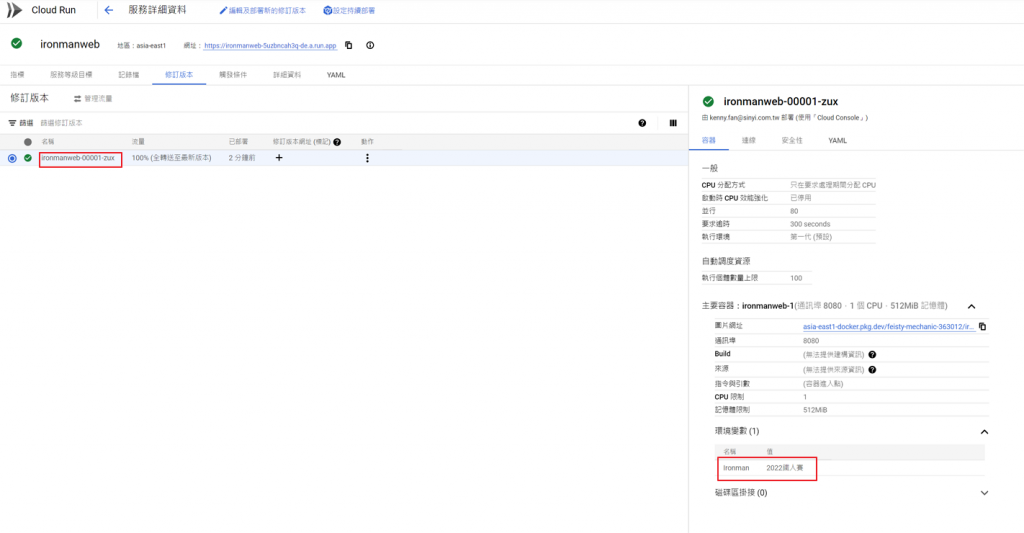
接下來就是CloudRun的詳細設定,不過這邊只是帶過,所以除了額外加了一個環境變數之外,其它幾乎沒什麼異動,就隨意看一下吧!知道有哪些選項可以設定,之後用gcloud cli的時候有印象就行。



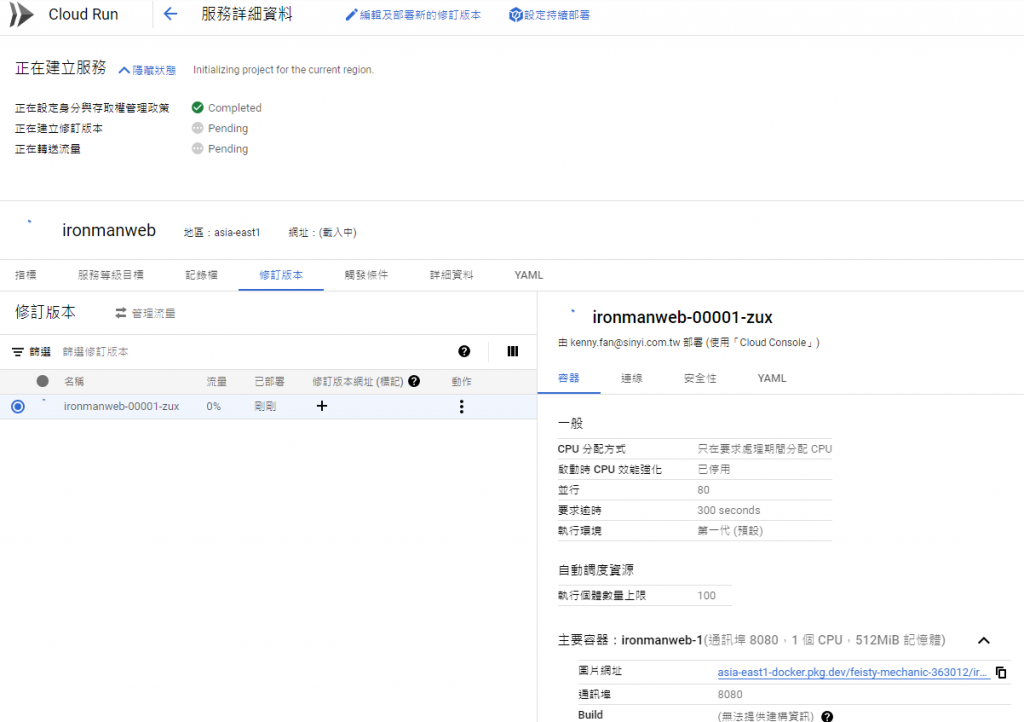
設定完想要設定的項目並且按下「建立」按鈕之後,稍微等它抓一下Image,很快就會Ready了。


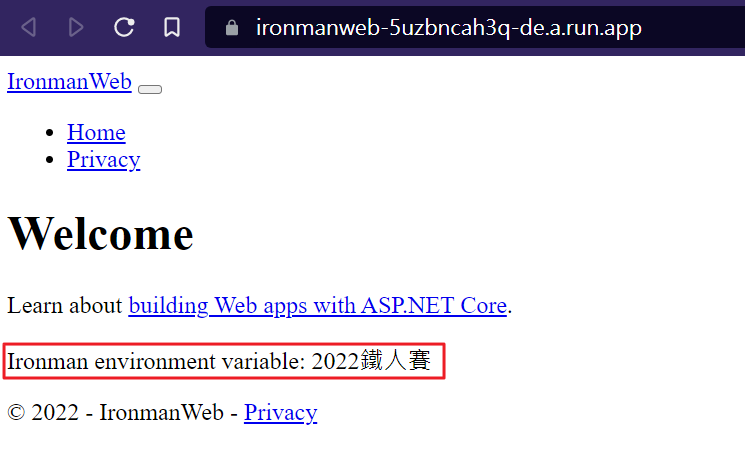
每一個CloudRun服務建立之後都會提供一個固定的網址,之後版本持續更新也不會異動,也可以將自訂的網域套用上去,不過這不在這篇文章的範圍,直接點擊它提供的網址看看佈署後的頁面吧!

上圖有正確的將環境變數設定的值列出來,雖然畫面有點醜(因為我沒有把css那些都放進去),不過正確顯示才是最重要的,對吧!
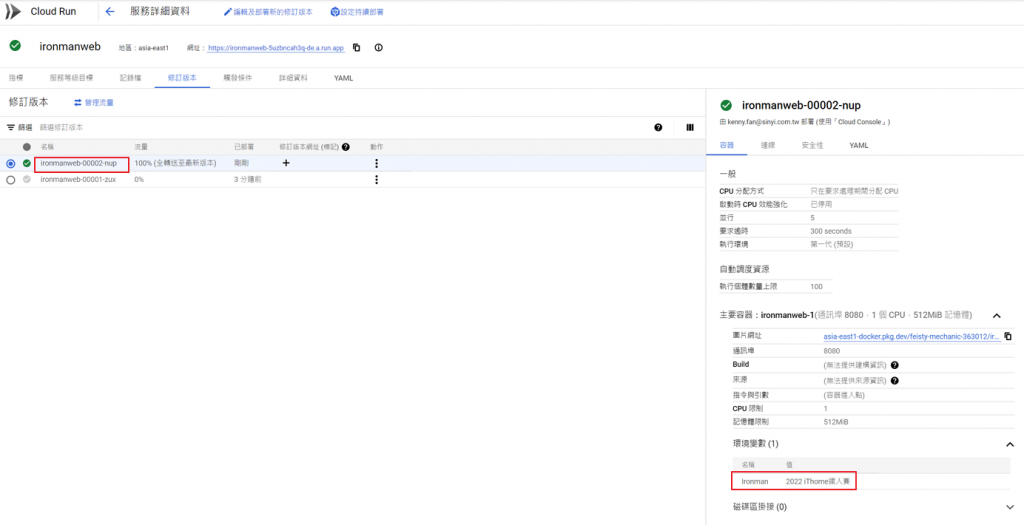
接著使用同一個Image Repository,只修改設定的環境變數值,看看是不是能正確的顯示不同的內容吧!

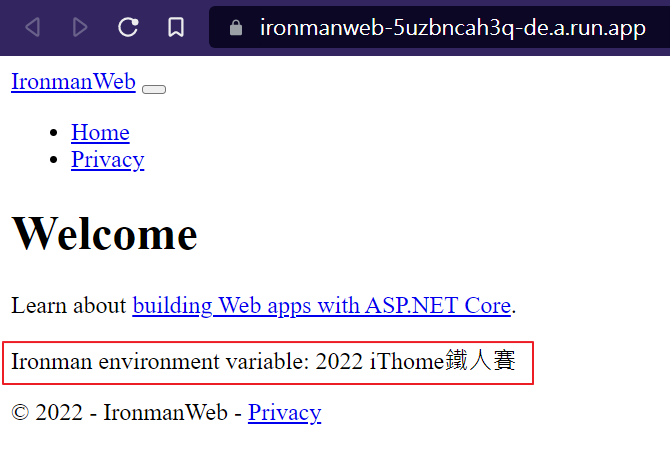
從上圖可以看到已經改為第二個版本,並且環境變數的內容文字也稍有不同,重新整理剛剛打開的網頁之後,文字內容也有如期望的更改了。

是不是很方便呢?之後的文章中將會透過gcloud cli的方式來佈署,這樣才能夠整合在CI/CD Pipeline之中,拭目以待吧!
