嗨大家好,我是菜鳥齁~端工程師,Sean!
昨天聊完了關聯關係,包含了多對一,一對一以及多對多的關係。
今天我們來講一點資料庫的基本設計概念!
在學習框架的時候,學了model的用法、以及關聯資料庫的寫法後,更重要的核心可是資料庫設計的概念!
講到資料庫設計,不得不說還是認為自己經驗不足。但由剛開始的完全不設計,照著資料列欄位,到現在主動思考,並且規劃資料庫、安排資訊以及檔案的儲存,算是很大一步的成長了吧。
所以今天我們就先來講講資料庫中的基本: 資料庫正規化!
首先,什麼是資料庫正規化?
資料庫正規化,是代表一個過程中,將資料庫描述實體資料的各表,依照程序,一個一個將其簡化,
最後的理想是將每個表的核心,都簡化為僅單純描述一個特徵或事實。
那麼我們為什麼要做資料庫正規化? 主要原因為下列三個:
簡單來說,就像是平時大掃除的感覺?
如果平時就能物歸原位、不製造髒亂的話,自然也就不必耗費大把的力氣進行大掃除了。
資料庫正則化在這裡,就像是提供一個收納整理的方法,讓你輕鬆成為資料庫斷捨離達人!

如上所述,如果我們想像資料庫正則化是一種斷捨離的方式,
對比斷捨離以後的房間可能乾淨整齊,沒有多餘的物品,那麼,正規化以後的資料庫,該是什麼樣子呢?
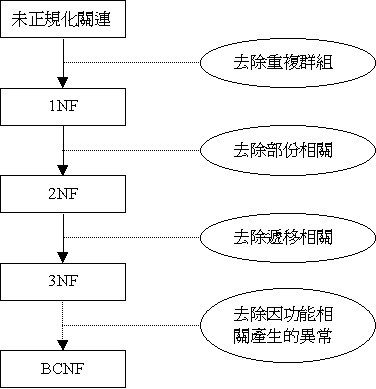
接下來我們將正規化三個階段來進行分析,其實正規化又可以分成五或六種階段,但我們今天只以三個階段來解釋:
第一正規化,主要想達到的就是去除重複性!
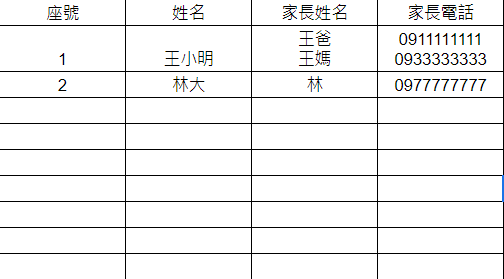
例如你可能在學校時可能填這種表格:

乍看之下,好像沒甚麼問題,但就資料庫而言,這樣的資料很難使用,也無法精準的進行操作,甚至是維護。
原因就出在,同一格欄位裡儲存複數個資料。雖然看起來是有依照順序對齊的,但其實欄位儲存複數筆資料,不僅看起來不直觀,實際上要進行Query或篩選,甚至是輸出資料時,都有可能造成異常或產生問題。
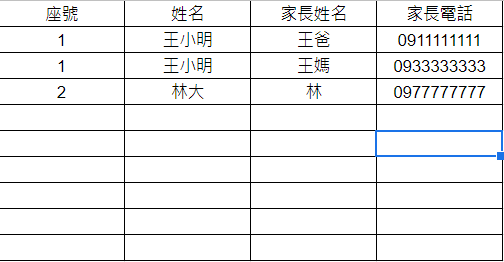
但將上面的的表格經過第一正規化後,它會長的像這樣:

看起來有比較好一點,但如果今天同個欄位裡出現了100筆資料,按照同樣的方法,我們就會有100筆資料,但其實紀錄的資料很單純,對吧? 應該有更好的辦法,可以避免這件事發生!
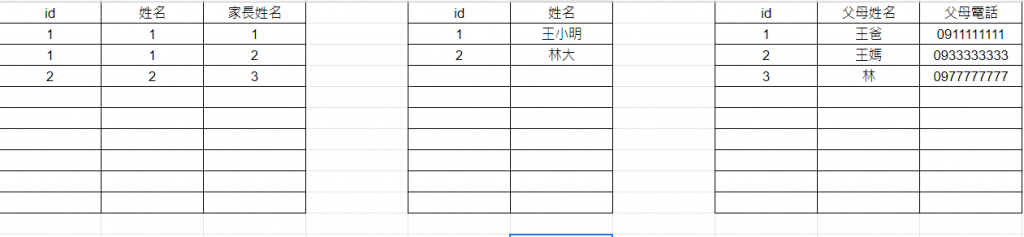
第二步,第二正規化主要的目的想去除部分相關。
也就是,我們現在看到表,應該只有部分與表的主旨相關,而無關的部分,應該要有另外一個表來記錄它,
所以我們應該用另外一張表紀錄學生姓名以及他們的id,而父母也應該有一張表與之對應。

這樣看起來每個表是否都有了獨立的主旨了呢? 但其實經過這樣處理完後,還有可能有後續的問題。
也就是表與表之間的依存問題。
第三步的正規化是需要去除遞移關係。甚麼是遞移關係呢?
也就是當表一的資料更改時,表二的內容也必須隨之變動,那麼表一與表二之間就存在有遞移關係。
以上的例子較為簡單,所以可能比較看不出正規化的威力,但換個角度來說,每個資料庫也不一定要依照正規化來改變做優化。在比較資料簡單的某些情況中,不做正規化的資料庫,使用或操作上還比較簡單,對吧?
所以,就資料庫設計來說,還是有很大的學問必須要因地制宜,客製化當下最方便或是最有效率的解法。
那麼今天的文章就到此結束。
我是Sean,你各位海上的人,我們明天見!
