為了之後的測試方便觀察,先簡單的添加一個UI。
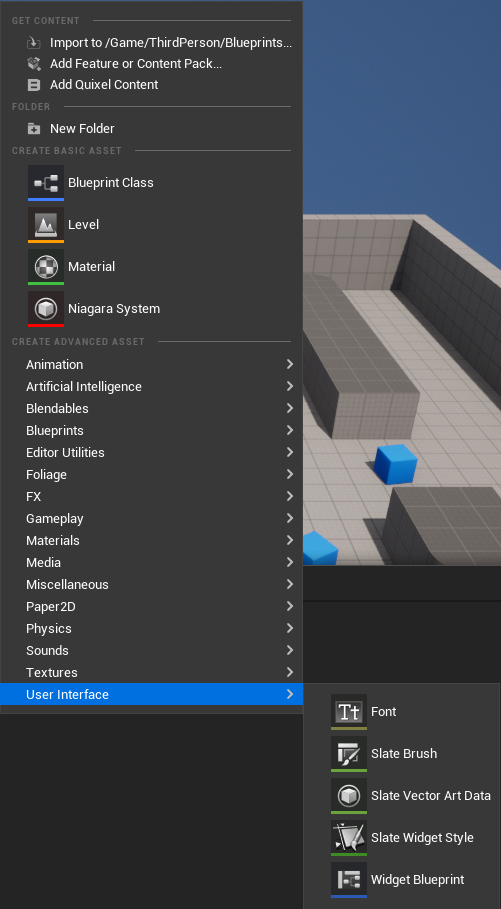
首先創造一個新的Widget
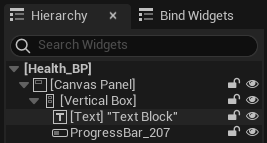
點選Widget blueprint取個名字之後將它打開,從左側的欄位將Canvas拉到下面的Hierachy中再將Vertical Box拉到Canvas之下,最後將Text與ProgressBar都拉進Vertical Box 裡面。
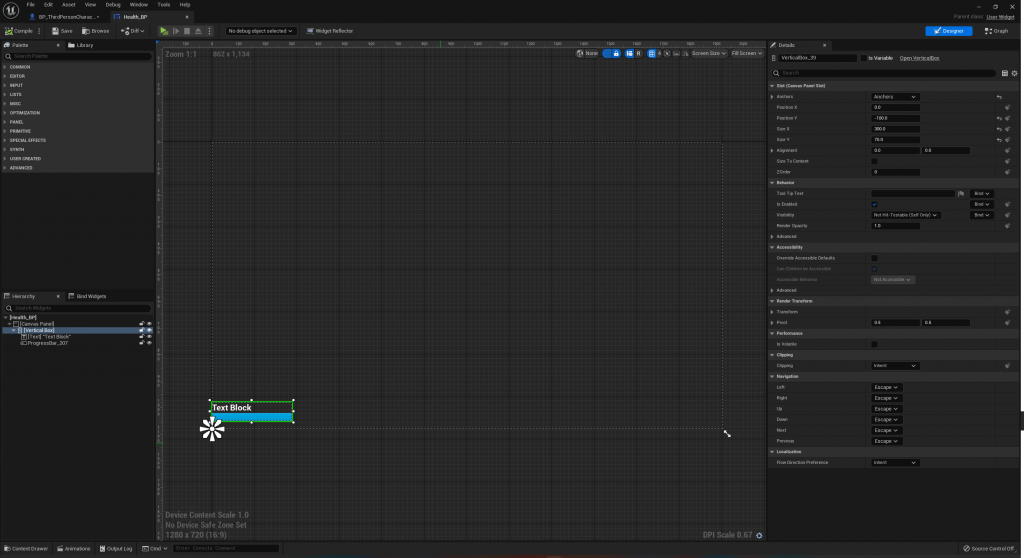
接著將Vertical Box排版一下,筆者將Vertical Box的錨點設在左下角調整位置在左下角。
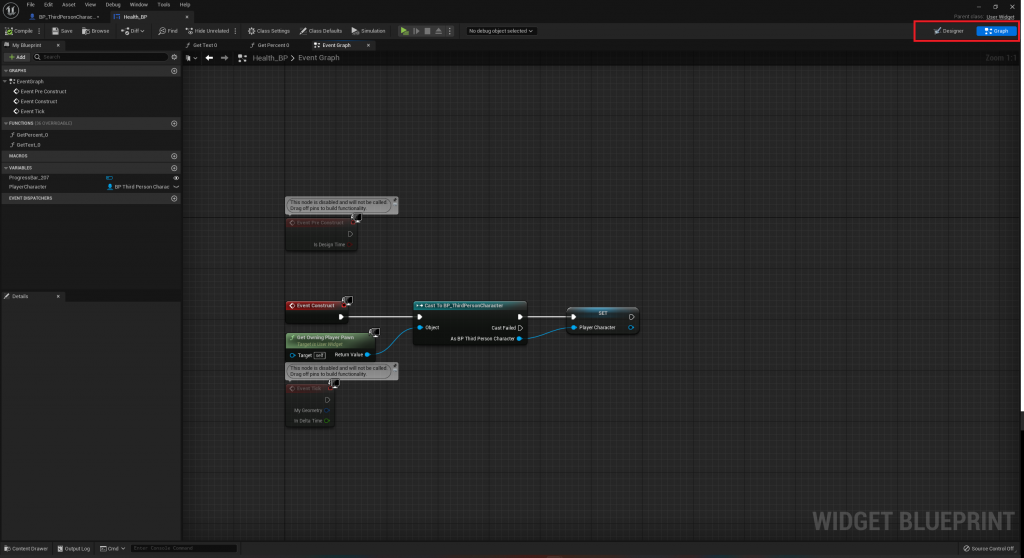
在幫Text與ProgressBar綁定功能之前先到Widget的Graaph添加下列內容,這是為了讓之後取得腳色的參照更方便。
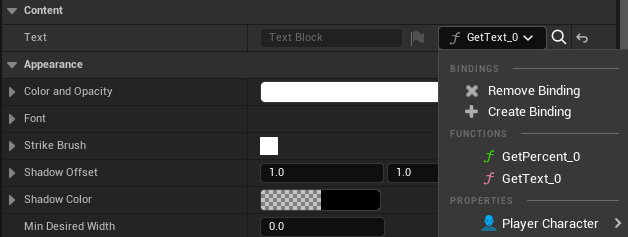
接下來要為了兩個顯示的部分綁定需要執行的函式,先點選Text找到Content中的Text後面有個綁定的按鈕,點下去就會自動創建函式
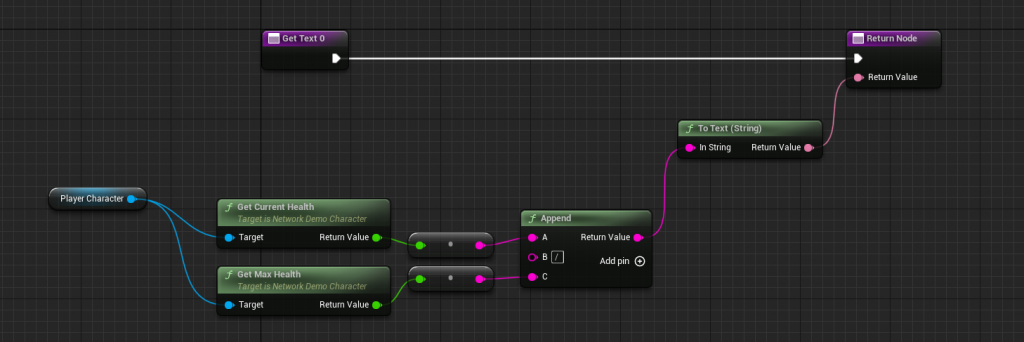
接著把這些內容添加到此函示中。
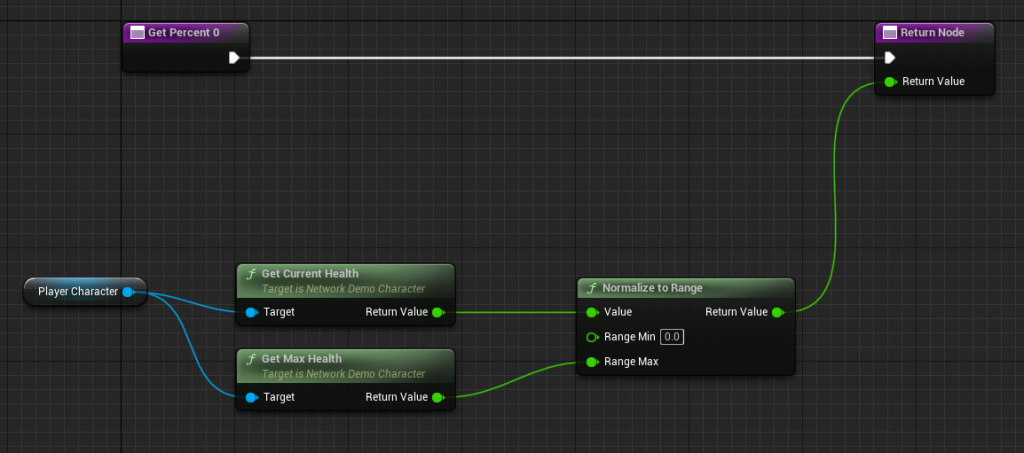
然後是ProgressBar的部分也是找到Progress的部分裡面的Percent為它綁定一個函式,將下列內容添加進去,Normalize最主要是要讓剩餘血量能藉於0到1之間。
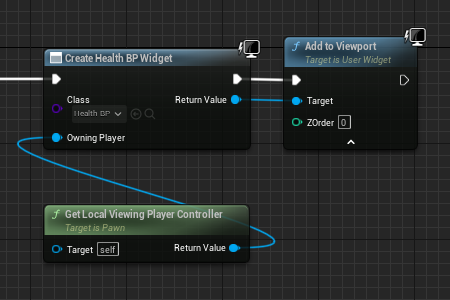
都設定好之後按下左上角的編譯與儲存然後打開腳色的BP在Print String後添加下列內容,這是創建Widget並添加到遊戲畫面中,並且這是本地執行沒有必要跟伺服端互動。
一樣設定好後要按下編譯與儲存,執行就可以看到Widget出現在畫面上,當子彈攻擊其他人就會有數字的視覺回饋。
這邊就完成了最基本的網路連線雛形,讀者們可以先自行去改變設定來看看有什麼變化,接下來會用此專案來詳細示範網路連線的實際應用。
