今天主要會依照實際發生的狀況更深入地去理解UE的網路連線機制,主要的目的是為了讓基礎知識更深刻並且好好的梳理一遍之前提到過的重點部分。
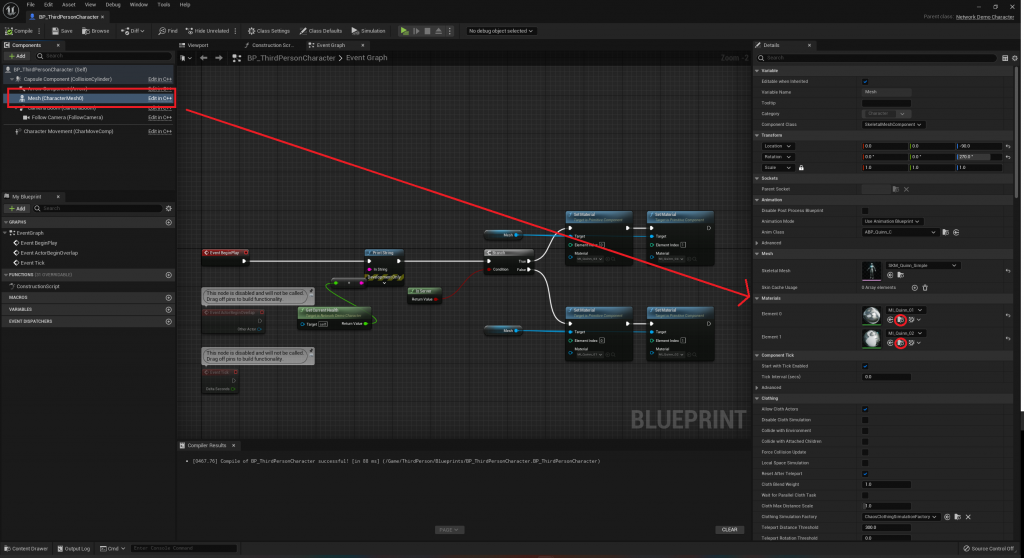
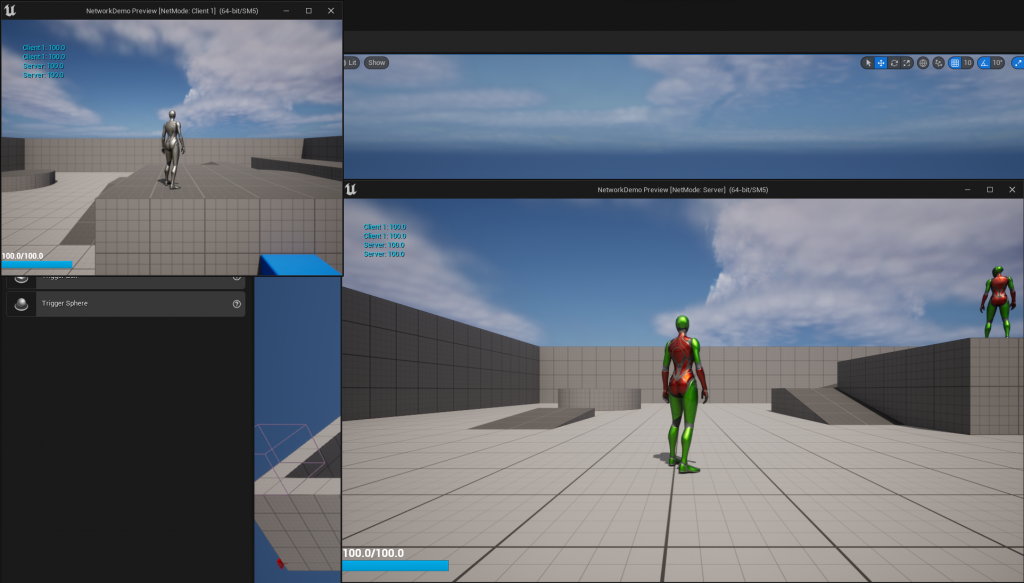
首先為了讓模擬上面更方便觀察哪個視窗是伺服端,我們先在腳色裡面做一些設定來區分伺服端與客戶端,打開腳色的BP後點選左側的Mesh並點選右邊Material裡面的Element0,1的Browse分別將這兩個材質各複製一份。

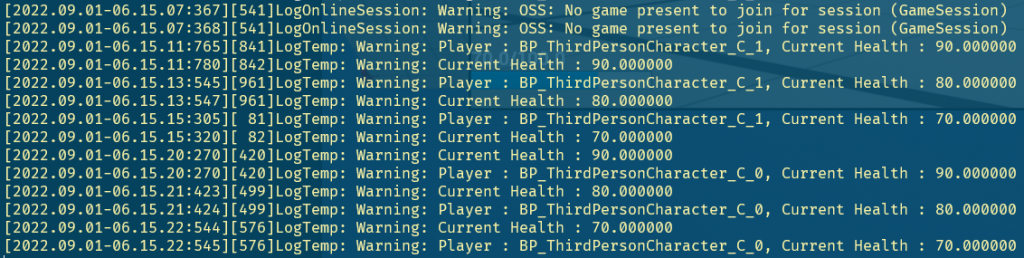
複製完成後打開來調整Tint改變顏色,這邊我改成綠色與紅色,最後再依照第一張圖片將這些節點接在昨天的AddToViewport之後,都設定完後不要忘記按左上角的編譯後儲存,執行就可以看到伺服器的腳色材質都會變成綠紅色,客戶端就會保持原色並且會印出伺服端與客戶端腳色的初始血量。
能夠達成如此效果最主要就是IsServer這個布林值來判斷,如果是伺服端腳色的Mesh就設定成我們自己的材質,反之則為初始材質。
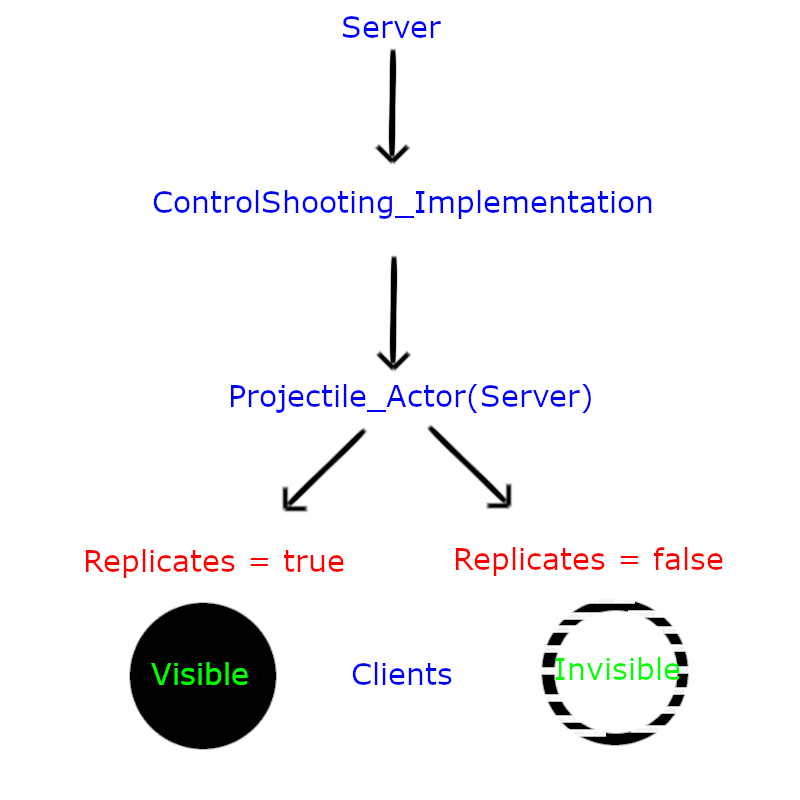
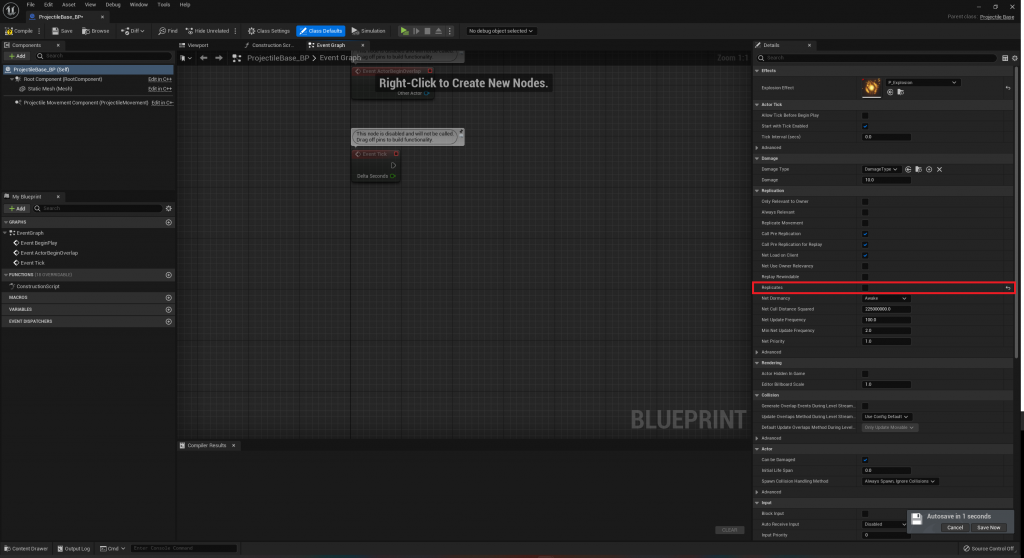
現在在一般的情況下執行遊戲能夠看到不論是在伺服端或是客戶端發射子彈都是能夠同步在兩個畫面中,這邊就可以測試Actor Replication的實際作用,首先打開子彈BP後到default裡面把Replication裡的Replicates勾選掉
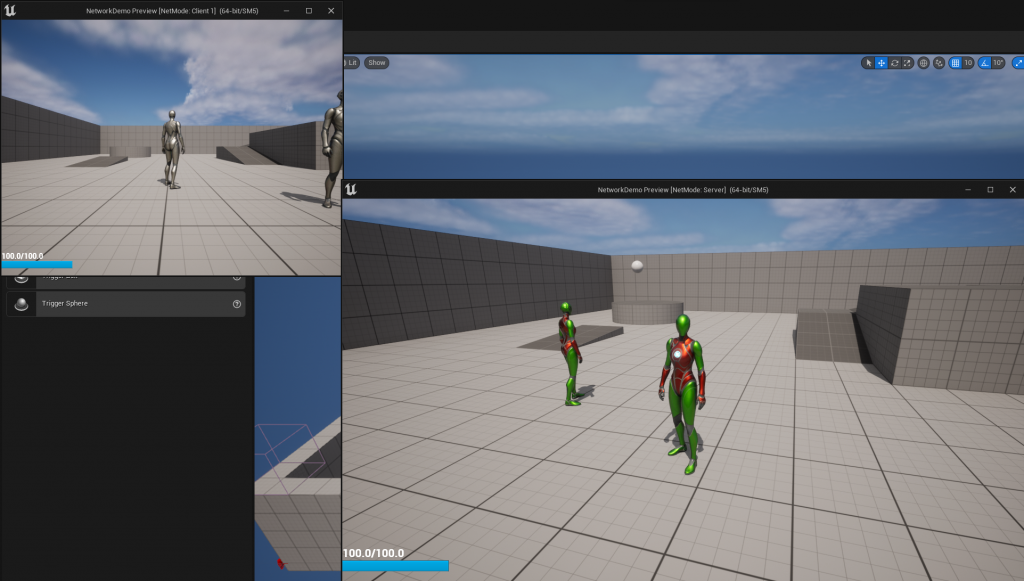
這也等於是將之前在cpp裡面設定的bReplicates = true改成false,之後編譯儲存開始測試,讀者會發現無論怎麼發射只會有伺服端有子彈產生,客戶端卻看不到任何東西這是因為實際生成子彈的時候是在伺服端上面生成,我們設定了ControlShooting這個RPCs函式只在伺服端執行,而當生成後又不執行複製因此本地端無法接收生成指令自然而然在本地端看不到子彈。
並且只有物件沒有去複製,如果將子彈射到其他腳色身上還是能在Log中看到腳色受到了傷害