今天要來提ViewBinding這個功能並簡單的進行應用,ViewBinding我認為和DataBinding有點類似,都可以少了findViewById綁元件的這個步驟,那麼接著就先添加有關於這個應用的依賴。
android {
...
buildFeatures {
viewBinding true
}
}
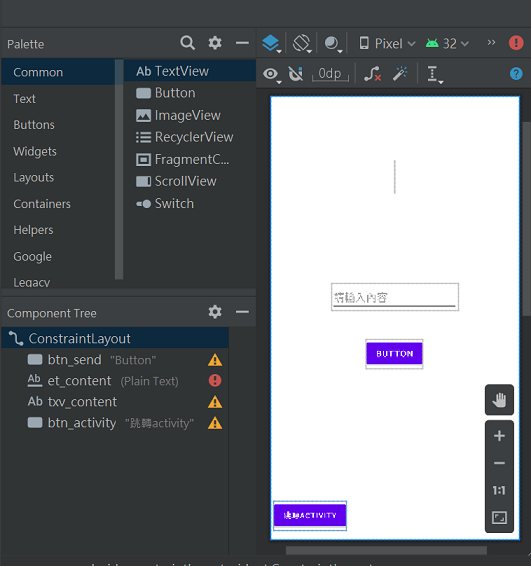
加入這一段使viewBinding可以使用,再來開始設計畫面。
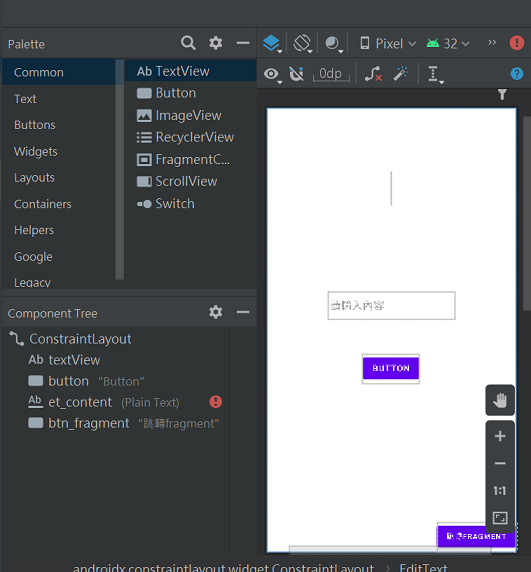
activity_main.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.157" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.592" />
<EditText
android:id="@+id/et_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="請輸入內容"
android:inputType="textPersonName"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.441" />
<Button
android:id="@+id/btn_fragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跳轉fragment"
android:textSize="12dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.998" />
</androidx.constraintlayout.widget.ConstraintLayout>
layout2.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--已綁好fragment布局,Activity2不會動到-->
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragmentContainerView"
android:name="com.example.viewbinding.BlankFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
fragment_blank.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BlankFragment">
<Button
android:id="@+id/btn_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.585" />
<EditText
android:id="@+id/et_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="請輸入內容"
android:inputType="textPersonName"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.45" />
<TextView
android:id="@+id/txv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.157" />
<Button
android:id="@+id/btn_activity"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跳轉activity"
android:textSize="12dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.018"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.976" />
</androidx.constraintlayout.widget.ConstraintLayout>
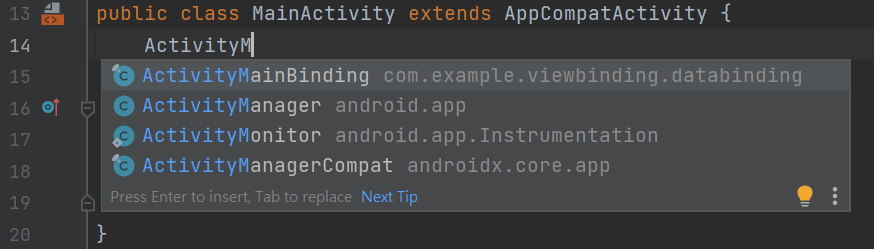
在加入完依賴之後,在Activity的部分應該找得到你layout的binding做使用,他會幫你把符號都去掉然後首字改成大寫,如同下圖:
接著就對這個layout進行綁定,並對我在布局中設置的元件進行綁定。
public class MainActivity extends AppCompatActivity {
ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//布局綁定
binding=ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
// setContentView(R.layout.activity_main);
//元件綁定(透過元件ID綁定,若有符號則拿掉以及首字大寫)
binding.button.setOnClickListener(view->{
binding.textView.setText(binding.etContent.getText().toString());
});
binding.btnFragment.setOnClickListener(view->{
Intent intent = new Intent(MainActivity.this,Activity2.class);
startActivity(intent);
finish();
});
}
}
接著看到Fragment的部分,最主要改到的地方是onCreateView這個function,一樣對其畫面進行綁定以及元件的綁定。
public class BlankFragment extends Fragment {
//變數宣告
private FragmentBlankBinding binding;
//...
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
binding = FragmentBlankBinding.inflate(getLayoutInflater());
binding.btnSend.setOnClickListener(view->{
binding.txvContent.setText(binding.etContent.getText().toString());
});
binding.btnActivity.setOnClickListener(view->{
Intent intent = new Intent(getActivity(),MainActivity.class);
startActivity(intent);
getActivity().finish();
});
return binding.getRoot();
}
}