今天主要來提提RecongnizerIntent(語音輸入)的功能,無論是在Google或是許多應用程式中常常看見的功能,那麼馬上就開始實作!(今日無依賴&權限需添加。)
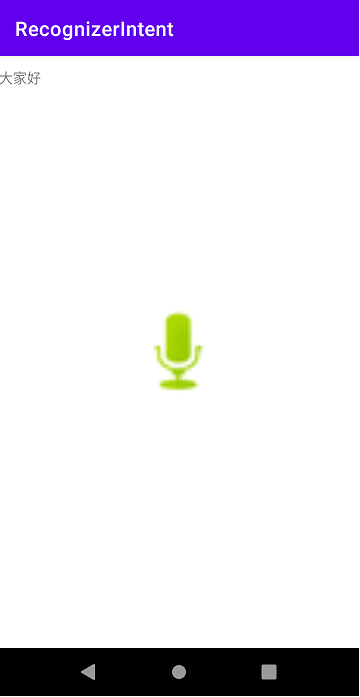
首先先設計UI的畫面,textView->顯示語音輸入的文字,ImageButton->呼叫語音輸入的功能。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.022" />
<ImageButton
android:id="@+id/speak"
android:layout_width="100dp"
android:layout_height="100dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@android:drawable/presence_audio_online"
android:scaleType="centerCrop"
android:background="#00FF"/>
</androidx.constraintlayout.widget.ConstraintLayout>
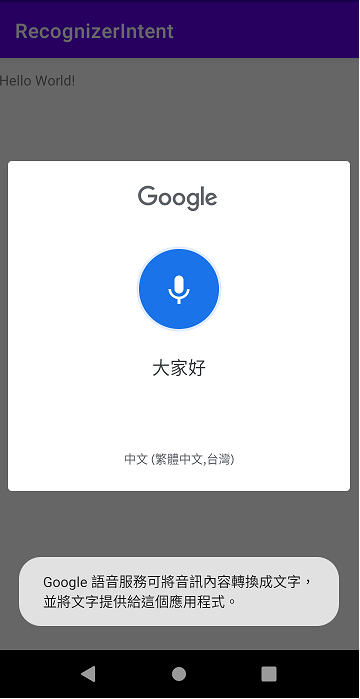
接著進到語音輸入的部分,主要可透過Intent方式來進行,有關於RecognizerIntent.ACTION_RECOGNIZE_SPEECH,官方給的解釋是:啟動一個提示用戶語音並通過語音識別器發送的活動,這樣我就可以開始進行語音輸入,另外也有許多可以設定的資料,像是顯示文本或是語音模型等等,查看更多:Android Developers/RecognizerIntent。
//語音輸入Intent
Intent intent = new Intent(RecognizerIntent.ACTION_RECOGNIZE_SPEECH);
//語音模型
intent.putExtra(RecognizerIntent.EXTRA_LANGUAGE_MODEL, RecognizerIntent.LANGUAGE_MODEL_FREE_FORM);
//用戶說話時顯示的文本
intent.putExtra(RecognizerIntent.EXTRA_PROMPT, "請說!");
startActivityForResult(intent,200);
另外你在跳轉頁面後,也會需要去接你的語音文字,會用到onActivityResult這個方法,爾後就開始進行設計:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == 200){
//...資料處裡
}
}
public class MainActivity extends AppCompatActivity {
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) this.findViewById(R.id.text);
ImageView speak = (ImageView) findViewById(R.id.speak);
speak.setOnClickListener(view->{
Intent intent = new Intent(RecognizerIntent.ACTION_RECOGNIZE_SPEECH);
intent.putExtra(RecognizerIntent.EXTRA_LANGUAGE_MODEL, RecognizerIntent.LANGUAGE_MODEL_FREE_FORM);
intent.putExtra(RecognizerIntent.EXTRA_PROMPT, "請說!");
try{
startActivityForResult(intent,200);
}catch (ActivityNotFoundException a){
Toast.makeText(getApplicationContext(),"Intent problem", Toast.LENGTH_SHORT).show();
}
});
}
//回傳資料
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == 200){
if(resultCode == RESULT_OK && data != null){
ArrayList<String> result = data.getStringArrayListExtra(RecognizerIntent.EXTRA_RESULTS);
textView.setText(result.get(0));
}
}
}
}