今天是第九天,我想分享一下v-once這個指令
這個指令可以用在只想讓元件被渲染一次,在第二次渲染之後,不會重新渲染
我們拿第六天HelloWorld來進行程式碼改寫
這裡是HTML的部分
<div id="app">
<div>無v-once</div>
<input v-model="message">
<div>{{message}}</div>
<br>
<div>有v-once</div>
<input v-model="message">
<div v-once>{{message}}</div>
</div>
這裡是JS的部分
<script>
const app ={
data(){
return{
message:'hello world!!!',
}
}
}
Vue.createApp(app).mount('#app')
</script>
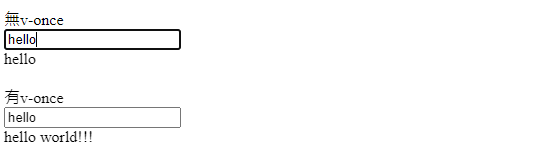
可以看到把HelloWorld打成Hello上下渲染的變化,上面沒有v-once,
會隨著一次次渲染而變化,下面有v-once就會固定在HelloWorld
更改前
更改後
v-once這個指令分享到這邊,我們第十天見
