今天是第十天,我想分享一下v-model這個指令的修飾符number。
那number這個修飾符的功用是限定只有數值型別的資料能寫入,
以及input預設傳入的型別是字串,所以可以使用.number來限制使用者只能輸入純數值
開始寫程式吧
這裡是HTML的部分
<div id="app">
<h4>Number</h4>
<input type="number" v-model.number="number">
{{number}}
<hr>
<h4>String</h4>
<input type="text" v-model="string">
{{string}}
</div>
這裡是JS的部分
<script>
const app = {
data(){
return{
number:123456,
string:'123456'
}
}
}
Vue.createApp(app).mount('#app')
</script>
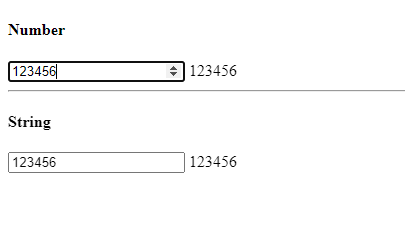
可以看到我的原始資料都是打123456
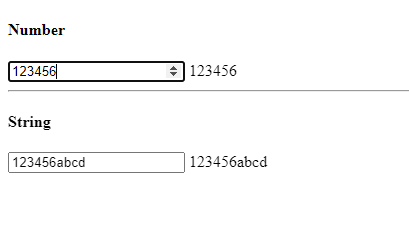
那我們把兩個原始資料從HTML改成123456abcd
可以看到v-model.number所以無法輸入字串,而下方因為沒有修飾符的限制所以改變了
v-model 修飾符: number分享到這邊,我們第十一天見
