在開始今天主題Tests之前,讓我們想像一下以下的各種場景
就如同使用程式語言進行開發一樣,如果過程伴隨著變動,想要避免其中帶來的風險,抑或是想要減少需要人力介入的工作,都會透過加入測試來達成,最後甚至將其自動化。Postman除了能夠方便管理API,同樣也提供了測試的能力,讓開發者能藉以保證API的功能和穩動性。
那麼在挑戰開始之前,請別忘了將今天的挑戰Day 6: Tests先行fork到自己的工作區喔。
回到自己的工作區後,打開資料夾Tests閱讀文件,依照下列步驟來進行
新增請求: 在資料夾Tests下透過選單選擇Add request新增請求並重新命名jokes
設定請求: 方法選定GET,URL的部分填入https://api.chucknorris.io/jokes/random,試著發送看看能不能取得回應
建立測試: 本回的重點來了,根據下圖切到Tests分頁,右方有很多預先準備好的snippets,這邊擺放著常用的測試範本,是用JavaScript撰寫的。找到Status code: Code is 200這個範本,點擊後會自動插入測試用的範本
pm.test是Postman提供的函式,用來定義測項,第一個參數是將這個測項取名為Status code: Code is 200,第二個參數必須是一個function,而它必須回傳一個布林值,true表示測項通過,反之則失敗。目前範本裡的這個側項是要求回應的狀態碼必須為200,所以當按下Send得到回應之後也會進行測試,而這回應的狀態碼符合要求就會通過測試。
新的測項: 接著按照要求新增一個會失敗的測項,方法是複製原本的測項,把測試名也就是第一個參數改成Expected a 404,並且讓後面的function會比對失敗,所以這邊填一個非200的數值404
所以運行結果會如下圖,因為回應的狀態碼是200,所以讓第一個測項通過,讓第二個測項不通過
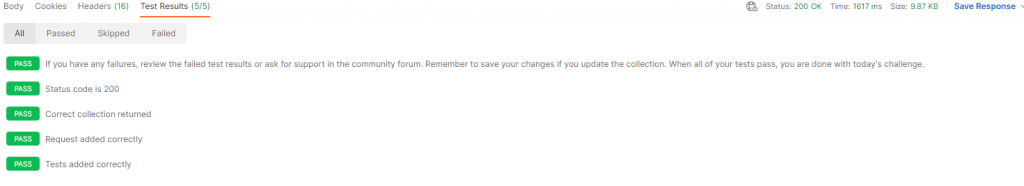
最後就是submit了,不過也跟前幾天的步驟一樣,這邊就不多贅述了,看到下面測項都通過就表示通過今天的挑戰囉
今日初次體驗了 Postman 的 Tests功能,但其實只有用到最基本的部分,其他範本也有很多值得學習參考的地方,參考資料就先放在這邊,有機會的話會再開篇章研究進階的部分
不過既然今天都學到了測試,有興趣的朋友也可以看一下我們每天的submit通過的測項到底是怎麼判斷我們的通過與否的,以今天的測試來看,一共有五個測項,我們挑幾個來看看
第一個測項
用我們前面學到的觀念來看,第一個參數只是測試名,根據他描述看來只是起一個提醒作用,告訴我們通過所有測試就算通過挑戰,可以看到它expect後面直接放了個true,所以這個測項必定成功,而後方的pass是用來計算通過的測項數量的一個計數器
pm.test("If you have any failures, review the failed test results or ask for support in the community forum. Remember to save your changes if you update the collection. When all of your tests pass, you are done with today's challenge.", () => {
pm.expect(true);
pass += 1
});
第四個測項
看描述是要測試我們今天增加的兩個測項是否有正確被建立出來,第一行是要找到我們新增的那個請求jokes,第二行是在找到該請求後,取出它的test部分,後面就依序檢查測項數目必須大於等於2,測項的內容等等。其中pm.expect的第二個參數是用來客製化錯誤訊息用的。
pm.test("Tests added correctly", () => {
let snippetRequest = collection.item[0].item.find(req => { return req.name === "jokes"})
let test = snippetRequest.event.find(event => { return event.listen === "test" })
pm.expect(test.script.exec.length, 'check tests').is.greaterThan(2)
pm.expect(test.script.exec.toString(), 'check 200 syntax').to.include("pm.response.to.have.status(200)")
pm.expect(test.script.exec.toString(), 'check 404 syntax').includes("pm.response.to.have.status(404)")
pass += 1
})
視覺圖形化呈現
在submit撰寫的測試最後面有一段template,這邊是用來將最後的結果進行圖形化的呈現
let template
if (pass == totalToPass) {
template = `? passing!
<br />
<img src="https://media1.giphy.com/media/NfzERYyiWcXU4/giphy.gif?cid=ecf05e47hkcrsrk4nchx80kdh6t555wpdy3wentp4rcg060x&rid=giphy.gif&ct=g" />
`
} else {
template = `? please try again
<br />
<img src="https://media1.giphy.com/media/z7j4LWSvmxIys/giphy.gif?cid=ecf05e477enyb2x4bit786kq61xwzx3ri4mj82j95hg50vm1&rid=giphy.gif&ct=g" />
`
}
結果可以在回應的body看到,有圖形視覺的呈現就如下圖
那麼今天就到這邊拉,結束在可愛小動物的感覺還不錯呢!
