前言
Slider 能讓用戶透過滑動按壓來對一系列的數值進行更加細部選擇的元件,常應用在音量控制或價格範圍等數值範圍選取的情境
Slider - Design 分為下面幾個段落來介紹
- Usage
- Anatomy
- Continuous sliders
- Discrete sliders
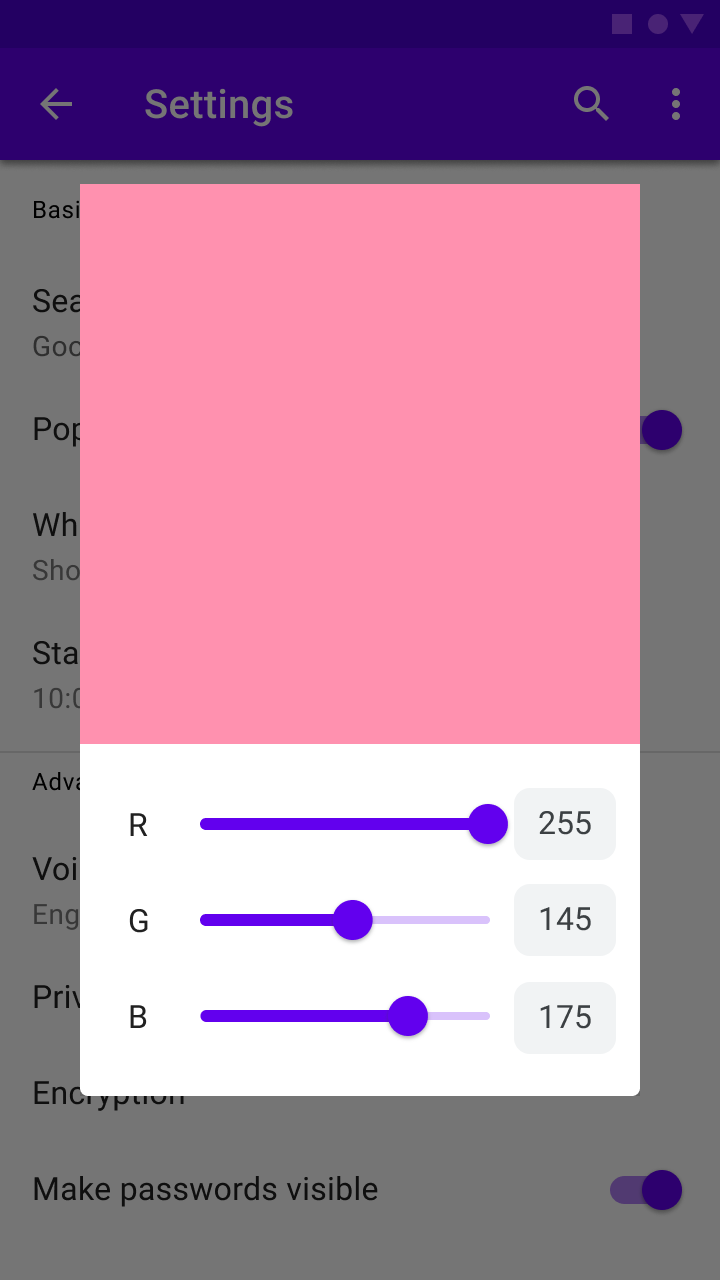
Usage
用戶能從 Slider 的範圍內查看和選擇一個值(或範圍)。非常適合用來調整音量和亮度
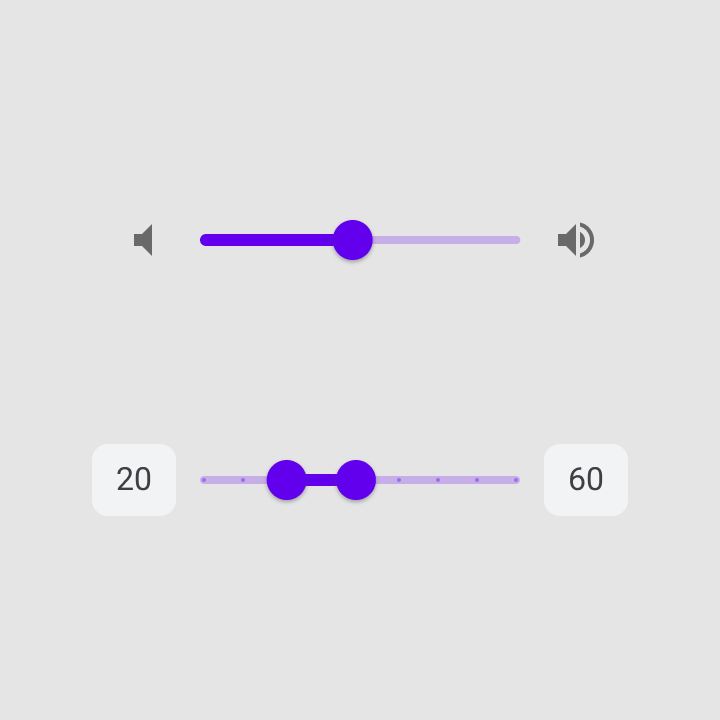
使用 Slider 兩端的 Icon 來表示數字或比例。值的範圍或性質,可以用 Icon 來傳達
即時的
使用 Slider 所做的更改是即時的,允許用戶在確定選擇時進行滑動調整。而在提供用戶反饋時,不應直接改變 Slider 來調整設置
當前狀態
Slider 中的條狀圖也顯示了當前用戶所設定與選擇的狀態

原則
- 可調整的 : 應用於從一系列的值中進行選擇
- 立即性的 : 當用戶操作時,操作的結果會立即地反映在圖形上
- 無阻礙的 : 應呈現讓用戶可用的所有選項,避免出現間距過小讓用戶難以判斷
Order of values 值的滑動順序**
- 對於從左到右顯示的語言,例如英語,範圍的最小值在左側,最大值在右側
- 對於從右到左的語言,如阿拉伯語,值的位置應該顛倒,將最大值在左邊,最小值在右邊

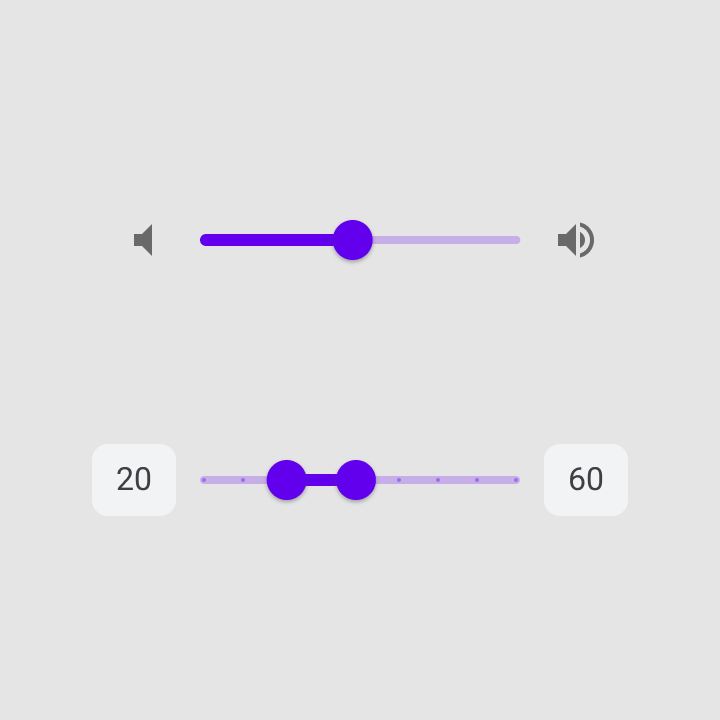
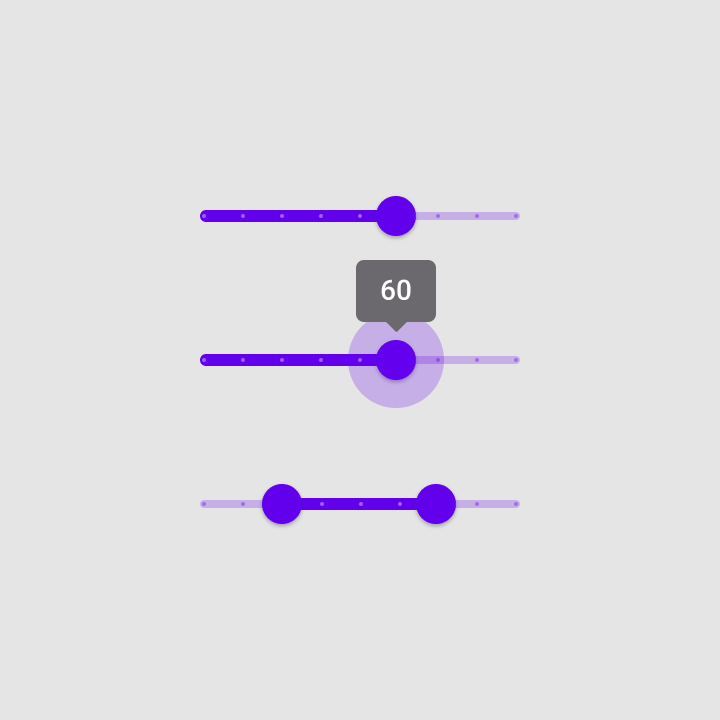
種類
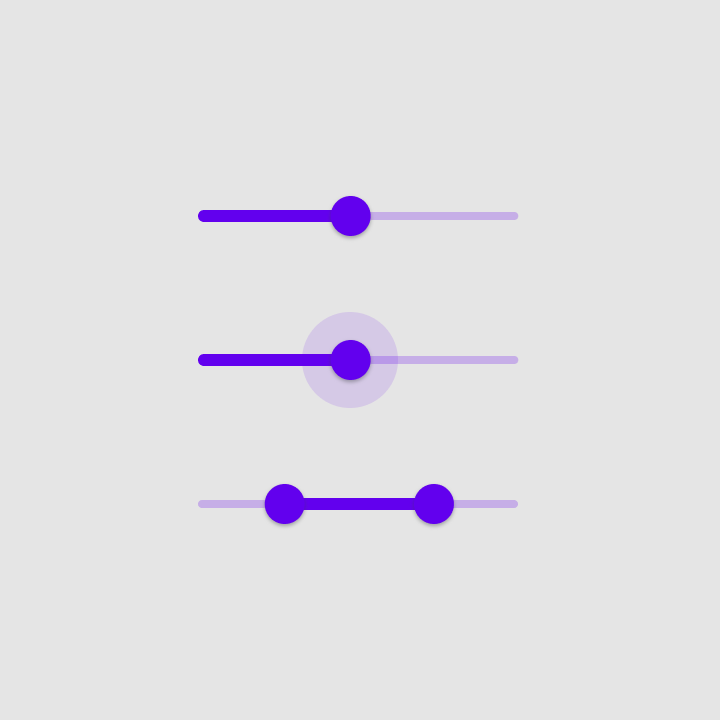
Continuous Sliders
允許用戶在主觀範圍內設置和選擇一個值,具有連續滑動的效果

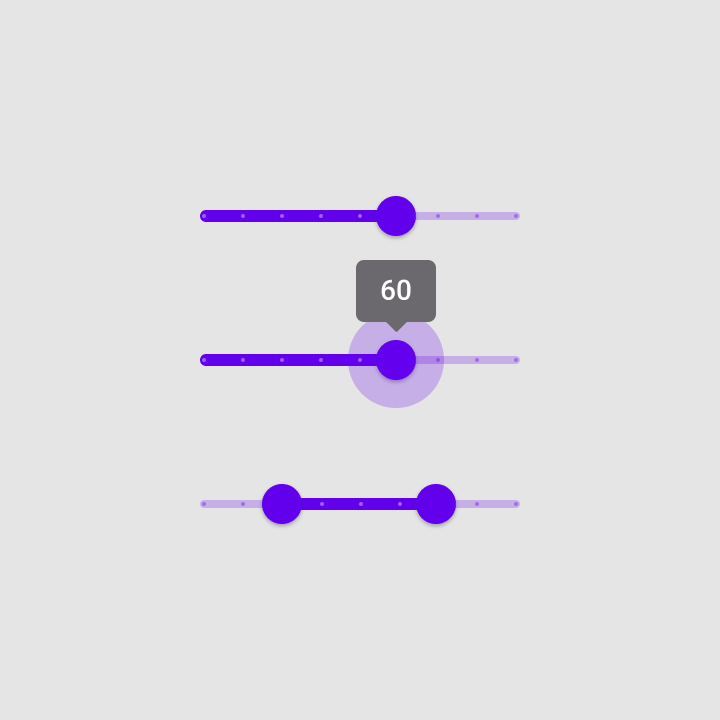
Discrete Sliders
滑動的當下,會隨著固定的比率變化數值,具有分隔滑動的效果

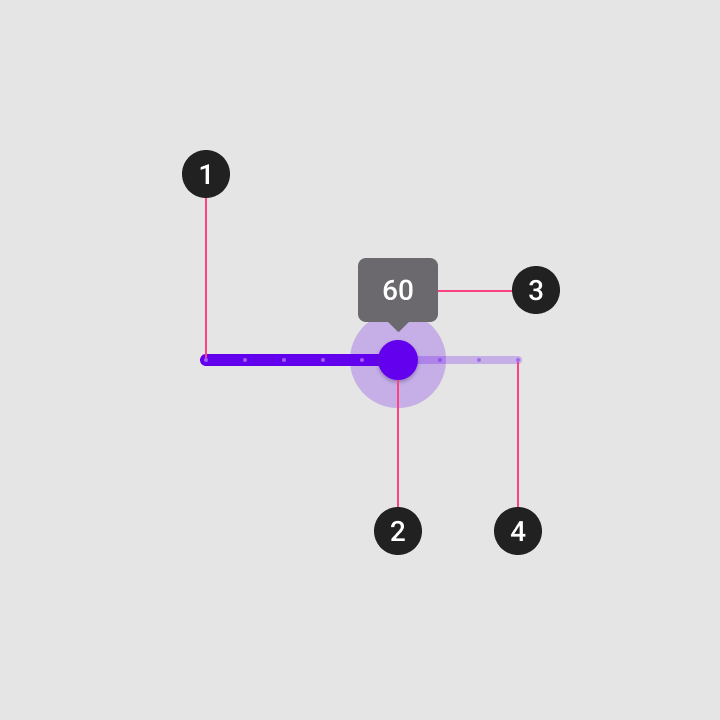
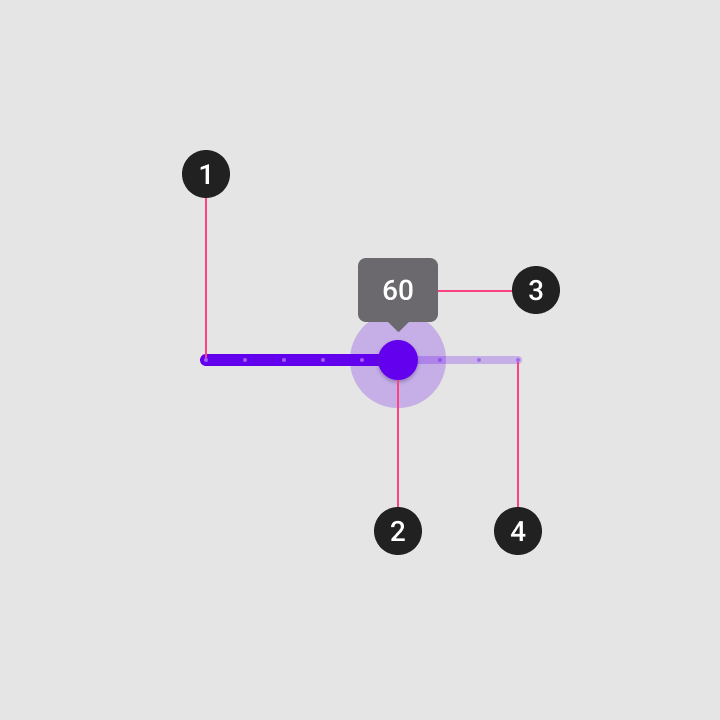
Anatomy

-
Track(軌道) : 顯示可供用戶選擇數值操作的範圍
-
Thumb (按壓指示器) : 是一個可以沿軌道移動的指示器,顯示目前用戶選擇的位置
-
Value label (optional) : 顯示當前用戶按壓滑動的位置數值
-
Tick mark 刻度線 (optional) : 表示用戶可以將 Slider 移動到的預定值
Continuous sliders
Behavior : 有四種行為模式
-
Click and Drag : 通過單擊按壓 thumb 並拖動控制 Slider

-
Click Jump : 通過點擊圖形的 Track 來控制 Slider

-
Click and arrow : 通過單擊控制,然後使用箭頭鍵 (上下左右) 移動它

-
Tab and arrow : 使用 tab 鍵選擇 Slider,然後使用箭頭鍵 (上下左右) 移動它

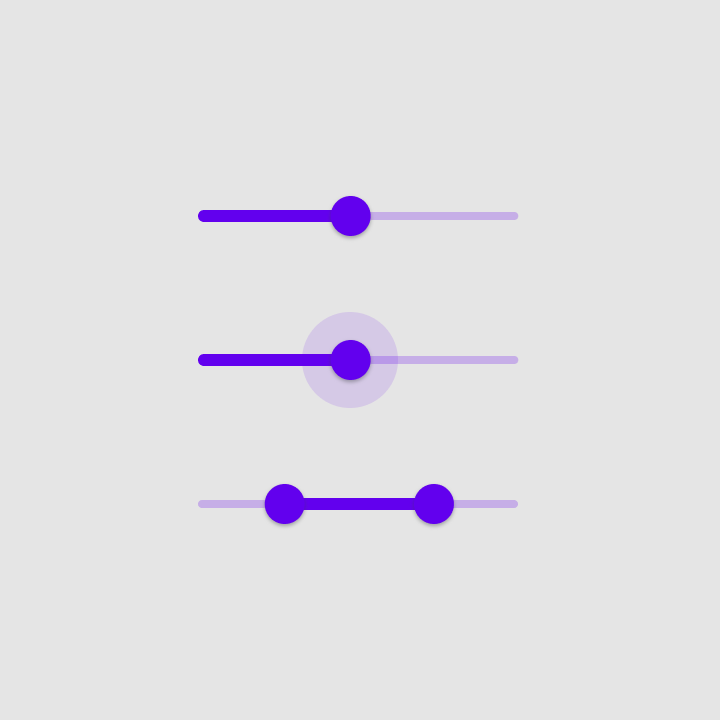
States
通過 ripple 反映狀態變化。禁用時,thumb 和 track 都會更改顏色以反應狀態

Discrete sliders
擁有格線設計的 Slider,按照固定數值去改變,能讓用戶直接點擊選擇準確的數值
Behavior : 有六種行為模式
- Click and Drag : 通過單擊按壓並拖動控制 Slider
- Click Jump : 通過點擊圖形的 Track 來控制 Slider
- Click and arrow : 通過單擊控制,然後使用箭頭鍵 (上下左右) 移動它
- Tab and arrow : 使用 tab 鍵選擇 Slider,然後使用箭頭鍵 (上下左右) 移動它
基本上前四種跟 Continuous sliders 一模一樣,就不多做說明,下面兩種是只會出現在 Discrete sliders
- Tick marks ( Optional ) : 在 Tick mark 的狀態下,限制用戶在拖曳或點擊時,只能選擇刻度上的數值。設計上,應以用戶能識別的增減做設定,例如 Range 是 0 到 100,間距可設為 5、10

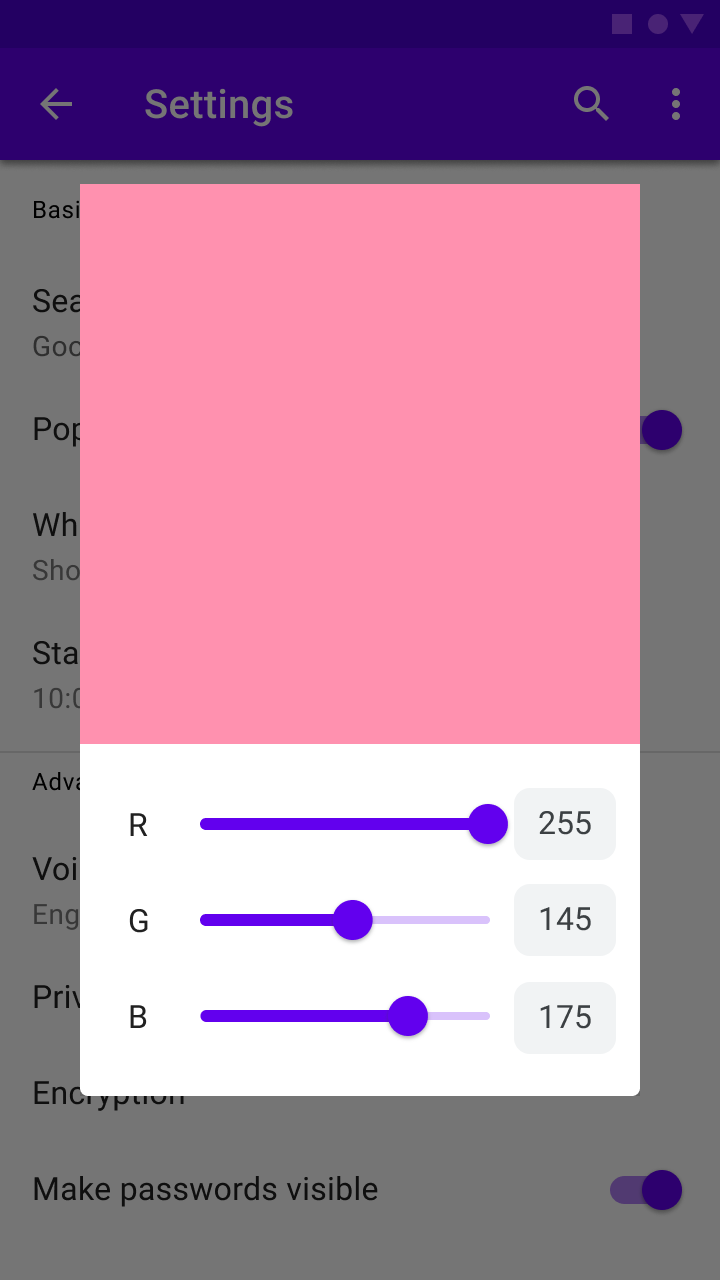
- Value entry field ( Optional ) : 點擊 Value Label,可讓用戶直接進行編輯。輸入完成後,Slider 會自動更新到對應的位置以反映新值

State
與 Continuous sliders 相同,只不過多了刻度線,一樣都是透過 ripple 來反應數值狀態變化

小結
由於 Slider 算是近期以來應用程式上,蠻常見也很直覺的元件,在設計上應該去避免過於複雜或華麗,簡潔有力才能快速傳達給用戶此元件的功用。而 Material Design 中,也沒用特別額外的設計,重點大多放在 Slider 在與使用者互動時的回饋,越是簡潔的元件,越是要透過顏色與形狀,來傳達狀態的變化