不知不覺鐵人賽也接近尾聲,要講的最後一個元件是 Tab,也是一種導航切換畫面的元件,圍繞在同一主題上。在大多數的 App 都能看到,包裹著相關性高或相同應用但不同畫面,讓用戶能快速切換操作

Tab - Design 分為下面幾個段落來介紹
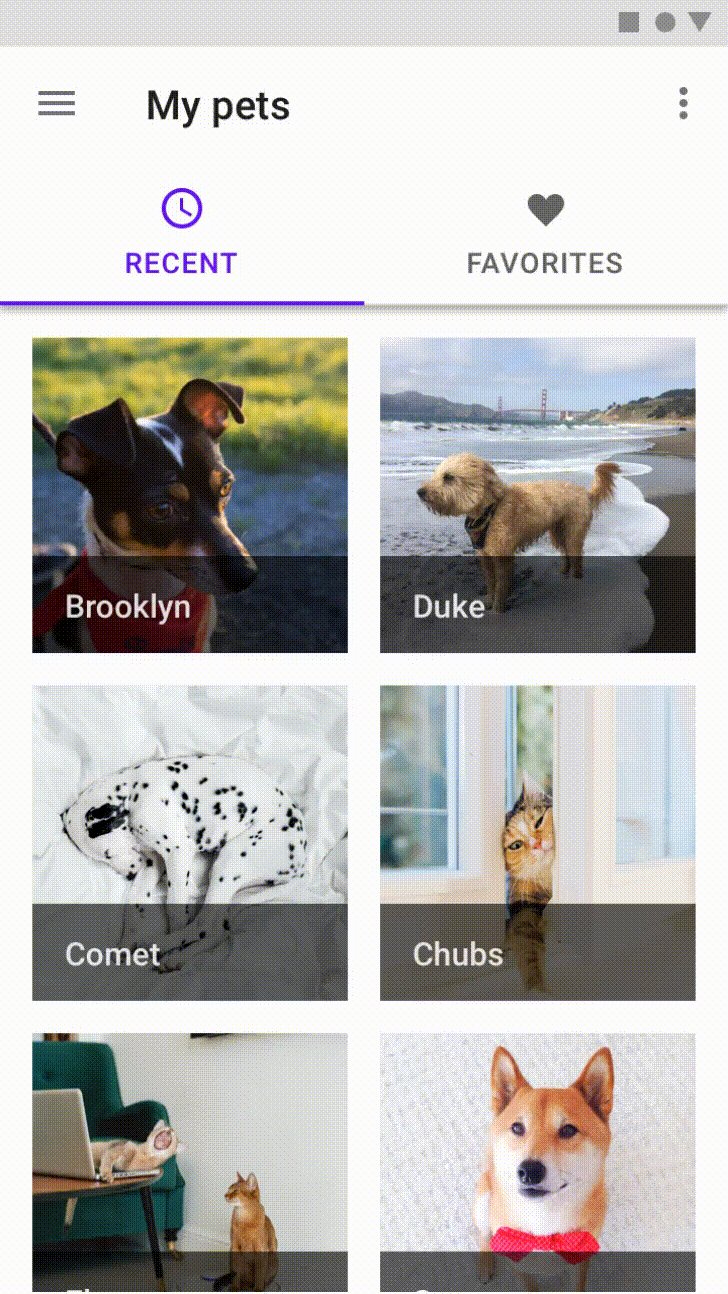
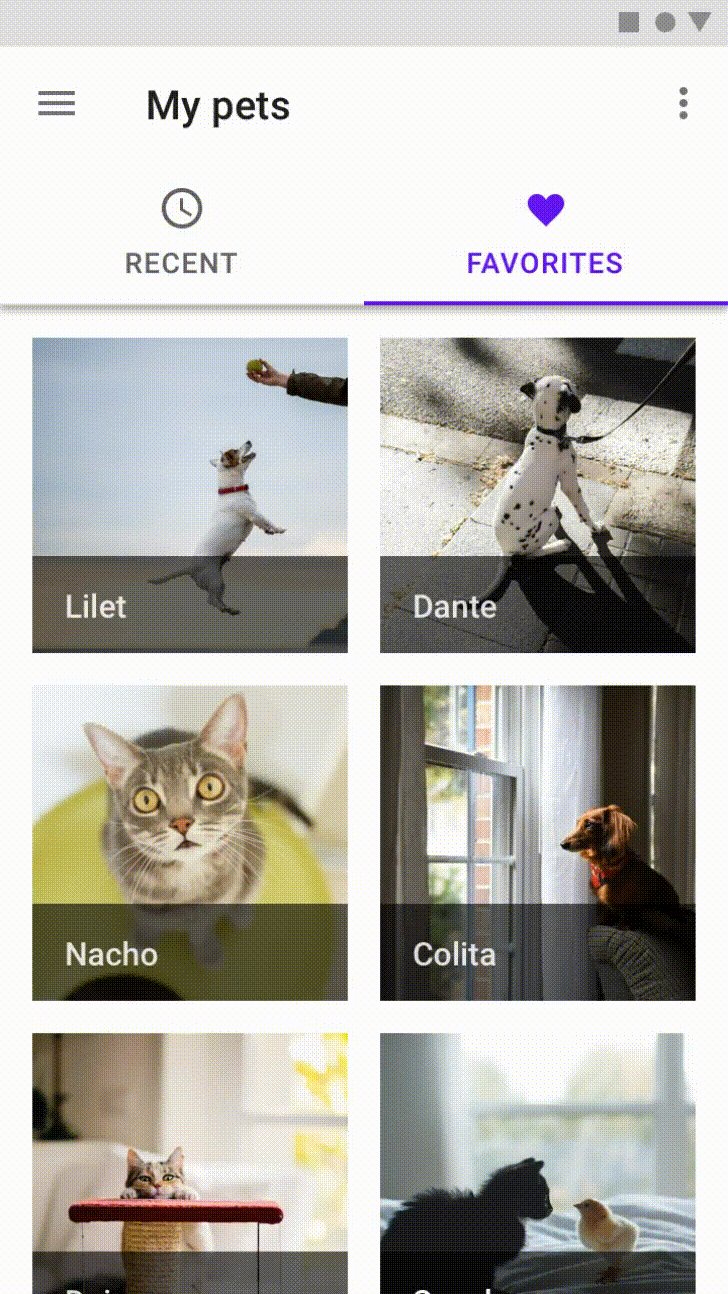
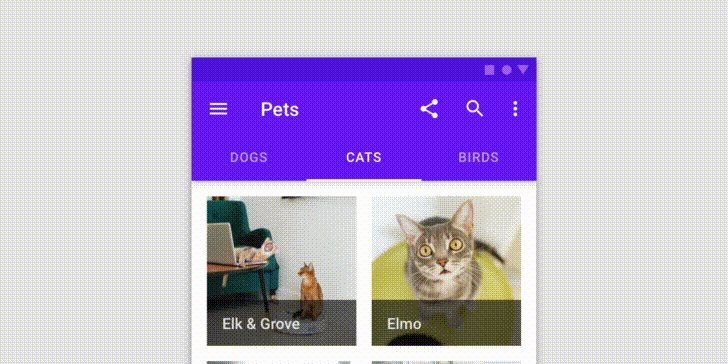
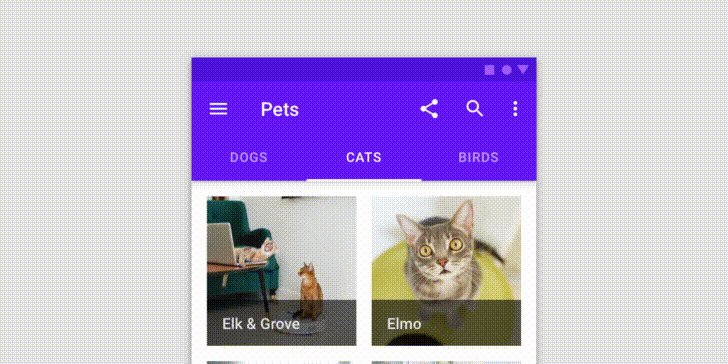
Tab 將相關且處於同一層次結構的內容包裹,並讓用戶在這之間導航
每個 tab 都應包含與集合中其他不同的內容的 tab。例如,label 可以顯示不同的新聞部分、不同類型的音樂或不同主題的文檔

避免使用上比較多個 label 中的內容,例如同一項目的不同大小,單純的大小切換有更好的方式
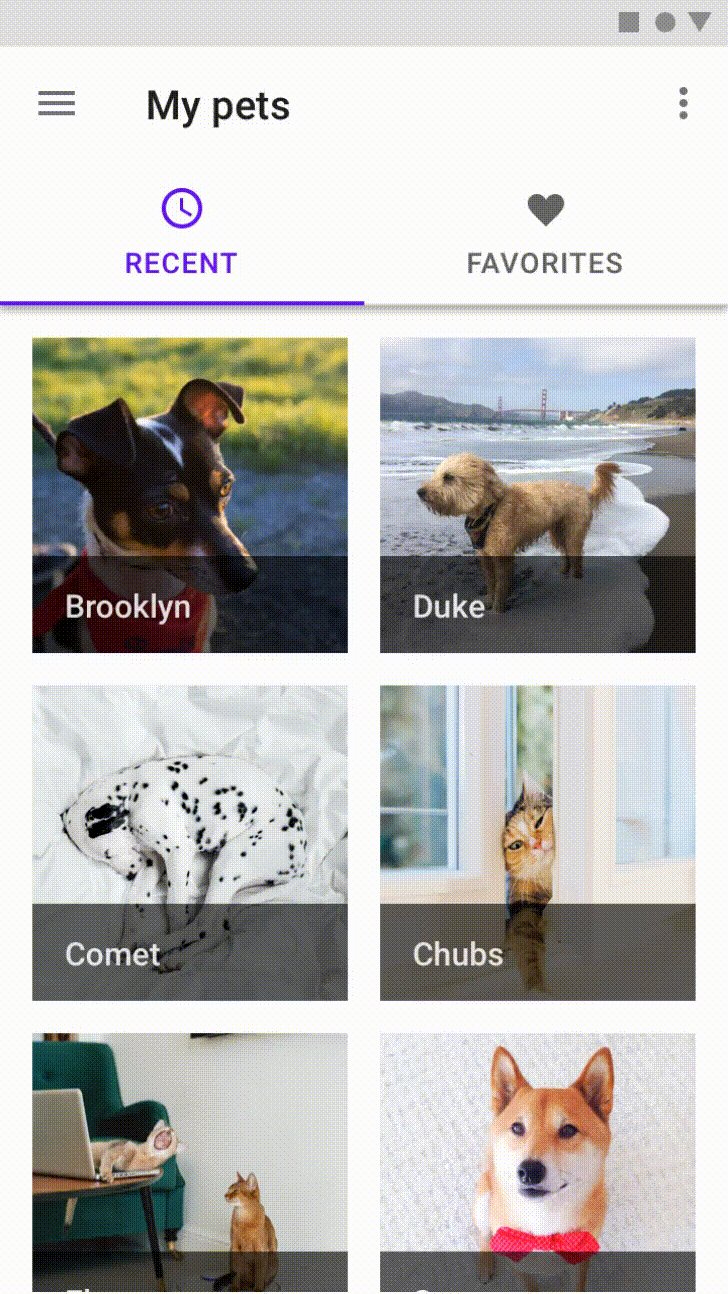
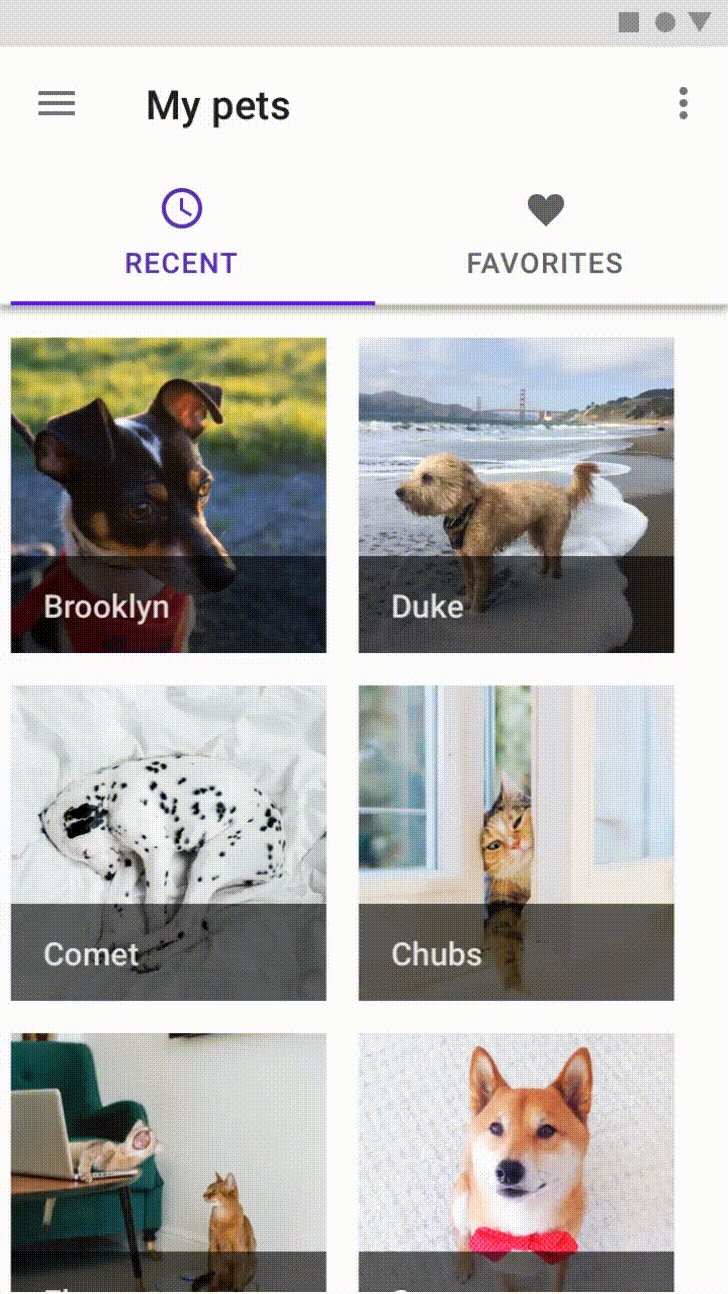
在一個屏幕上顯示所有的 tab ,每個 tab 的寬度固定。tab 的寬度由 tab 數除以屏幕寬度確定。不會滾動以顯示更多標籤
沒有固定寬度顯示。它們是可滾動的,因此某些 tab 在滾動之前將保持在屏幕外,適合在有多個 tab 要同時應用切換時
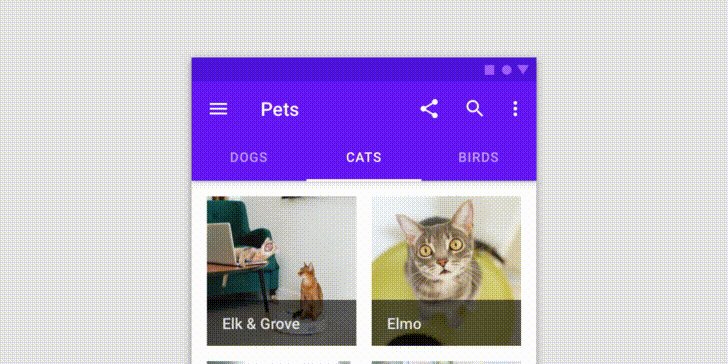
應該清楚簡潔地描述它們所代表的內容。內容應包含一組具有共同特徵的連貫項目。顯示在單行中。如果需要,也可以顯示到第二行,但之後的文字如果過長,就該呈現截斷的樣式。最好的顯示還是盡量以單行為主,也不要讓 Text label 讓 tab 寬度被撐開(如圖下),讓整體組合呈現不一致

而除非必要情況下,不要隨便截斷 text Label。還有不應該在 tab 上混用 icon 與 text Label

以簡單、可識別的方式傳達 tab 代表的內容類型。但它們在傳達複雜內容方面不如 Text Label 有效
加上 Text label 一起使用,能更清楚得傳達
配置上,一樣要避免不一致

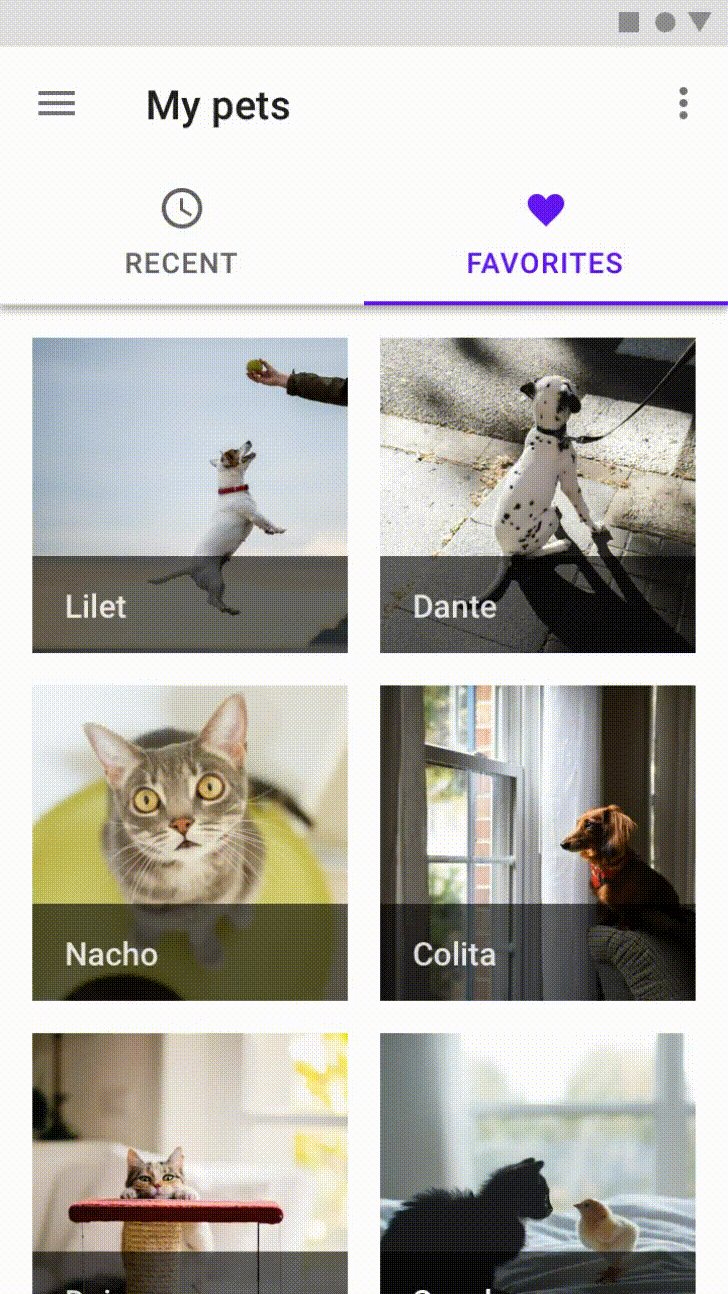
讓 text label、con 還有下方的 underline 顏色隨著 active 狀態而改變,用以區分 active tab 跟 inactived tab,讓用戶知道目前在哪一個 tab 當中
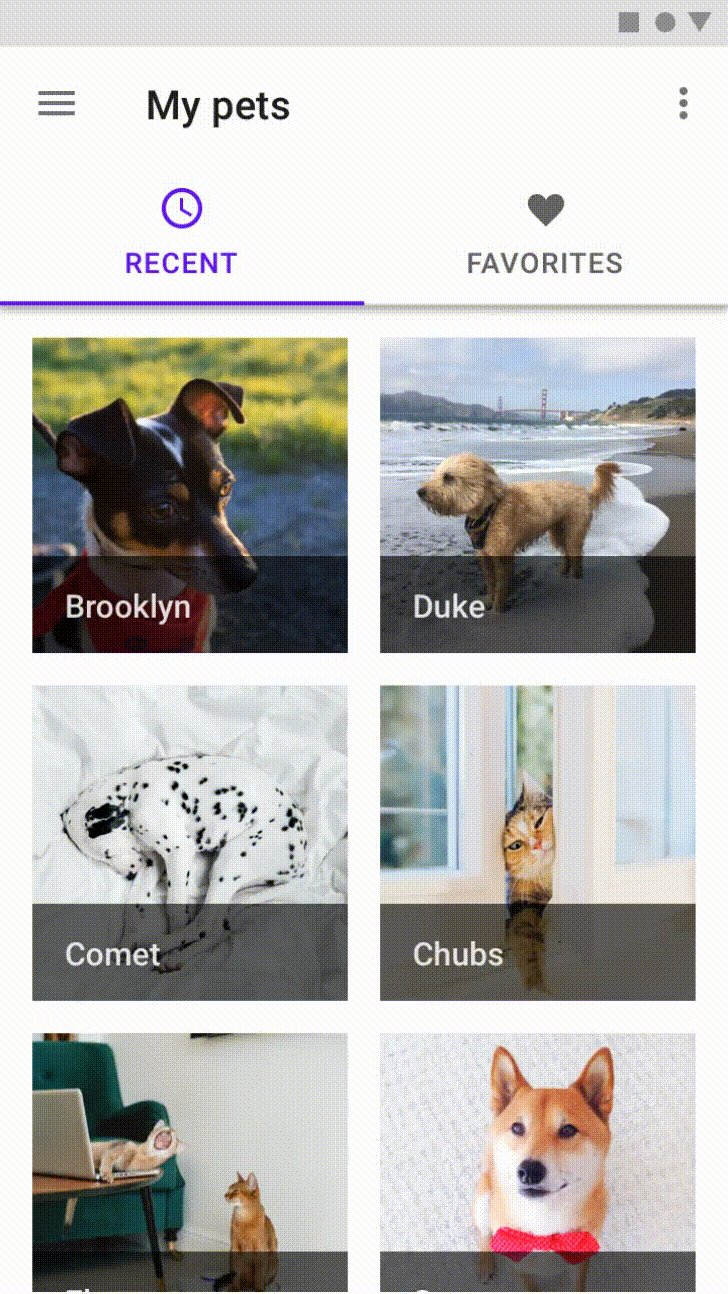
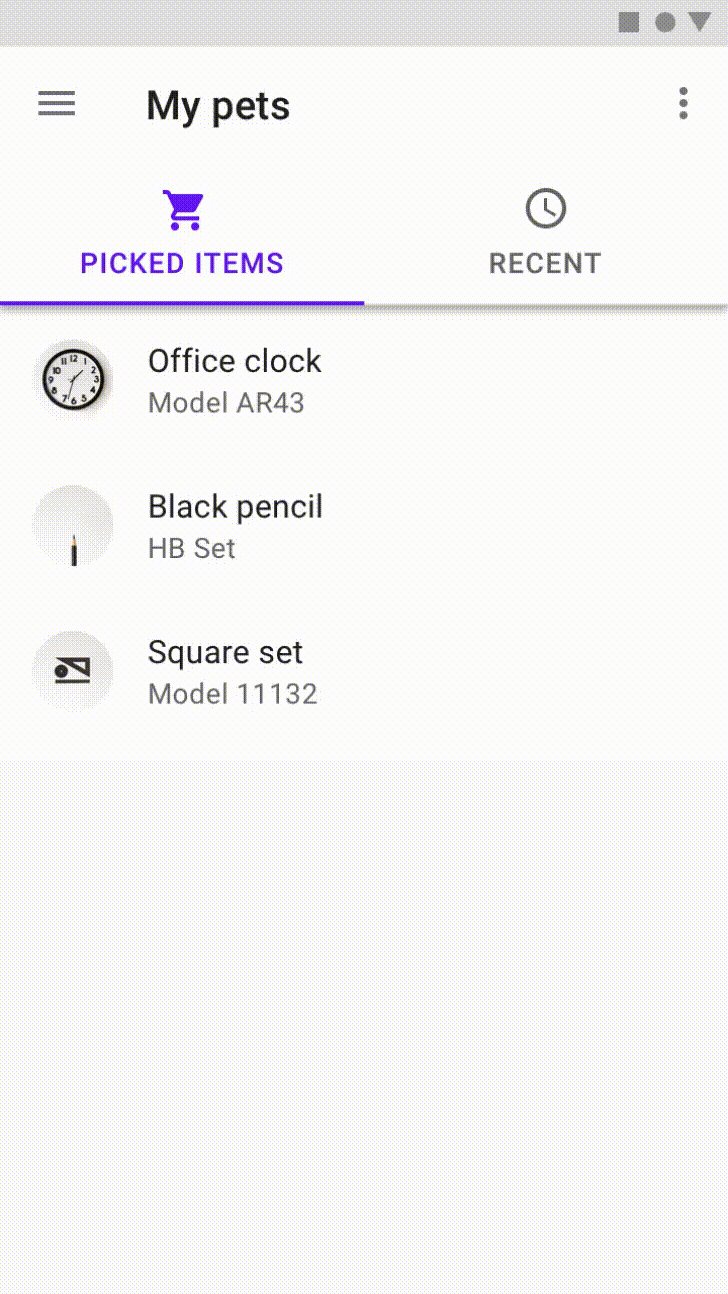
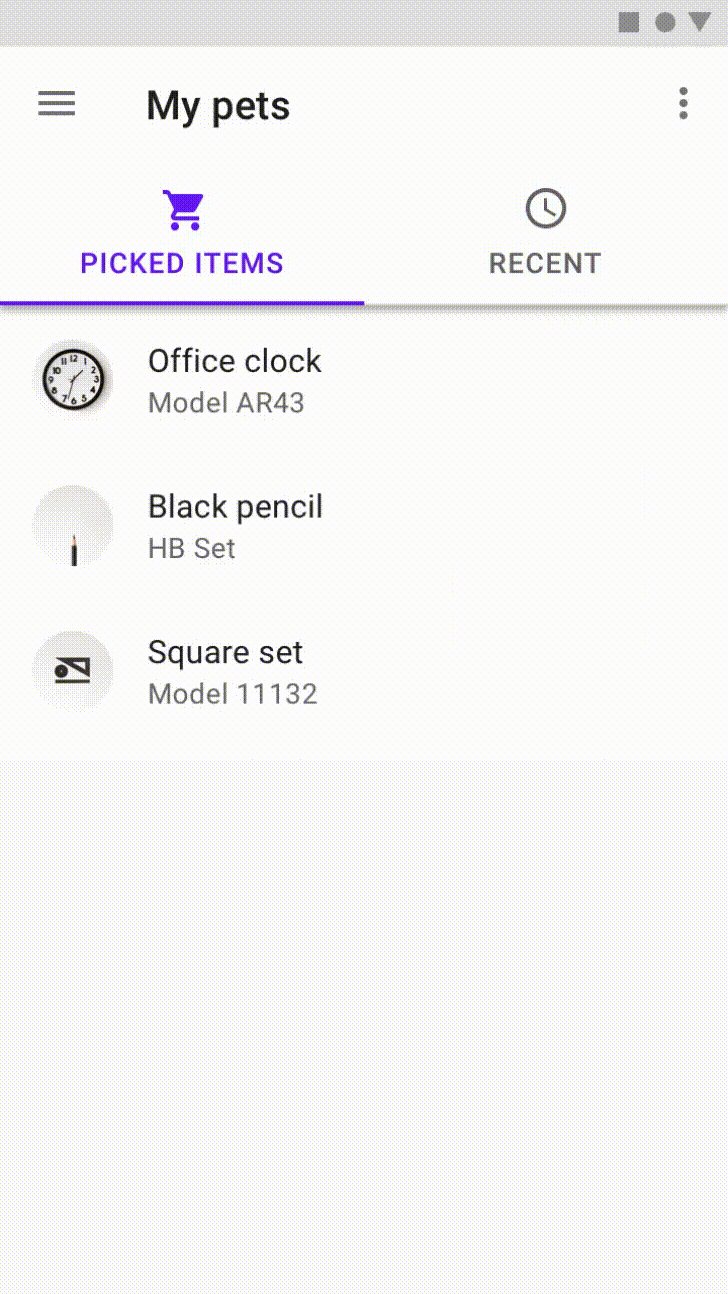
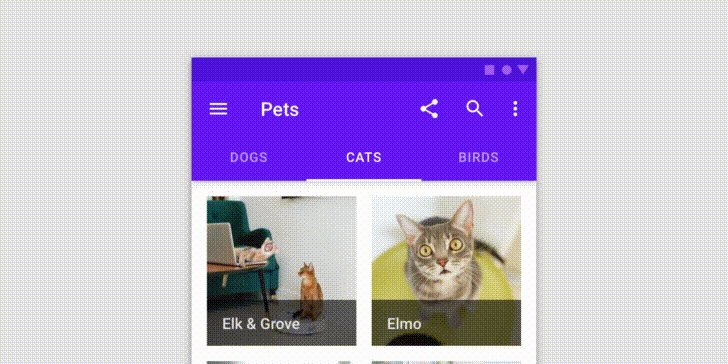
用戶可以通過點擊 tab 或在內容上執行滑動手勢在 tab 之間導航
透過點擊去切換畫面

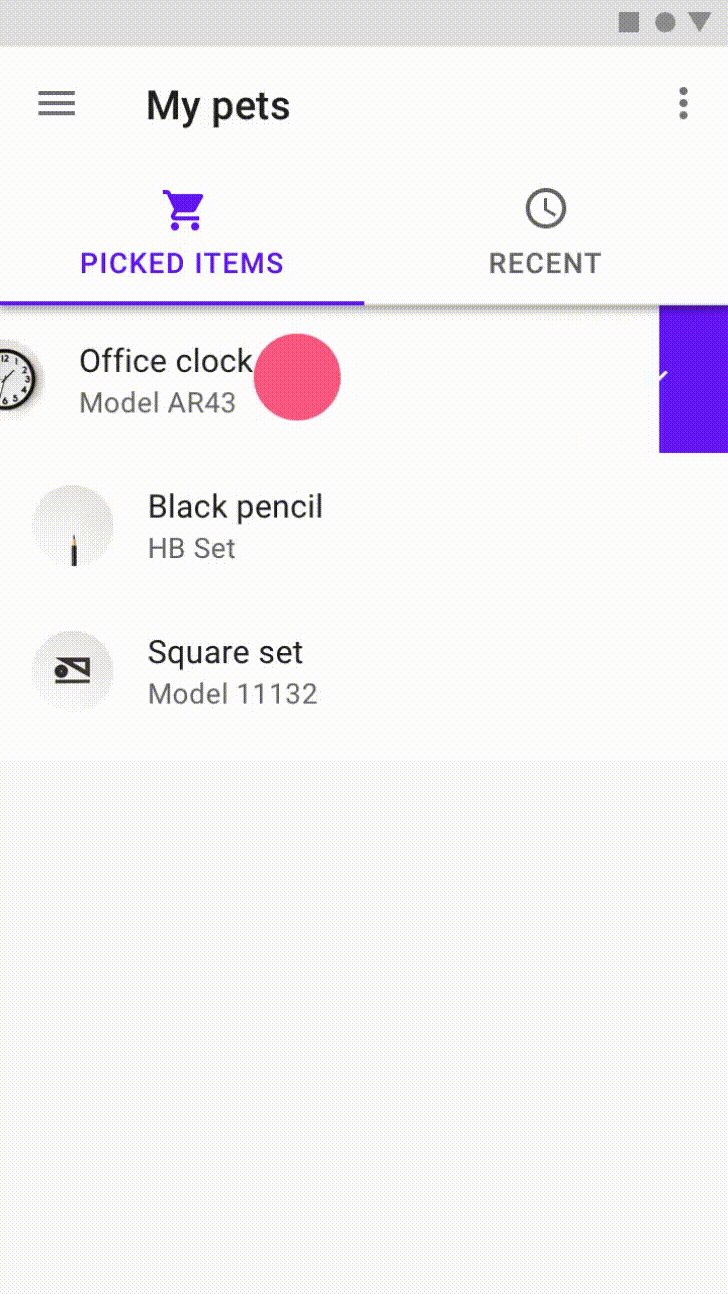
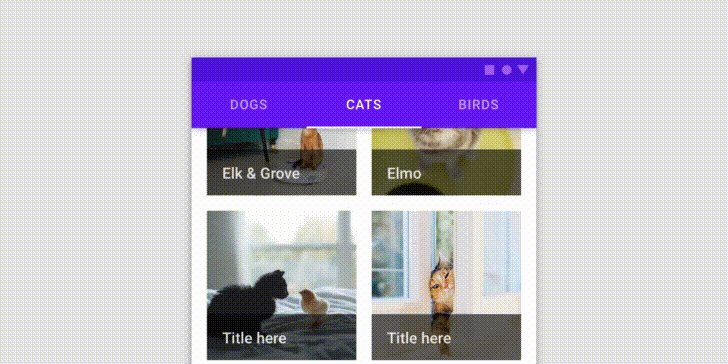
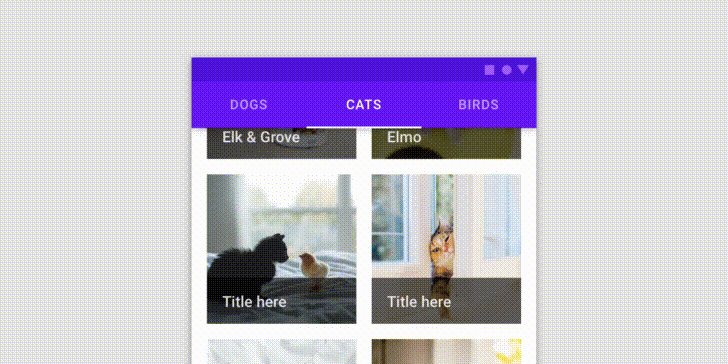
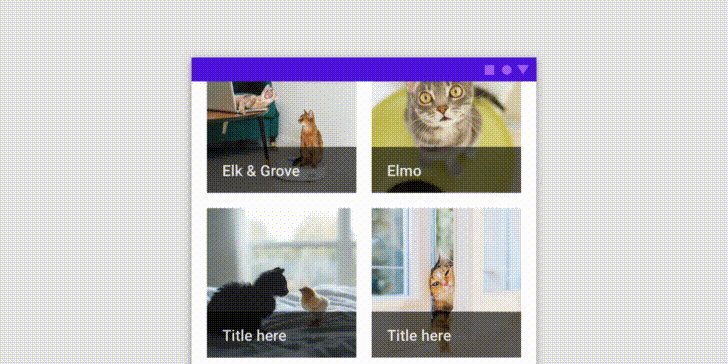
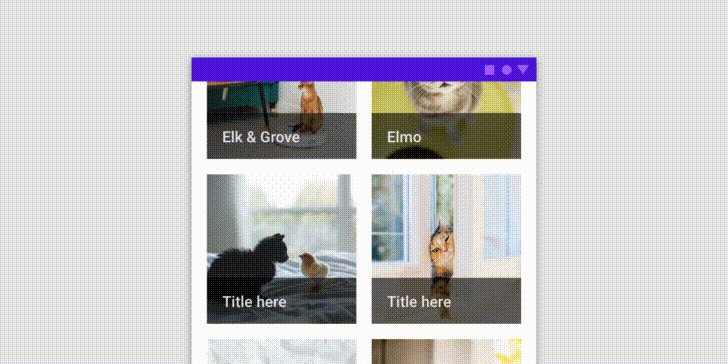
透過滑動去切換畫面,所以在內容區域中放置其他可滑動的內容時要小心

例如圖下這種設計,透過滑動出現更加細部的功能,這會與 tab 的滑動在操作上有很大機率會發生衝突,讓用戶無法做的理想的操作

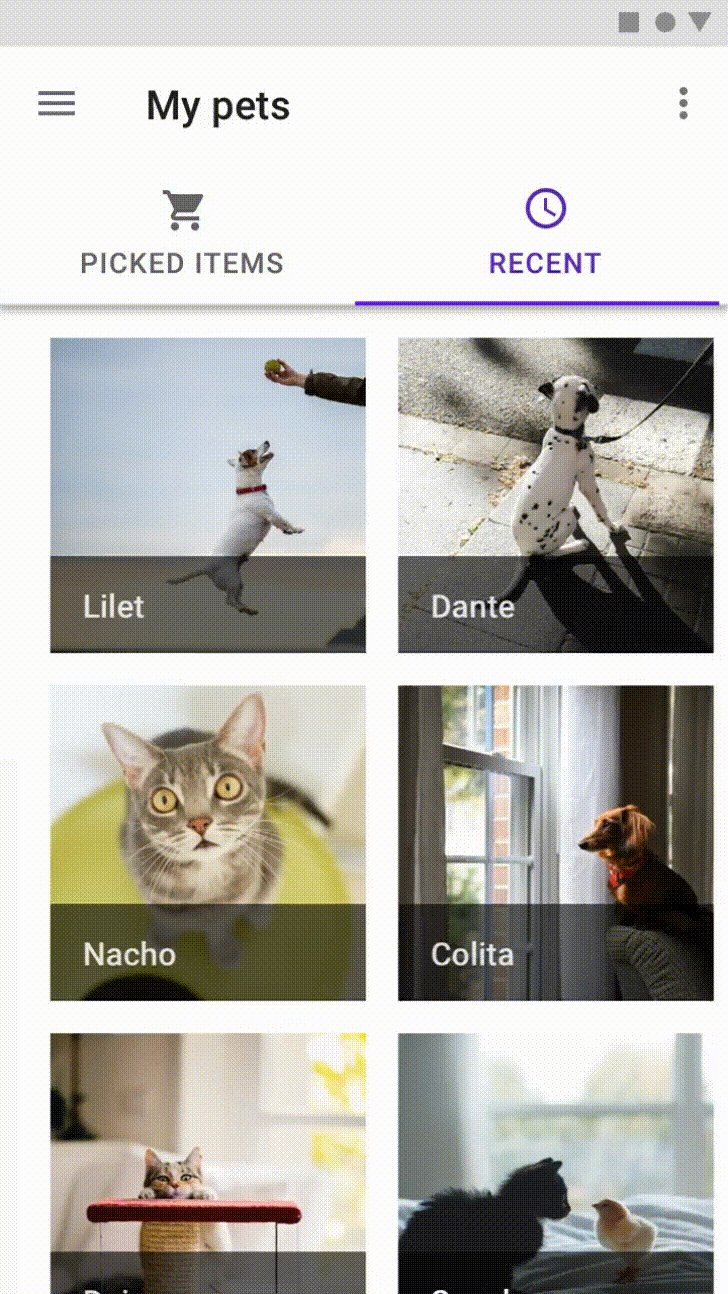
當屏幕滾動時,tab 可以固定在屏幕頂部,也可以滾動到屏幕外。如果設置可以滾動離開屏幕,那應該在用戶向上滾動時返回


tab 顯示只在單行中,每個 tab 都連接到它所代表的內容。作為一個集合,所有 tab 都共同呈現一個主題
可以與 toolbar 等組件連接,嵌入特定的 UI 區域,或嵌套到 card 和 sheet 等組件中。tab 控制顯示在其下方的 UI 內容區域


同時顯示所有的 tab page。它們最適合在相關內容之間快速切換,例如在地圖中的交通方式之間切換。要在 Fixed Tabs 之間導航,可透過點擊或在內容區域中向左或向右滑動進行切換

每個 Fixed Tabs 的寬度都會是相等的 ,參照的標準為
使用 Fixed tabs 時,確保它們都可以在手機畫面上看到,而不會截斷它們的 Text label。且不要一次使用超過四個 tab,如果真的需要,應該改用 Scrollable tabs
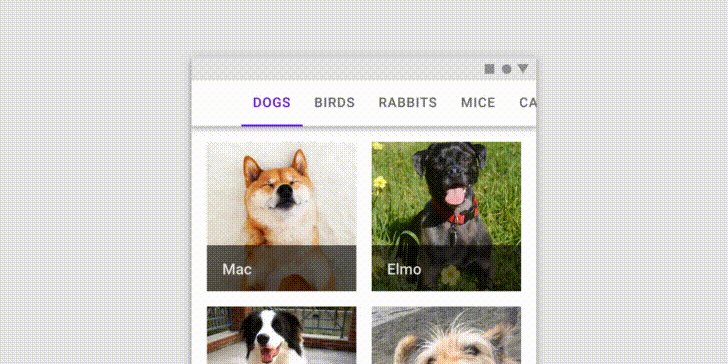
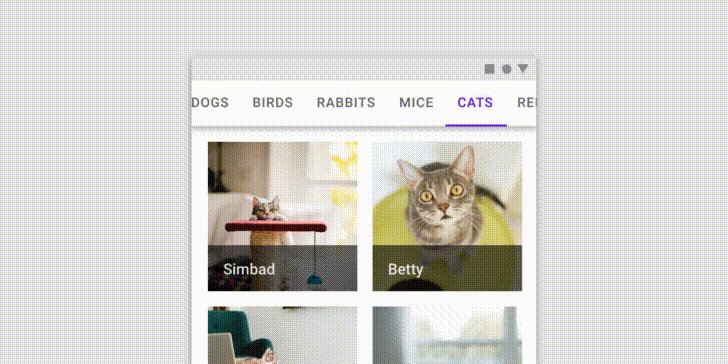
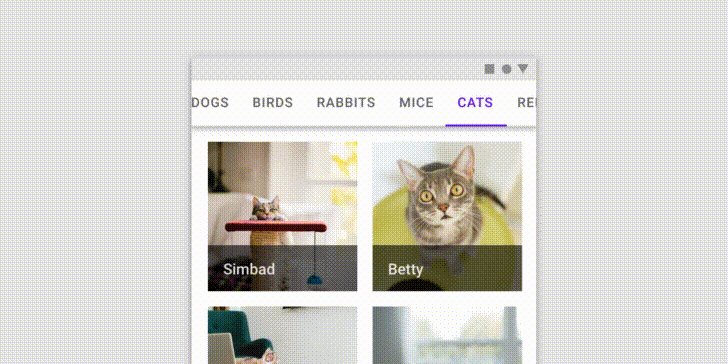
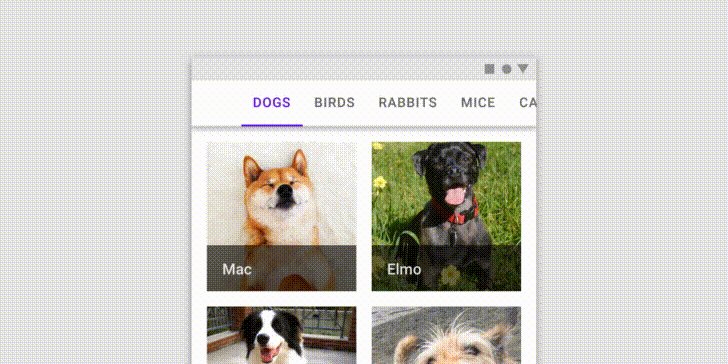
當 tabs 大於四個以上時,或是 text label 過長,導致無法一次在屏幕上顯示時,應使用 Scrollable tabs。它們最適合在觸摸的界面上瀏覽
每個 tab 的寬度由其 Text Label 的長度所定義,所以每個寬度都會有不一致的狀況
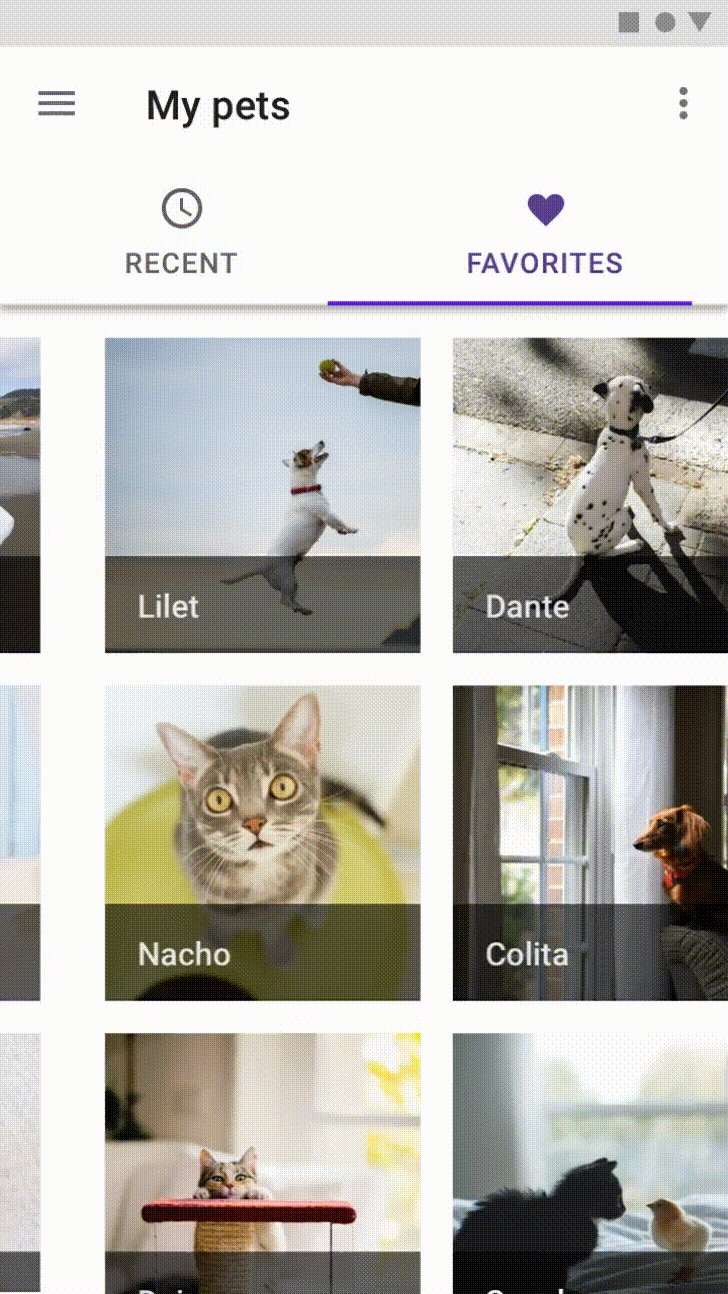
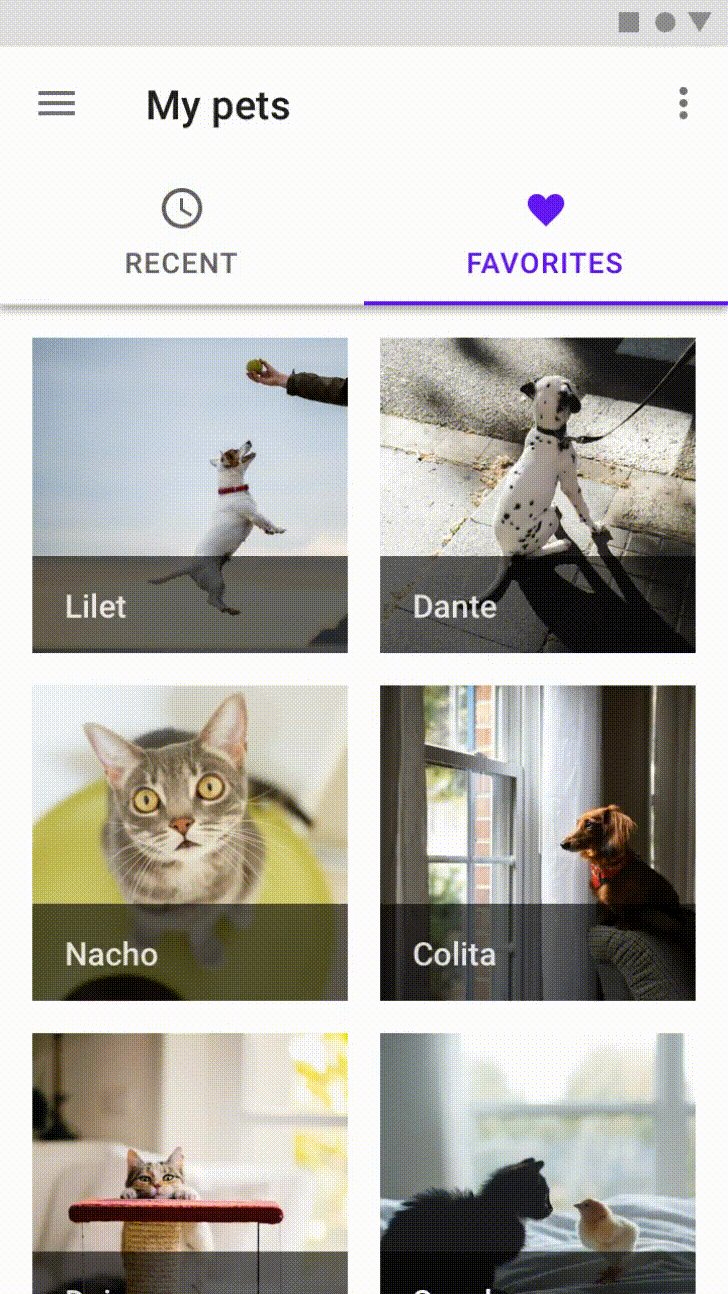
要在 Scrollable tab 之間導航,用戶可以向左或向右滑動。tab 可以循環滑動,因此當用戶到達最後一個 tab 時,往右滑會再回到第一個 tab
點擊時,Scrollable tabs 應重新定位到當前點選的 tab 上

可滑動 tab bar 來檢視目前所有的 tab,或是當我們點選中間的 tab,bar 會自動往後滑動顯示後面的項目

透過 alpha、ripple 來呈現各種不同狀態 hover、focus、pressed、active
Tab 的元件設計上與 Bottom Navigation 有點相似,但在對應導航的畫面上應該是要有主題性或是群組性的,必須是有高度關聯的應用畫面,才適合這種切換設計。所以每個 tab 要保持一致性,因為都是同個層級的畫面,避免用戶特別聚焦在一個 tab 之上
