寫過 HTML 的大家,一定都知道它的組成結構是下面這樣...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body id="root">
<!-- 開始放你的網頁內容 -->
</body>
</html>
那剛入門 React 的你,隨著官方文件的練習,有發現它的組成架構是什麼了嗎?在前面幾篇的系列文,我們學會了怎麼做一個 component、並使用 component 來組成畫面;我們也學會了怎麼正確使用 react-router 來切換路由,接下來我們來推敲整個 React 專案是如何組成並運行的。(以下程式碼以 16.9 版本為例說明)
你當然也會擁有一個 .html 檔案,接著就和沒有使用框架時一樣,你會給你的 body tag 一個 id,讓 JavaScript 與它產生連結。
import React, { Component } from 'react';
import { Provider } from 'react-redux';
import createStore from 'src/Stores';
// 我會獨立出 App 這個 layout
import App from './Containers/AppContainer';
const Providers = (props) => (
<Provider store={store}>
<React.Fragment>
{props.children}
</React.Fragment>
</Provider>
);
ReactDOM.render(
<Providers>
<App renderer={new WebGLRenderer({ antialias: true })} />
</Providers>,
document.getElementById('root'),
);
import React, { Component } from 'react';
import { connect } from 'react-redux';
import { bindActionCreators } from 'redux';
// 通常你會有一個檔案用來整理路由
import RoutesPage from './routes/RoutePage';
class App extends Component {
render() {
return (
<div>
<RoutesPage />
</div>
);
}
}
export default connect(
(state) => ({}), // 引用 props 和 state 值的地方
(dispatch) => bindActionCreators(dispatch), // 引用 action 的地方
)(App);
這邊先假設我們有一個首頁(home)和文章列表、新增和編輯文章頁。
import React, { Fragment } from 'react';
import { Switch, Redirect, Route, BrowserHistory } from 'react-router';
import HomeLayout from 'src/Layout/HomeLayout';
import HomeScreen from 'src/Containers/Home/HomeScreen';
class Routers extends React.Component {
render() {
return (
<HomeLayout>
<BrowserHistory >
<Switch>
<Route exact path="/blogs/update/:id" component={BlogDetailScreen} />
<Route exact path="/blogs/create" component={BlogDetailScreen} />
<Route exact path="/blogs" component={BlogListScreen} />
<Route exact path="/home" component={HomeScreen} />
<Redirect from="/" to="/home" />
</Switch>
</BrowserHistory>
</HomeLayout>
)
}
}
class RoutesPage extends React.Component {
render() {
return (
<Fragment>
<Routers />
</Fragment>
);
}
}
export default RoutesPage;
 |
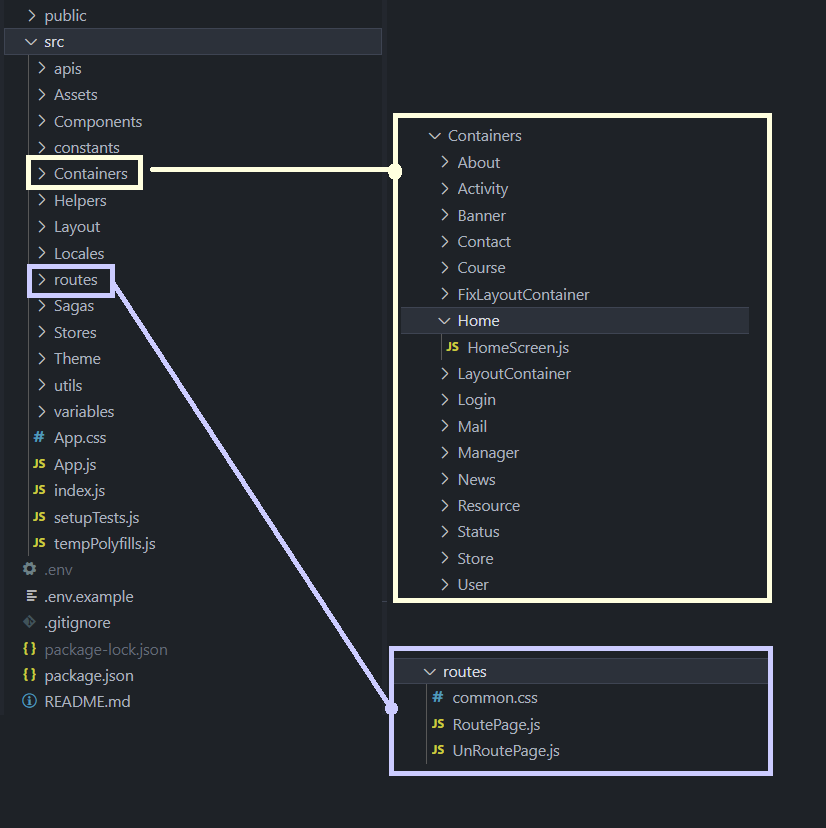
|---|
| 範例專案結構圖 |
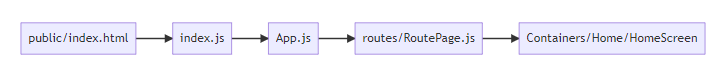
總和上述兩點,可以發現網頁其實是一層一層的元素組合而成。以首頁為例,整個專案的渲染流程就如下圖所示:
 |
|---|
| React 渲染大致流程示意圖 |
不知道這樣簡單的陳述,初學者能順利理解 React 頁面的組成嗎?下一篇開始我們將會更進一步說明細節。
