看完上一篇後,是不是發現其實使用框架的第一步並沒有很難?在你成功建立起自己的專案架構後,你還可以再依個人習慣規劃資料與頁面組成的方式,畢竟開發專案還是講求效率、整潔的程式碼,這邊我還是小小分享一下我的經驗供大家參考。
 |
|---|
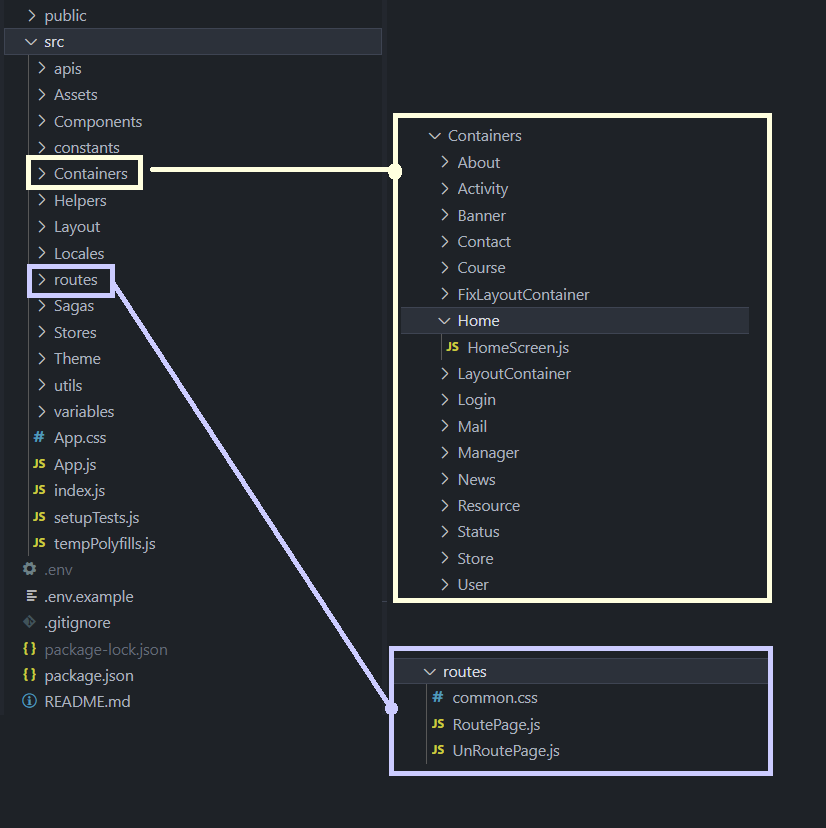
| 範例專案結構圖 |
因為專案上線後還是會 npm run build 到 build 資料夾裡,所以你平常開發就要養成習慣,將同一類型之檔案分類並有規則的存放,那在呼叫與存取時都會更方便與快速許多。個人覺得專案結構是團隊間溝通後有共識即可,因為這樣在後續維護上也會較無阻礙。
分類後的資料夾名稱也可以統一看是小駝峰或大駝峰式的命名,一般資料夾命名後就不建議去做變更(雖然現在程式碼編輯器都超聰明,你改變個檔名他就會問你是不是引用的地方都要全部跟著一起變動XD)。
首先是舉凡你會看到的頁面們,你可以選擇將存放頁面的資料夾命名為「containers」、「pages」、「screens」等等都可以。
我會推薦要把每一個類型的頁面做單獨一個資料夾,例如你是線上購物網站,你可能會有活動訊息或最新消息這種公告性質的頁面,那你可以開一個名為 news 的資料夾,在這個資料夾下面,可以分別定義檔案渲染的內容。如下所示:
| |
|
|:--:|
| 範例專案結構圖|
頁面上的大型元件,比較像是會帶參數進去做渲染,但只有這個專案才會用到的某個頁面元素,以購物網站為例,可能可以把產品區塊特別拉出來,因為它可能是一個卡片樣貌,如果你要在最新消息或者部落客分享等的頁面下方,運用這個元件,就可以直接做呼叫。這類型的元件,我會推薦也放在頁面這個資料夾裡,檔案名稱當然就要命名的簡潔易辨。
這篇就先大綱式的介紹個人在開發 React 的專案架構,每個人或每間公司習慣一定不同,可以再依個人想法自行調整,那各項詳細的內容就將於後續篇章解說囉。
