由於少了CSS這個重要的東西後,整個網頁看起來實在是慘不忍睹,所以我決定先來把CSS介紹完,
最後再來透過先前的教學,進行一個實作演練! 那麼就讓我們開始進入今天的課程吧~
CSS中文譯作階層樣式表,顧名思義他的作用就是定義網站內容的外觀,並且是一層一層將屬性添加上去的,
雖然有部分的功能跟html的重疊,但我在之前講html時沒有說到html更改外觀的原因是現在也已經不建議使用html
來進行外觀定義,因為這樣會導致html原始碼變得極為複雜。
接下來就從如何在html裡進行css的設計吧~
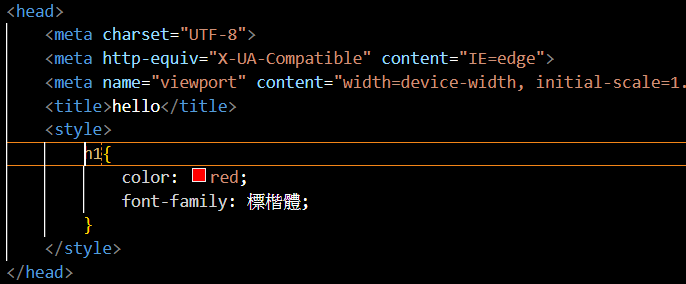
如上圖我們在head標籤裡新增一個style標籤,這樣就可以在style標籤裡進行css撰寫了,而css的語法
也是簡單易懂。
-先打上需要進行變更外觀的html標籤
-給他一個大括號
-賦予它想要變更的屬性以及屬性的值
以上圖來說,我想要變更我h1標籤的顏色跟字體,所以我打上h1再給他一個大括號,裡面有我想要變更的
屬性(color/font-family),以及屬性的值(red/標楷體),是不是很簡單呢~~~
最後呈現出來的樣子就長這樣拉~~
下一篇我們會接續介紹css語法的其他重點!!!
