SnackBar 會從上下方跳出通知
是官方提供所以風格一貫是 Material
常見情況就是斷線/發文未成功
顯示一個通知提醒你有遇到未知異常情形
snackBar創建,有許多設定可以加入
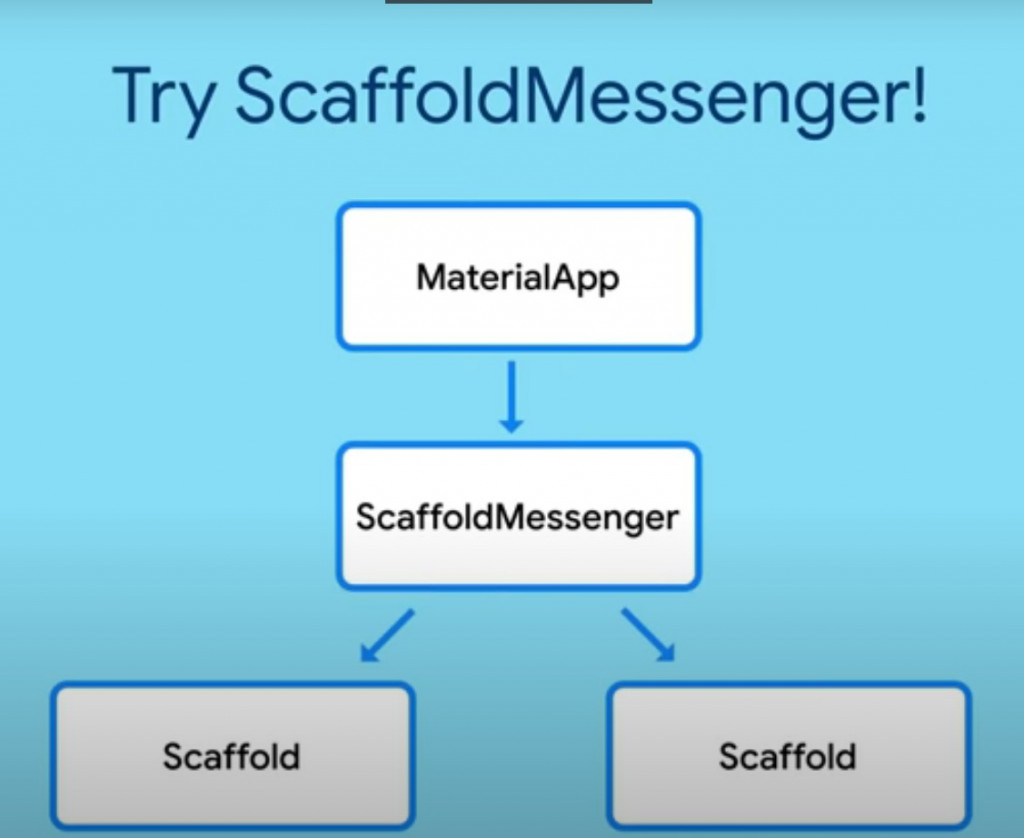
content:顯示於snackBar中的內容action: SnackBarAction 可以放入按鈕供使用者點擊ScaffoldMessenger:此SnackBar可以在多畫面同時出現barrierDismissible:這個屬性設為true,表示你點擊後Dialog會消失
class _ShopViewState extends State<ShopView> {
@override
Widget build(BuildContext context) {
//p1
var snackBar = SnackBar(
content: const Text(
'You are leaveing~',
),
//p2
action: SnackBarAction(
label: '知道了',
onPressed: () => showDialog(
//p4
barrierDismissible: true,
context: context,
builder: (context) => Container(
alignment: Alignment.center,
child: const DefaultTextStyle(
style: TextStyle(fontSize: 30),
child: Text('知道就知道'),
),
),
),
),
);
return Scaffold(
appBar: AppBar(
title: Text(MyApp.SHOP.replaceAll('/', '')),
),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
const DrawerHeader(
decoration: BoxDecoration(
color: Colors.black45,
),
child: Text('Drawer Header'),
),
ListTile(
title: const Text('個人頁面'),
onTap: (() => Navigator.pop(context)),
),
ListTile(
title: const Text('離開'),
onTap: () => {
Navigator.popAndPushNamed(context, '/'),
//p3
ScaffoldMessenger.of(context).showSnackBar(snackBar),
},
),
],
),
),
);
}
}

