QComboBox 是 PyQt5 裡的下拉選單元件,這篇教學會介紹如何在 PyQt5 視窗裡加入 QComboBox 下拉選單,並實作修改選單內容以及點讀取選項等基本應用。
原文參考:QComboBox 下拉選單
因為 Google Colab 不支援 PyQt5,所以請使用本機環境 ( 參考:使用 Python 虛擬環境 ) 或使用 Anaconda Jupyter 進行實作 ( 參考:使用 Anaconda )。

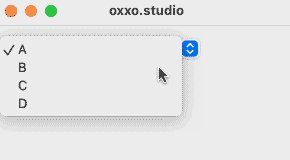
建立 PyQt5 視窗物件後,透過 QtWidgets.QComboBox(widget) 方法,就能在指定的元件中建立下拉選單,接著使用 addItems() 方法加入選單項目,下方的程式碼執行後,會在視窗裡加入一個有四個項目的下拉選單。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 300)
box = QtWidgets.QComboBox(Form) # 加入下拉選單
box.addItems(['A','B','C','D']) # 加入四個選項
box.setGeometry(10,10,200,30)
Form.show()
sys.exit(app.exec_())

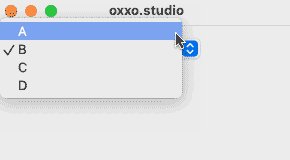
有兩種方法可以設定預設選項,使用第一種 setCurrentIndex(index) 方法,可以透過選項的編號指定預設選項,使用第二種 setCurrentText(str) 方法,如果選項的文字為 str 則會指定為預設選項,否則則以第一個選項為主,下方的程式碼執行後,如果選項裡有 D 則預設 D,否則是 B ( 執行上一段程式碼 setCurrentIndex 的結果 )。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
box = QtWidgets.QComboBox(Form)
box.addItems(['A','B','C','D'])
box.setGeometry(10,10,200,30)
box.setCurrentIndex(1) # 預先顯示第二個選項 ( 第一個為 0 )
box.setCurrentText('D') # 如果選項文字為 D,則顯示 D
Form.show()
sys.exit(app.exec_())

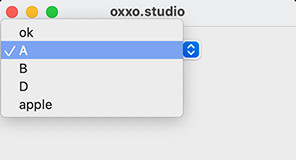
透過 addItem(str) 方法可以在最後方添加選項,insertItem(index, str) 方法可以在指定的位置添加選項,removeItem(index) 方法可以刪除指定位置的選項,下方的程式碼執行後,選單會變成 ok、A、B、D、apple。
from PyQt5 import QtWidgets, QtGui, QtCore
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
box = QtWidgets.QComboBox(Form)
box.addItems(['A','B','C','D'])
box.setGeometry(10,10,200,30)
box.addItem('apple') # 在最後方添加 apple 選項
box.removeItem(2) # 移除第三個選項 C
box.insertItem(0, 'ok') # 在最前方加入 ok 為第一個選項
Form.show()
sys.exit(app.exec_())

下方列出 QComboBox 的常用方法:
| 方法 | 參數 | 說明 |
|---|---|---|
| addItem() | str | 從最後方增加單一個項目。 |
| addItems() | list | 以串列方式增加多個項目。 |
| insertItem() | index, str | 從指定位置添加項目。 |
| insertItems() | index, list | 以串列的方式,在指定位置添加多個項目。 |
| removeItem() | index | 移除指定項目。 |
| setDisabled() | bool | 設定是否禁用,預設 False。 |
| currentIndexChanged.connect() | fn | 選項改變時要執行的函式。 |
| currentText() | 選擇項目的文字。 | |
| currentIndex() | 選擇項目的索引值。 | |
| setItemIcon() | index, icon | 設定指定選項的 icon,icon 使用 QtGui.QIcon(圖片路徑)。 |
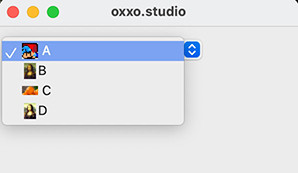
下方的程式碼執行後,會運用 setItemIcon()方法,替四個選項都加上 icon 圖示。
from PyQt5 import QtWidgets, QtGui, QtCore
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
box = QtWidgets.QComboBox(Form)
box.addItems(['A','B','C','D'])
box.setGeometry(10,10,200,30)
box.setItemIcon(0, QtGui.QIcon('icon.png'))
box.setItemIcon(1, QtGui.QIcon('mona.jpg'))
box.setItemIcon(2, QtGui.QIcon('orange.jpg'))
box.setItemIcon(3, QtGui.QIcon('ok.png'))
Form.show()
sys.exit(app.exec_())

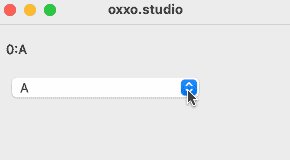
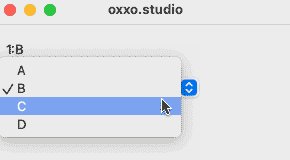
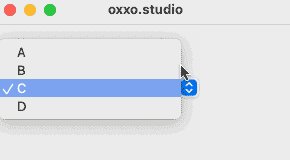
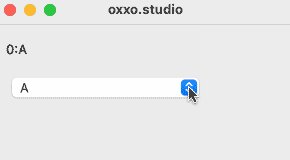
運用 currentIndexChanged.connect(fn) 方法,就能在點擊項目時,執行特定的函式,下方的程式碼執行後,會透過 QLabel 顯示選擇的項目內容。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
label = QtWidgets.QLabel(Form)
label.setGeometry(10,10,200,30)
def show():
text = box.currentText()
num = box.currentIndex()
label.setText(f'{num}:{text}')
box = QtWidgets.QComboBox(Form)
box.addItems(['A','B','C','D'])
box.setGeometry(10,50,200,30)
box.currentIndexChanged.connect(show)
Form.show()
sys.exit(app.exec_())

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我已經寫了超過 400 篇 Python 的教學,有興趣可以參考下方連結呦~ ^_^
