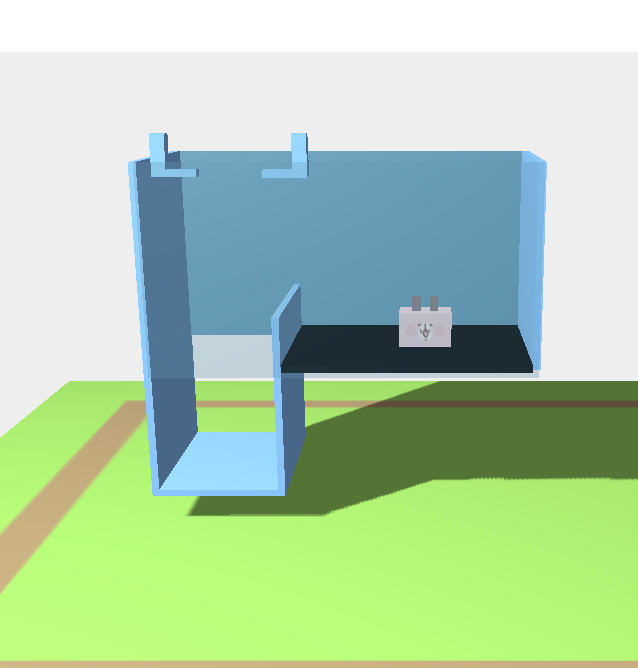
既然都有夾娃娃機的效果了,就來蓋個夾娃娃機台吧,今天先建立機台的剛體
建立機台夾層地板剛體與網格
let machineBottom = new CANNON.Box(new CANNON.Vec3(3.5, 0.1, 3))
let machineBottomMaterial = new CANNON.Material()
machineBottomBody = new CANNON.Body({
shape: machineBottom,
position: new CANNON.Vec3(-0.5, 4.5, 0),
material: machineBottomMaterial,
})
world.add(machineBottomBody)
// 機台夾層地板網格
const machineBottomGeo = new THREE.BoxGeometry(6.8, 0.2, 6);
const machineBottomMat = new THREE.MeshPhongMaterial({
color: 0x000000,
});
machine = new THREE.Mesh(machineBottomGeo, machineBottomMat);
machine.castShadow = true
scene.add(machine);
建立右邊牆壁剛體與網格
// 右牆壁剛體
let wallshape = new CANNON.Box(new CANNON.Vec3(0.1, 2.7, 3))
let wallMaterial = new CANNON.Material()
wallBody = new CANNON.Body({
shape: wallshape,
position: new CANNON.Vec3(3, 7.2, 0),
material: wallMaterial,
})
world.add(wallBody)
// 右牆壁網格
const wallGeo = new THREE.BoxGeometry(0.2, 5.4, 6);
const wallMat = new THREE.MeshPhongMaterial({
color: 0x4287f5,
});
wall = new THREE.Mesh(wallGeo, wallMat);
wall.castShadow = true
scene.add(wall);
建立左邊牆壁剛體與網格
let wallLshape = new CANNON.Box(new CANNON.Vec3(0.1, 4.5, 3))
let wallLMaterial = new CANNON.Material()
wallLBody = new CANNON.Body({
shape: wallLshape,
position: new CANNON.Vec3(-7.5, 5.4, 0),
material: wallLMaterial,
})
world.add(wallLBody)
// 左牆壁網格
const wallLGeo = new THREE.BoxGeometry(0.2, 9, 6);
const wallLMat = new THREE.MeshPhongMaterial({
color: 0x4287f5,
});
wallL = new THREE.Mesh(wallLGeo, wallLMat);
wallL.castShadow = true
scene.add(wallL);
建立檔板剛體與網格
let swallshape = new CANNON.Box(new CANNON.Vec3(0.1, 2.5, 3))
let swallMaterial = new CANNON.Material()
swallBody = new CANNON.Body({
shape: swallshape,
position: new CANNON.Vec3(-4, 3.4, 0),
material: swallMaterial,
})
world.add(swallBody)
//檔板網格
const swallGeo = new THREE.BoxGeometry(0.2, 5, 6);
const swallMat = new THREE.MeshPhongMaterial({
color: 0x4287f5,
});
swall = new THREE.Mesh(swallGeo, swallMat);
swall.castShadow = true
scene.add(swall);
建立掉落物地板剛體與網格
let floorshape = new CANNON.Box(new CANNON.Vec3(1.8, 0.1, 3))
let floorMaterial = new CANNON.Material()
floorBody = new CANNON.Body({
shape: floorshape,
position: new CANNON.Vec3(-5.8, 1, 0),
material: floorMaterial,
})
world.add(floorBody)
//掉落物地板網格
const floorGeo = new THREE.BoxGeometry(3.6, 0.2, 6);
const floorMat = new THREE.MeshPhongMaterial({
color: 0x4287f5,
});
floor = new THREE.Mesh(floorGeo, floorMat);
floor.castShadow = true
scene.add(floor);
建立背板剛體與網格
let backwallshape = new CANNON.Box(new CANNON.Vec3(5.2, 2.8, 0.1))
let backwallMaterial = new CANNON.Material()
backwallBody = new CANNON.Body({
shape: backwallshape,
position: new CANNON.Vec3(-2.2, 7.1, -3),
material: backwallMaterial,
})
world.add(backwallBody)
// 背板網格
const backwallGeo = new THREE.BoxGeometry(10.5, 5.6, 0.2);
const backwallMat = new THREE.MeshPhongMaterial({
color: 0x1C4265,
});
backwall = new THREE.Mesh(backwallGeo, backwallMat);
backwall.castShadow = true
scene.add(backwall);
建立前方玻璃剛體與網格
let frontwallshape = new CANNON.Box(new CANNON.Vec3(5.2, 2.8, 0.1))
let frontwallMaterial = new CANNON.Material()
frontwallBody = new CANNON.Body({
shape: frontwallshape,
position: new CANNON.Vec3(-2.2, 7.1, 3),
material: frontwallMaterial,
})
world.add(frontwallBody)
// 前玻璃網格
const frontwallGeo = new THREE.BoxGeometry(10.5, 5.6, 0.2);
const frontwallMat = new THREE.MeshPhongMaterial({
color: 0x1C4265,
transparent:true,
opacity:0.3,
});
frontwall = new THREE.Mesh(frontwallGeo, frontwallMat);
frontwall.castShadow = true
scene.add(frontwall);
建立 function 複製剛體位置至網格位置
function wall_load() {
// 機台
machine.position.copy(machineBottomBody.position)
machine.quaternion.copy(machineBottomBody.quaternion)
wall.position.copy(wallBody.position)
wall.quaternion.copy(wallBody.quaternion)
wallL.position.copy(wallLBody.position)
wallL.quaternion.copy(wallLBody.quaternion)
floor.position.copy(floorBody.position)
floor.quaternion.copy(floorBody.quaternion)
swall.position.copy(swallBody.position)
swall.quaternion.copy(swallBody.quaternion)
backwall.position.copy(backwallBody.position)
backwall.quaternion.copy(backwallBody.quaternion)
frontwall.position.copy(frontwallBody.position)
frontwall.quaternion.copy(frontwallBody.quaternion)
}
在 render() 處呼叫 function 一次渲染機台剛體位置
requestAnimationFrame(wall_load)
機台剛體
Day23 Demo | Github