Hi, day22
我們以往製作線圖來呈現趨勢的時候, 往往挺單調的一條線在時間軸上
以day21的線圖, 我們來做一點美化效果吧!
可以怎麼調整修改讓我們的趨勢線圖呈現給閱讀者:這個趨勢圖!不一樣的想法呢?
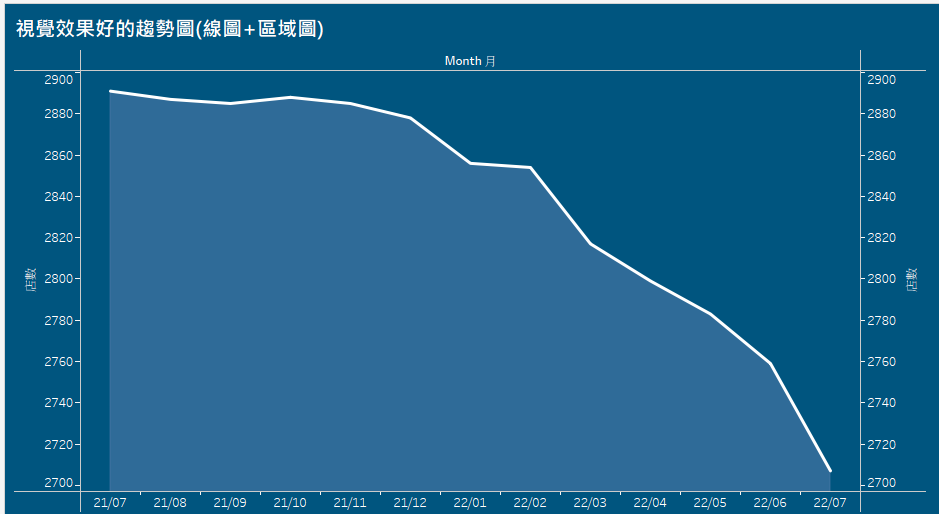
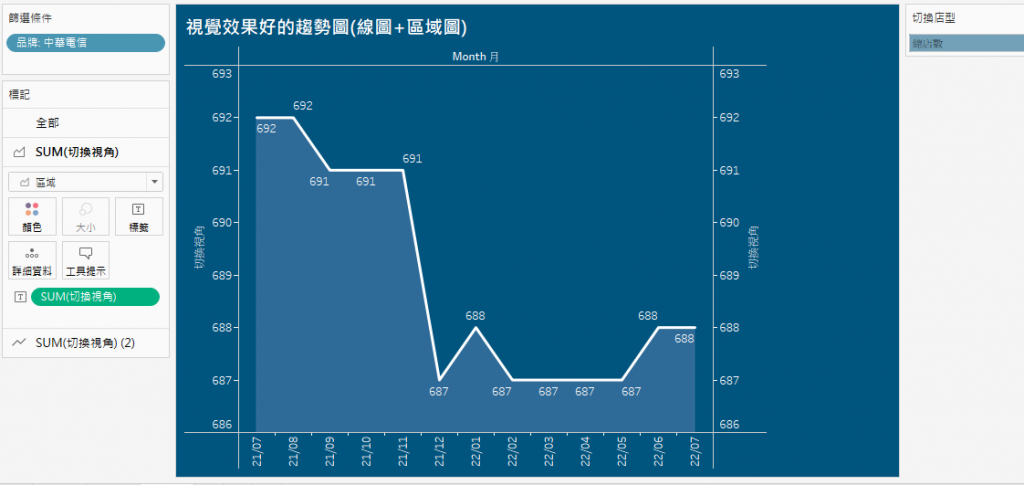
先來看看結果, 我使用了區域圖+線圖的合併, 讓整體視覺感大幅上升!

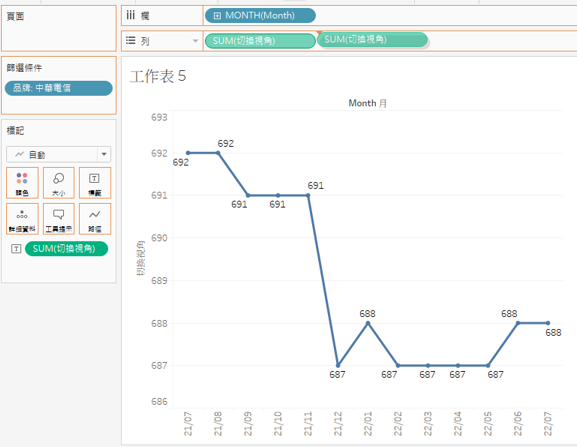
接續day21的結果
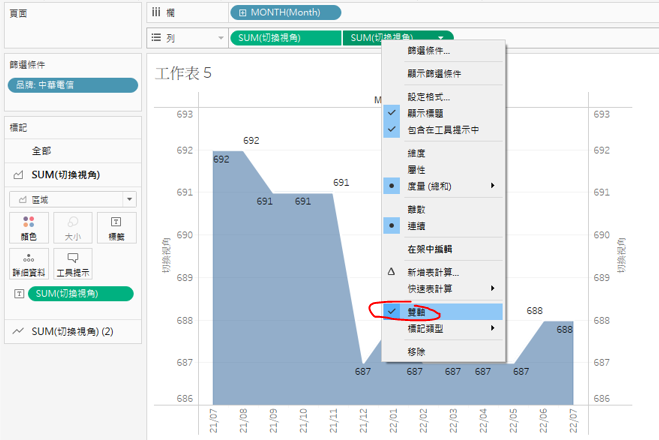
第一步, 我們按住CTRL複製一個切換視角的值在列

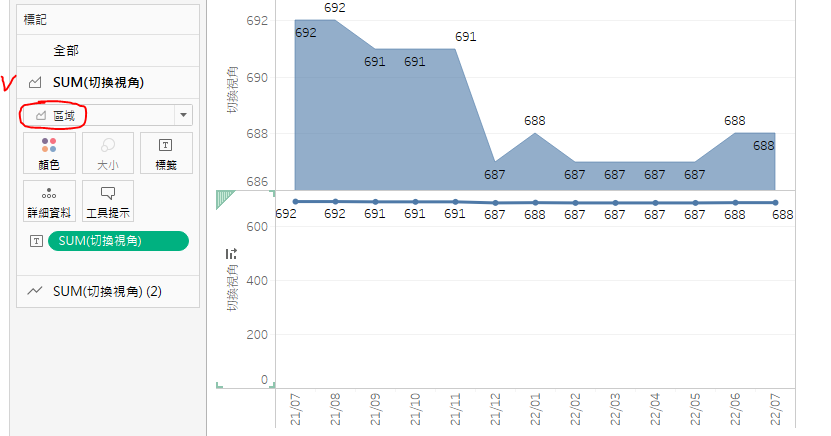
第二步, 將第一個切換視角的值設定呈區域, 顏色我們設定一個較淺的藍色

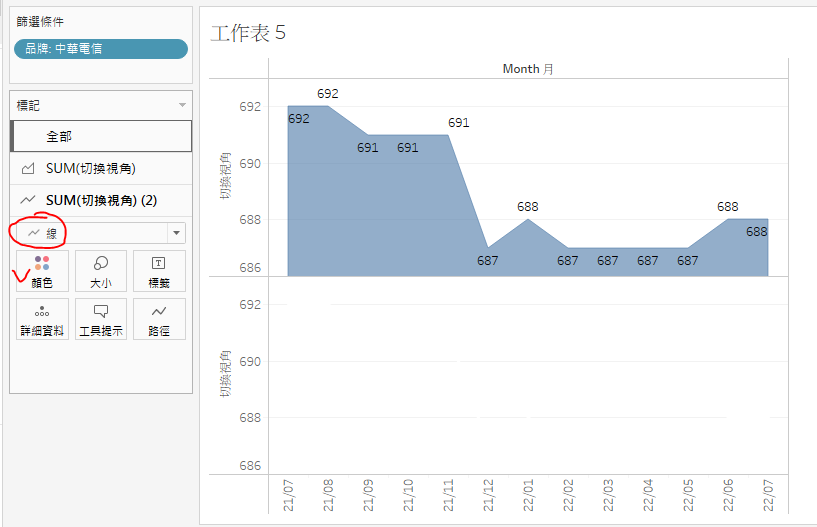
第三步, 設定第二個切換視角的值為線, 顏色我們選擇白色, 並把標籤拔掉

第四步, 我們將兩個切換視角的值設定呈雙軸, 並同步軸

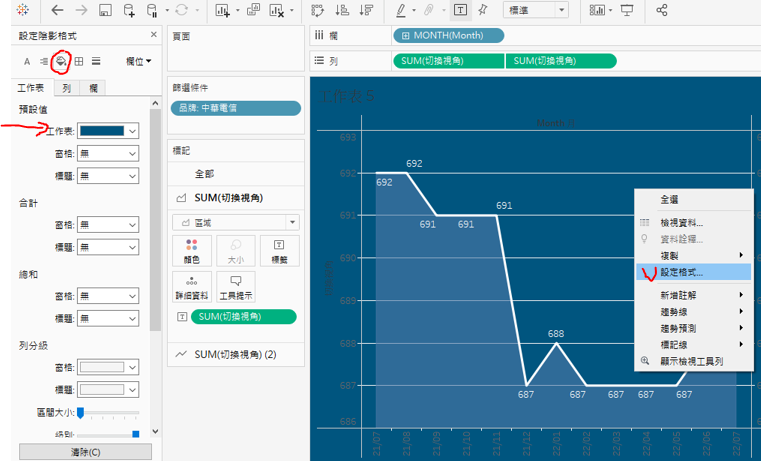
第五步, 我們在工作表空白處點選滑鼠右鍵, 設定格式, 左上角找到一個油漆桶的圖案, 將工作表的底色設定呈比剛剛的區域圖再更深一點的藍色

第六步, 我們把軸的字體顏色調整成白色, 在把工作表上的網格線取消不顯示
透過以上步驟, 我們就可以製作出一個極具質感&互動功能的趨勢線圖囉!

大家也一起動手跟著做看看吧!
