Hi, Day29
我們之前有練習過怎麼透過參數在一個圖表中根據不同的分析視角去做切換圖表的功能
若今天其實要切換的圖表沒那麼多, 也就兩張圖, 例如每個月的利潤數字, 另一個只是要看哪幾個月利潤有大於0這樣的需求而已呢?
有沒有辦法創造一個按鈕來讓使用者來回點擊切換就好呢?
身為tableau魔術師表示:…..有的, 沒問題
詳細該怎麼做讓我們看下去!
步驟一:
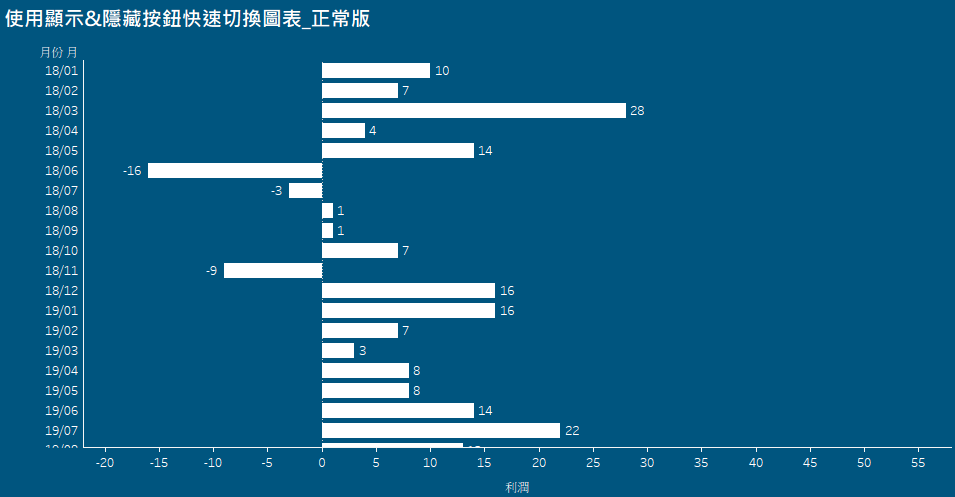
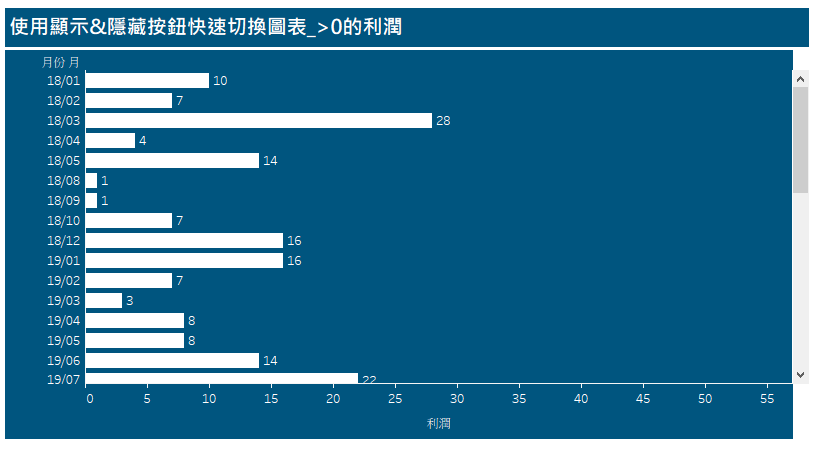
我們先做一張正常版的圖表, 顯示每個月的利潤數字

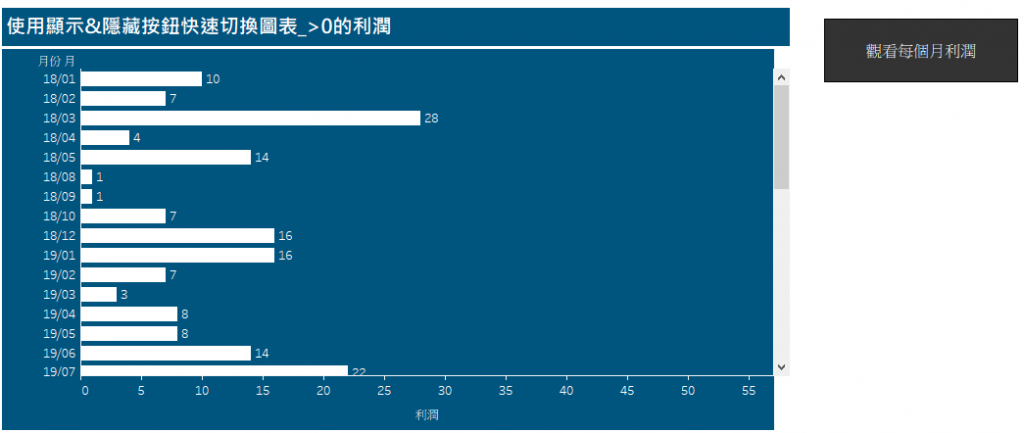
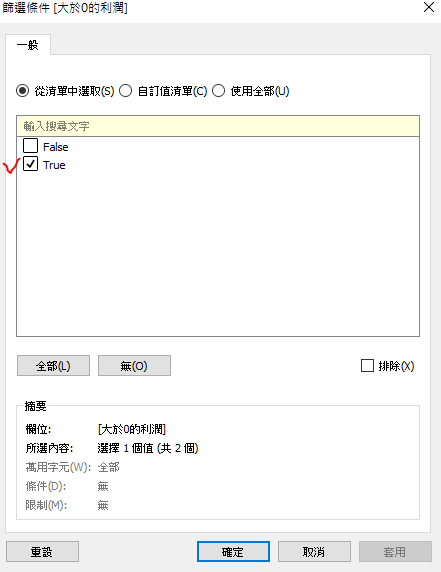
接著再做另一張, 只要顯示利潤大於0的月份的圖表, 我們建立一個計算欄位內容打上SUM([利潤])>0, 接著拖曳到篩選條件, 並勾選True


步驟二:
建立一張儀表板, 把正常版跟利潤大於0的圖表都拖曳進來, 並選擇讓兩張圖表漂浮, 不要並排
步驟三:
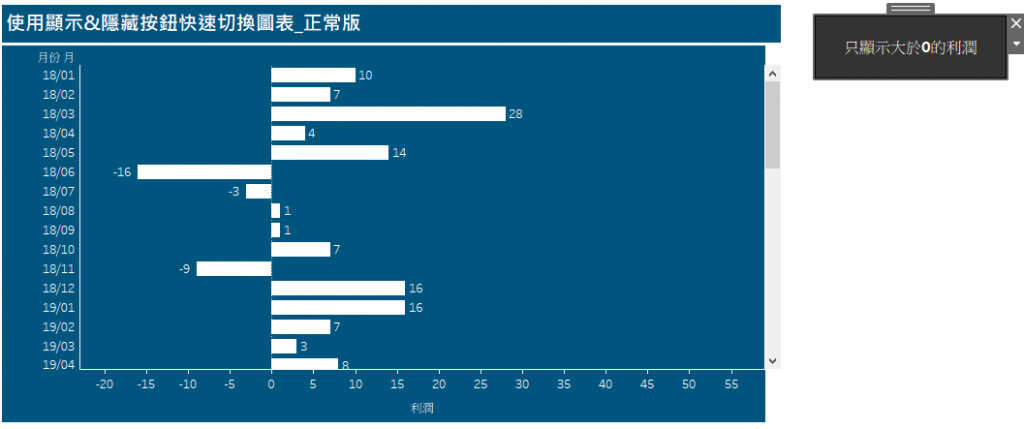
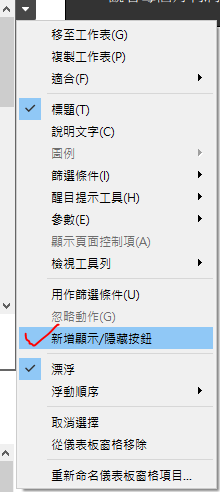
對顯示大於0利潤的圖表旁邊的小三角形點下去, 選擇新增/隱藏按鈕, 接著我們先把兩張圖表拉到一樣大, 並把大於0利潤的那張圖表, 覆蓋在正常版的上方


步驟四:
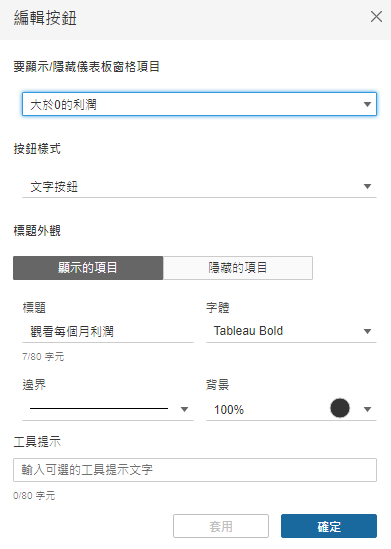
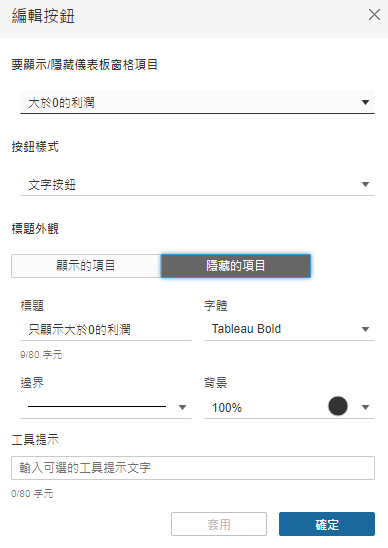
我們剛剛點選新增/隱藏按鈕後, 有出現一個X的圖示, 我們滑鼠左鍵雙擊, 並依照下面兩張圖去做設定, 然後在把按鈕稍微拉大一點


如此一來, 我們在”瀏覽”dashboard的時候, 只要點選按鈕就會自動去切換囉,
小技巧:在”編輯”的狀態下需要按住ALT鍵加滑鼠左鍵才能啟動按鈕切換的功能