Hi~Day26,
先前有介紹了幾種讓tableau desktop在呈現表格的時候有更好閱讀的視覺化方法
不過在有些特定的分析題目中, 因為數據量不會太多, 所以在分析的時候會比較常使用表格的方式來做呈現,
但是呢~ 每次上台和老闆報告時, 對著表格說明總覺得不太直觀, 沒辦法讓聽眾馬上get到目前正在講哪一欄, 哪一列, 如果有可以突出顯示目前正在講哪個部分的功能那就太完美了!
摁, 真的是把數據分析師當做許願池呢….

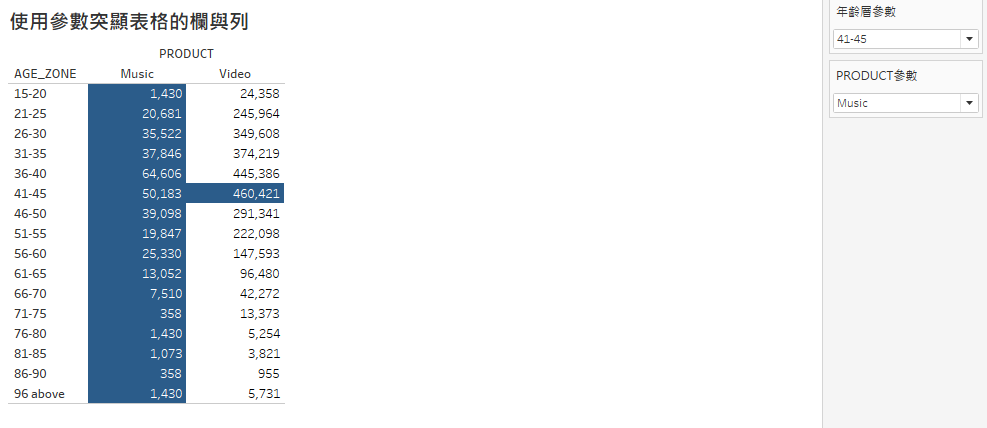
那麼今天就來跟大家分享tableau desktop的如何使用參數來突出顯示表格的欄與列~
步驟一:
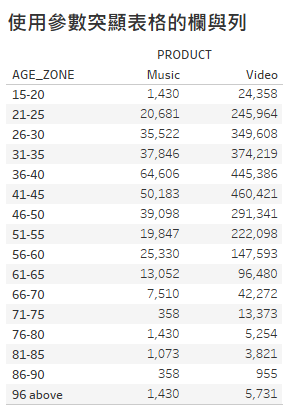
首先先建立出一個你本來就會的基本款表格, 例如每年齡層的產品銷量

步驟二:
我們建立兩個參數
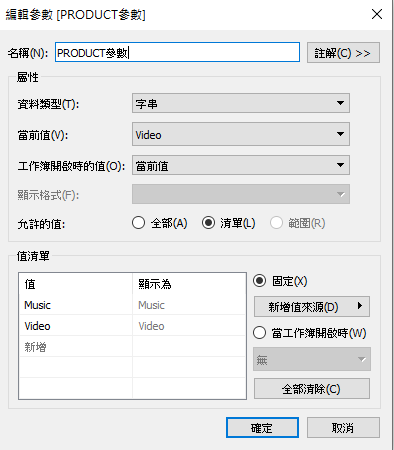
第一個叫PRODUCT參數, 資料類型選擇字串, 允許的值選擇清單, 然後在下方手動key上產品名稱後按下確定

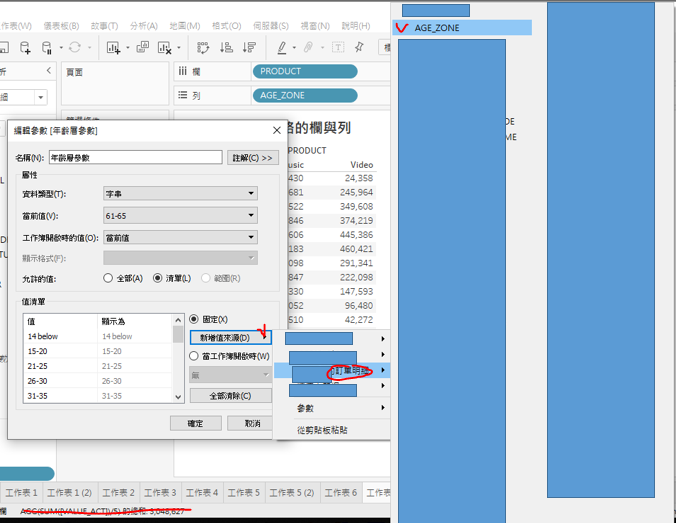
第二個叫年齡層參數, 資料類型一樣是字串, 允許的值也是清單, 不過年齡層的項目有點多, 手動key太慢又容易打錯, 所以我們點選旁邊的新增值來源, 找到你的資料源名稱, 並選擇年齡層的欄位, 即可一鍵匯入
(*礙於工作上有些機敏資訊我把其他資訊給遮蔽住)

步驟三:
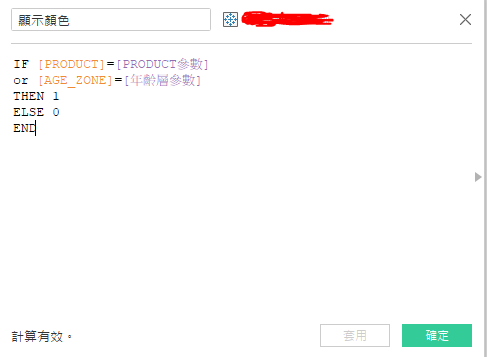
我們新建立一個計算欄位, 名稱叫顯示顏色
裡面編寫的橘色文字是欄位名稱, 可直接用拖曳的
灰色的文字是參數, 也可以用拖曳的, 省的手動輸入的時間~

步驟四:
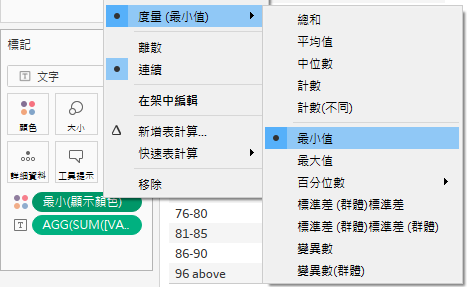
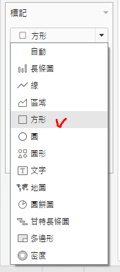
將建立的計算欄位拖曳到顏色後點選右鍵選擇度量中的最小值, 上方標記從文字選擇方塊


步驟五:
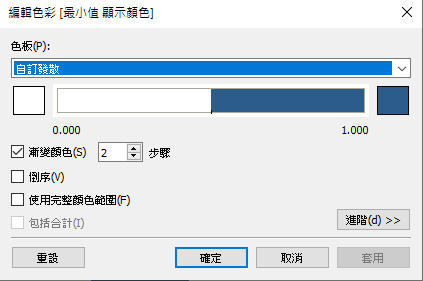
調整顏色, 選擇自訂發散, 0的部分顯示成表格的底色(白色), 要突出顯示的資料可以自由彈性選擇, 這邊以藍色作範例

步驟六:
將一開始建立的兩個參數點選右鍵, 顯示參數
如此一來, 我們就可以透過參數的選擇, 讓我們目前正在說明的欄與列突出顯示囉!!
大家趕緊跟著操作看看吧~