Jetpack Compose 可協助您為應用程式輕鬆設計高效率的版面配置。
以下頁面詳細介紹如何設計和實作版面配置:
ConstraintLayout 這個大家應該都很熟悉的物件了,在Compose也有。
ConstraintLayout 出來就是要解決
要先在 build.gradle 中加
implementation "androidx.constraintlayout:constraintlayout-compose:1.0.1"
Compose 中的 ConstraintLayout 是使用 DSL,那使用方法是:
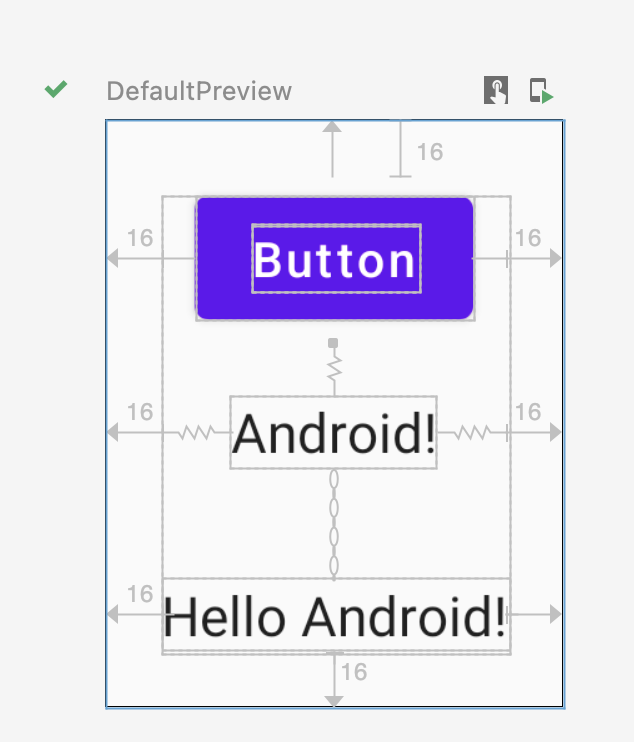
以下是使用 ConstraintLayout 的可組合項範例:
@Composable
fun Greeting(name: String) {
//Text(text = "Hello $name!")
ConstraintLayout {
// Create references for the composables to constrain
//宣告一群物件名稱
val (button , text) = createRefs()
//宣告單一物件名稱
val kevin = createRef()
//最上的
Button(
onClick = { /* Do something */ },
// Assign reference "button" to the Button composable
// and constrain it to the top of the ConstraintLayout
//宣告用的物件名稱
modifier = Modifier.constrainAs(button) {
//修飾符物件的基準點
//最頂
top.linkTo(parent.top, margin = 16.dp)
start.linkTo(parent.start, margin = 16.dp)
end.linkTo(parent.end, margin = 16.dp)
}
) {
Text("Button")
}
//最下的
// Assign reference "text" to the Text composable
// and constrain it to the bottom of the Button composable
Text( "Hello $name!", Modifier.constrainAs(text) {
//kevin物件的底
top.linkTo(kevin.bottom, margin = 16.dp)
start.linkTo(parent.start, margin = 16.dp)
end.linkTo(parent.end, margin = 16.dp)
//最底
bottom.linkTo(parent.bottom, margin = 16.dp)
},textAlign=TextAlign.Center
)
//中間的
Text( "$name!", Modifier.constrainAs(kevin) {
//bottom物件的底
top.linkTo(button.bottom, margin = 16.dp)
start.linkTo(parent.start, margin = 16.dp)
end.linkTo(parent.end, margin = 16.dp)
//text物件的上面
bottom.linkTo(text.top, margin = 16.dp)
},textAlign=TextAlign.Center
)
}
}

一開始看可以使用ConstraintLayout覺得還滿好的呀,但實際用寫的方法,確沒有用拉的方法還快,
官網也建議不是很複雜的畫面就用Column 和 Row 就好了,但複雜的定義是~~~~什麼,就等用上專案吧
https://developer.android.com/jetpack/compose/layouts/constraintlayout
