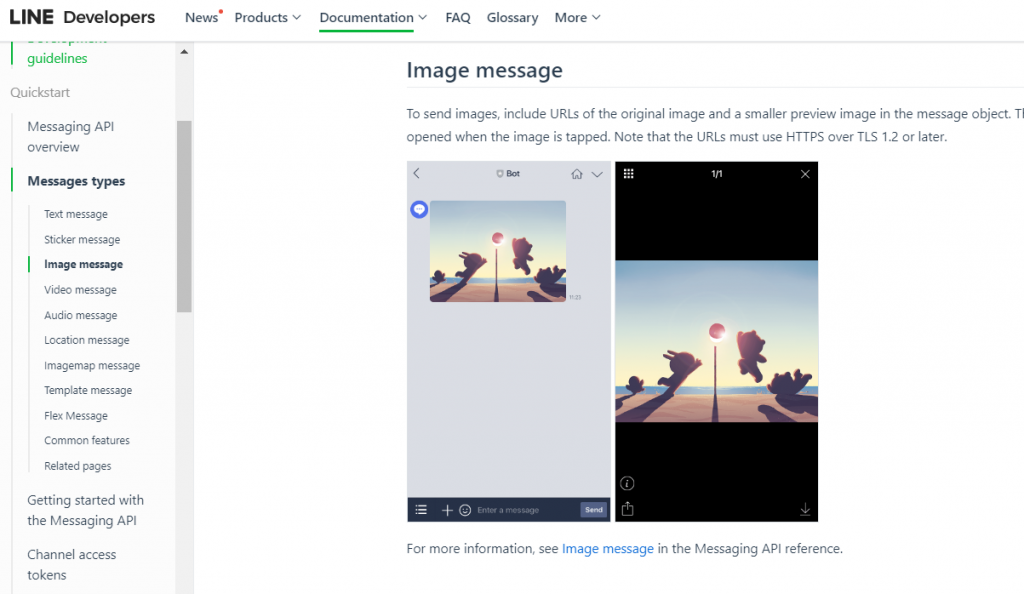
前面實作訊息、貼圖都做完了,接下來是讓機器人傳送圖片。
第一要有圖片的URL,然後才透過【ImageSendMessage】讓機器人傳送。
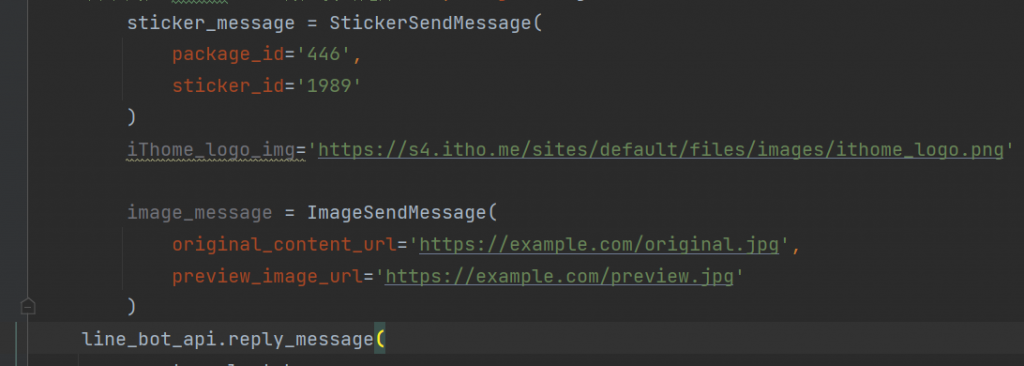
image_message = ImageSendMessage(
original_content_url='https://example.com/original.jpg',
preview_image_url='https://example.com/preview.jpg'
)
從程式碼中可以看到,我們是需要添加兩筆URL,分別是原圖(original_content_url)與預覽圖(preview_image_url)
所以要傳送圖片到雲端空間先。
那我就先借用iThome的圖檔
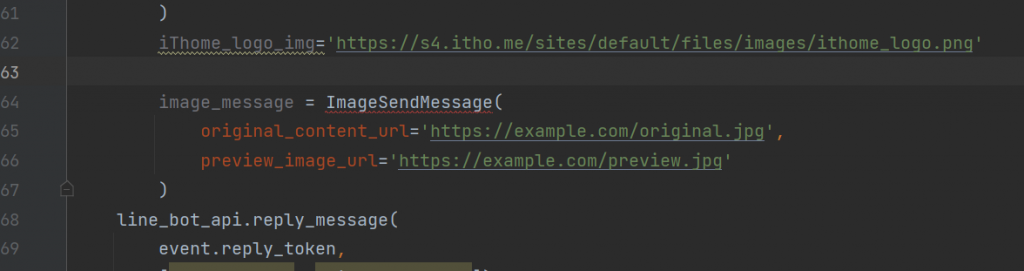
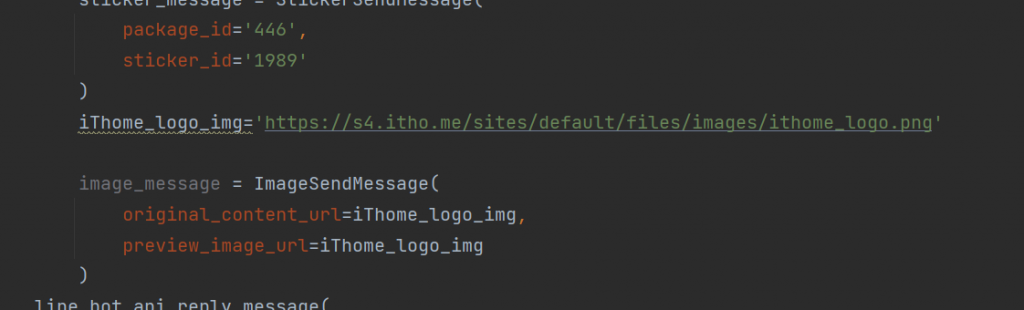
首先我先定義[iThome_logo_img]的url
然後再把ImageSendMessage程式碼貼入
跟前面一樣也看到ImageSendMessage有紅底線,所以一樣回到上方找到[from linebot.models import],然後將[ImageSendMessage]然後將模組匯入。
完成後看到ImageSendMessage紅底線就消失了
最後一下,original_content_url與preview_image_url後面的內容,改為剛剛定義的iThome_logo_img
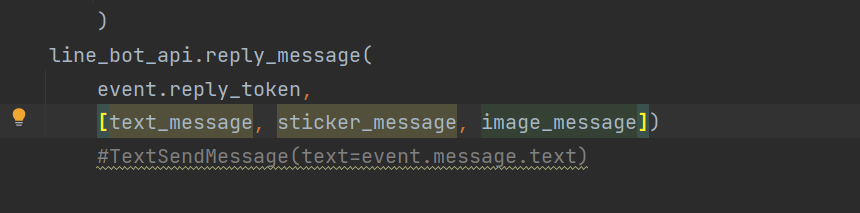
最後一樣是到message_reply中添加image_message,讓這圖片可以傳給用戶。
設定完畢,一樣接下來再重啟Sever進行測試。
進入機器人,一樣選擇關於,系統就傳@關於,就可以看到這次就輸出訊息、貼圖與圖片。
這樣就是成功了
至於免費存放圖片的網站:
可以使用google driver存放,但要記得開啟公開。
或者是
Yogile,連結https://www.yogile.com/
Imgbox,連結https://imgbox.com/
Imageshack(青蛙空間),連結https://imageshack.com/
imgur,連結https://imgur.com/
這些就依照大家喜好,沒業配的活我就不進行額外推薦,只是說己的我知道的 XD
那如果還想增加更多的,就到 Documentation > Messaging API > Message types
去找你想使用的訊息類型,裡面都會有範例演示,範例程式碼都在line-bot-sdk-python裡。
下一篇,基本設置>回傳地址與follow and unfollow event
